Power Bank Rental System
development
release
The Client
Our Australian client wanted to build a cross-platform mobile application that allowed users to easily find a mobile phone charging station, receive bonuses for returning lost power banks, and use those bonuses to pay for power bank rentals.

Project idea
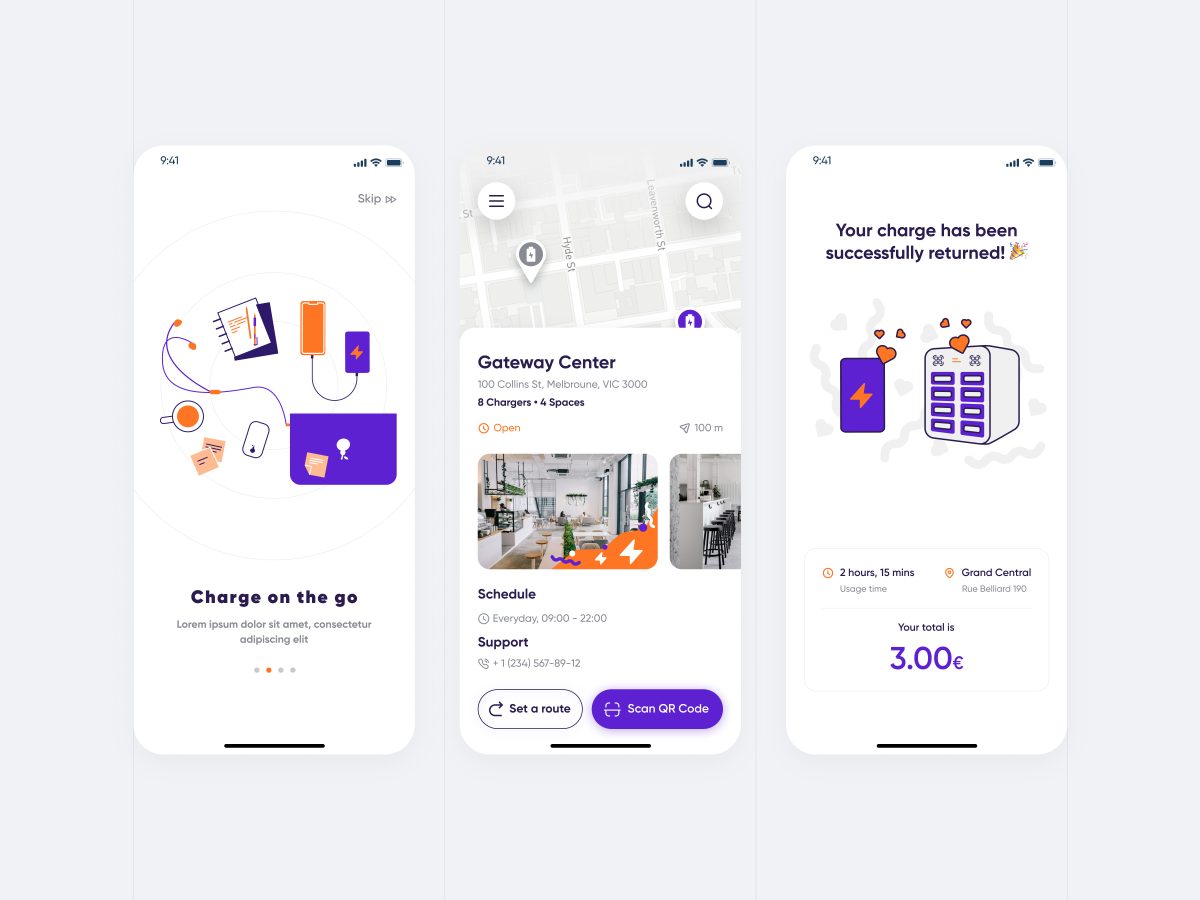
The main idea of this project was to allow users to charge their phones at any location with the help of a mobile app and power bank stations. People would use the app on their phones or a touchscreen at a station to unlock a portable charger in a matter of seconds.
Then they could grab the charger and plug it into their device using one of the built-in cables.
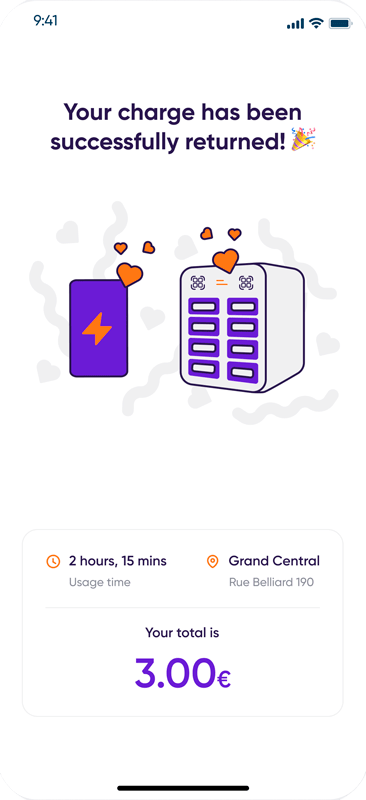
Once charging was complete, they would be able to return the charger to any station, simply popping the charger into an available slot and receiving a confirmation message in the app.
