How to Create Apps for Controlling a TV with Chromecast
Movies, music, and other forms of entertainment have shifted from traditional TV and radio broadcasting to streaming services like Netflix, Amazon, and Spotify. After these services gained popularity, demand grew for controller devices. Chromecast is a perfect solution, if you want to control your TV with a mobile phone and get rid of all those remote controllers.
Losing the remote controls
The times when you had multiple remote controls that had an annoying tendency to get lost are over. Now you don’t have to look for a remote control under your couch or wonder which one to use for the TV and which one goes to the DVD player.
You have your smartphone for that.
There are two ways of building an app for TV remote control: with the help of an infrared (IR) blaster that’s embedded into a mobile device or with hardware like Roku and Chromecast.
Device manufacturers began to integrate IR blasters into mobile devices in 2013, and it remained popular until 2016. But now most device manufacturers have stopped including them in their smartphones. In 2017, we saw fewer devices with this feature, and in 2018 there are almost no smartphones with an IR blaster.
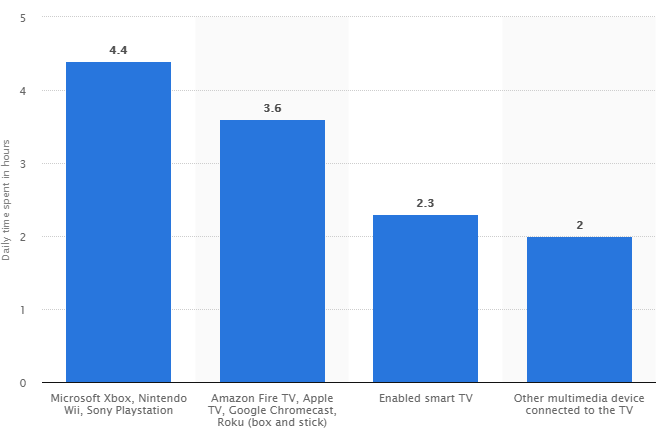
Currently, hardware like Chromecast is the most common and progressive way to connect a TV to a smartphone. According to Statista, Chromecast is among the most popular connected TV devices in the US, and on average Chromecast owners spend three hours a day using it.

Chromecast is a great technology that promises to stay popular for a long time, as people prefer streaming services and use TVs a lot to watch their favorite HBO and Netflix series.

Let’s find out, what’s great about Chromecast and see how you can create TV remote application for this device.
What is Chromecast?
Chromecast is a small dongle. It connects to a TV through an HDMI port and is powered by a USB cable. The Chromecast device is used to control streaming audiovisual content on a high-definition television or home audio system through mobile and web applications that support Google Cast technology. There is also a separate Chromecast device for audio systems.
All you need is a TV or another device with an HDMI port, a Wi-Fi connection, and a smartphone or PC. Chromecast acts as an intermediary between your TV and your streaming video provider. It uses the mDNS protocol to find available devices on a Wi-Fi network.
Chromecast uses the DIAL protocol, co-developed by Netflix and YouTube.
Chromecast allows users to:
- Watch films
- Listen to music (Spotify has Chromecast support, for instance)
- Stream games
- Cast Google Slides presentations
- View photos
- And do other things
The Google Cast SDK is the preferred way to create apps for controlling TV with Chromecast support. This library enables your Android, iOS, or Chrome app to direct its video or audio streams to a TV or audio system. The SDK supports many media formats, protocols, and codecs to make integration easier. Continuous playback is enabled by autoplay and queuing APIs.
How to make a Chromecast-enabled app
Now we’ll show you how to build a TV remote control app step by step.
1. Create a new project
2. Add dependencies to the build.gradle file
compile 'com.android.support:appcompat-v7:25.3.0' compile 'com.android.support:mediarouter-v7:25.3.0' compile 'com.google.android.gms:play-services-cast-framework:10.2.1'
Create a menu.xml file and add the following item:
< item android:id="@+id/media_route_menu_item" android:title="@string/media_route_menu_title" app:actionProviderClass="android.support.v7.app.MediaRouteActionProvider" android:orderInCategory="101" app:showAsAction="always" />
4. Set up the cast button in your MainActivity
@Override public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.main, menu);
CastButtonFactory.setUpMediaRouteButton(getApplicationContext(),
menu,
R.id.media_route_menu_item);
return true;
}
5. Discover the Chromecast device
Device discovery is completely managed by the CastContext. When initializing CastContext, the sender app specifies the receiver’s application ID. CastContext holds a reference to the MediaRouter internally and will start the discovery process when the sender app enters the foreground and stop it when the sender app enters the background.
public class CastOptionsProvider implements OptionsProvider {
@Override
public CastOptions getCastOptions(Context context) {
CastMediaOptions mediaOptions = new CastMediaOptions.Builder()
.build();
return new CastOptions.Builder()
.setReceiverApplicationId(
context.getString(R.string.app_id))
.setCastMediaOptions(mediaOptions)
.build();
}
@Override
public List getAdditionalSessionProviders(
Context appContext) {
return null;
}
}
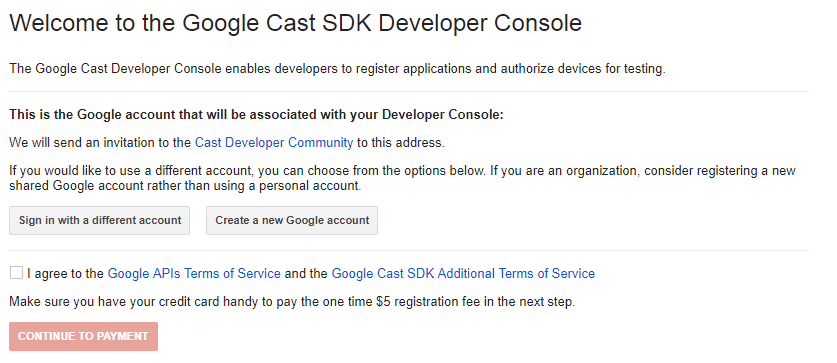
6. Get an app ID
To get an app_id, you need to register in the Google Cast SDK Developer Console, which costs money:

7. Load a media file
To load a media file, use MediaInfo.Builder with the file’s metadata to build a MediaInfo instance.
MediaInfo mediaInfo = new MediaInfo.Builder(mSelectedMedia.getUrl())
.setStreamType(MediaInfo.STREAM_TYPE_BUFFERED)
.setContentType("videos/mp4")
.setMetadata(movieMetadata)
.setStreamDuration(mSelectedMedia.getDuration() * 1000)
.build();
Then, get the RemoteMediaClient from the current CastSession and load the MediaInfo into the RemoteMediaClient.
RemoteMediaClient remoteMediaClient = mCastSession.getRemoteMediaClient(); remoteMediaClient.load(mediaInfo, autoPlay, position);
Use RemoteMediaClient to play, pause, and otherwise control a media player app running on the receiver.
8. Provide an expanded controller
The Google Cast Design Checklist requires that a sender app provide an expanded controller for the media being cast. The expanded controller is a fullscreen version of the mini controller.
Create an expanded_controller.xml menu and add the following item:
<item
android:id="@+id/media_route_menu_item"
android:title="@string/media_route_menu_title"
app:actionProviderClass=
"android.support.v7.app.MediaRouteActionProvider"
android:orderInCategory="101"
app:showAsAction="always"/>
9. Create ExpandedControlsActivity and add an override method
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.expanded_controller, menu);
CastButtonFactory.setUpMediaRouteButton(this, menu, R.id.media_route_menu_item);
return true;
}
10. Edit your CastOptions class
Add this:
CastMediaOptions mediaOptions = new CastMediaOptions.Builder()
.setExpandedControllerActivityClassName(
ExpandedControlsActivity.class.getName())
.build();
11. Add a mini controller
Include the following fragment:
<fragment
android:id="@+id/castMiniController"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:visibility="gone"
class="com.google.android.gms.cast.framework.media.widget.
MiniControllerFragment"/>