For the minimum viable product (MVP), we chose these main features:
- Personal profiles
- Help screen
- Navigation to the nearest power bank station
- Power bank station tracking
- Payment options
- Push notifications
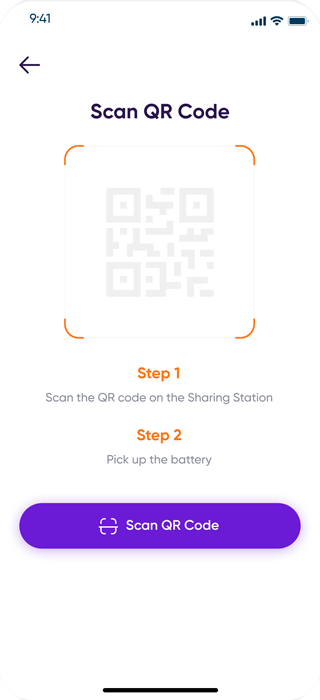
- QR code scanning
In later versions of the app, we added these features:
- Referral system
- Discount codes, vouchers, and offers
- Multilingual support
- Lost battery returns
- Google Maps integration
Goals
- Provide customers with high-quality service
- Create convenient and intuitive user interactions with the mobile app and charging stations
- Encourage people to use the charging system
Challenges
- Working with the hardware charging station
- Encouraging people to return lost batteries
- Encouraging people to use the charging system
To create smooth interactions between the mobile app and the charging station, we created a mobile app and an application for the station itself.
Another challenge was to come up with an idea for how to find lost power banks. The solution we came up with was to add a reward system to encourage people to return lost batteries.
Additionally, the charging system could seem hard to use for some people, so we came up with different methods of fast and easy registration and added motivational referral codes. Both new users and users who refer them receive bonuses.
Development process and results
Our first step was to analyze our client’s business needs and create technical specifications for both the iOS and Android applications. We developed wireframes and documentation and estimated the whole project. To make sure we released the app as fast as possible, we created a list of must-have features for an MVP version.
We chose Flutter for this project to create apps for both iOS and Android simultaneously and adapted each app version to its platform for the best user experience.
To add value to the product, we added these features to the mobile apps:
- Advanced analytics
- Payment gateway integration
- Deep links
- Advanced analytics
- Geolocation
The team that worked on this project comprised:
- 1 business analyst
- 1 designer
- 2 Flutter developers (1 for the user app, 1 for the station app)
- 2 backend developers (PHP and Node.js)
- 1 quality assurance specialist
- 1 project manager
We also made an application for the charging station that contained the following components:
- Common project architecture
- Architecture setup
- Base error handling
- Network layers
- Certificates, identifiers, and profiles setup
- App for power bank management
Personal profiles
A user’s personal profile contains the user’s name, surname, phone number, and app settings.
Lost battery returns
If someone finds a lost battery, they can return it to a station and receive a bonus.
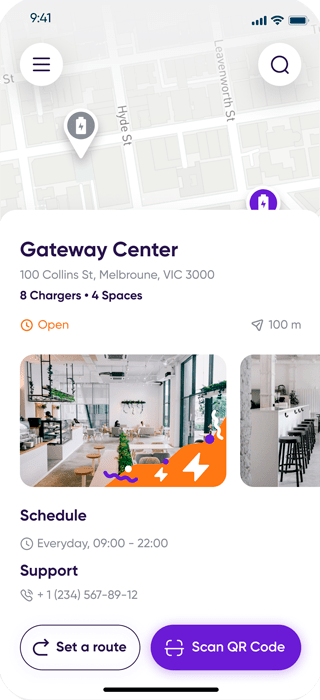
Power bank station tracking
The live tracking feature shows the number of free and occupied slots at a station and where those slots are.
Navigation to a power bank station
This feature allows users to find the nearest charging station. The locations of stations are visible on a map that detects the user’s current location. The Google Maps screen detects the user’s current location and displays the way to the nearest charging station.
Push notifications
We implemented push notifications to inform users about the rental duration, bonuses for returning lost batteries, how to use referral codes, exceeding the total cost of the rental, etc.
Technologies we used
What our client says about this project

More projects we delivered