12. Update Activity
Add a loadRemoteMedia method to display new activity when remote media is loaded.
private void loadRemoteMedia(int position, boolean autoPlay) {
if (mCastSession == null) {
return;
}
final RemoteMediaClient remoteMediaClient = mCastSession.getRemoteMediaClient();
if (remoteMediaClient == null) {
return;
}
remoteMediaClient.addListener(new RemoteMediaClient.Listener() {
@Override
public void onStatusUpdated() {
Intent intent = new Intent(LocalPlayerActivity.this, ExpandedControlsActivity.class);
startActivity(intent);
remoteMediaClient.removeListener(this);
}
@Override
public void onMetadataUpdated() {
}
@Override
public void onQueueStatusUpdated() {
}
@Override
public void onPreloadStatusUpdated() {
}
@Override
public void onSendingRemoteMediaRequest() {
}
@Override
public void onAdBreakStatusUpdated() {
}
});
remoteMediaClient.load(mSelectedMedia, autoPlay, position);
}
13. Declare a new activity in AndroidManifest file
<activity
android:name=".expandedcontrols.ExpandedControlsActivity"
android:label="@string/app_name"
android:launchMode="singleTask"
android:theme="@style/Theme.CastVideosDark"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
</intent-filter>
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=
"com.google.sample.cast.refplayer.VideoBrowserActivity"/>
</activity>
Now you know how to build a tv remote application with Chromecast support. For more information, see the Google documentation here.
You can also check out a sample project here.
Examples of TV remote control apps for Android
If you want to build a TV remote control application for Android, it’s a good idea to explore your competition first.
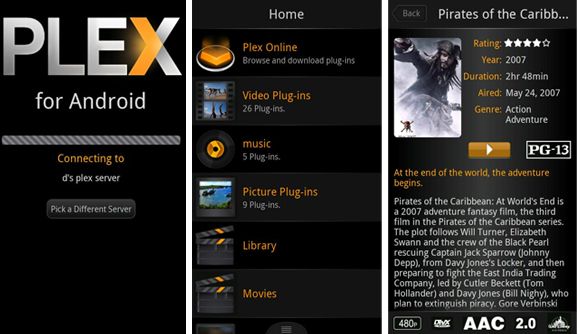
Plex

Plex works as your own media server. It lets you watch videos and streams and also share your music, photos, and videos with other devices. If you want, you can sync your data to Plex cloud services.
Plex costs money if you want to watch media from your server outside of your home network, but streaming your videos from a smartphone within you local network is free. If you want a media server for your Chromecast, Plex is the perfect solution.
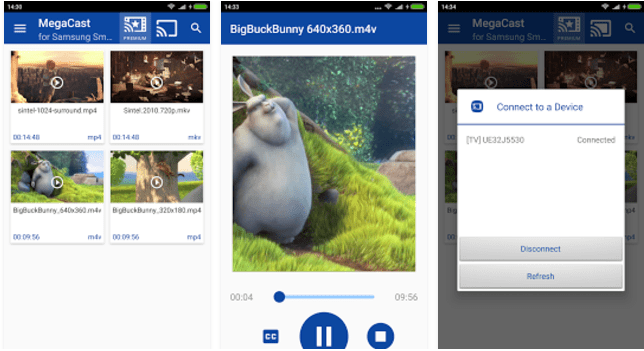
MegaCast

MegaCast is a great way to avoid problems with playing certain types of media on your Chromecast. Like Plex, it can transcode some formats that Chromecast isn’t able to process, so with this app you have no limits to what videos you can watch.
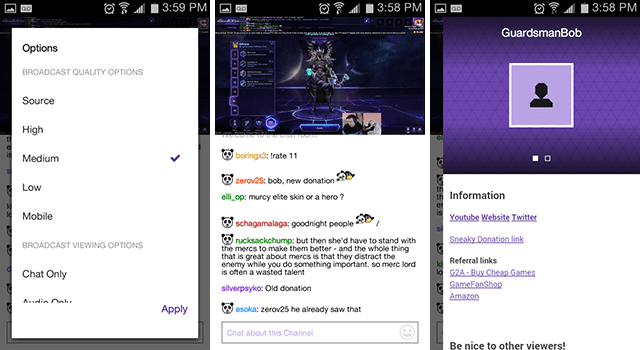
Twitch

Twitch is created for true gamers and those who love watching the world’s biggest gaming tournaments. With Twitch, you can chat with others from your smartphone and watch streams on your TV. Twitch allows you to choose from different quality options, but live chat is the main feature that makes it unique among other TV controlling and streaming apps.
Conclusion
Video and music streaming services have conquered the media market, so there’s now demand for TV controlling devices. If you want to make a great app for controlling TV that users will truly enjoy, contact our team and share your idea with us. We already have experience creating apps for controlling TV. Our Mobindustry team will gladly make an app that meets your users’ needs.
Article written by:
Vladislav Mykhalyk

