Top 10+ React Native Libraries for Your Cross-Platform Mobile App
React Native is a popular cross-platform framework that already has many ready solutions. They save significant time during development and make working with React Native more convenient
Our mobile app developer has compared React Native framework with many other frameworks and cross-platform technologies including Xamarin, Flutter, and Ionic. Each has its pros and cons, but currently, React Native is by far the most advanced and well-supported technology thanks to its great community that makes React Native app development easier and faster.
Like React, React Native supports building UI elements with the help of separate components. In this article, I’ll show you what libraries you can use to develop a mobile app using React Native faster. Our top libraries include premade solutions that are regularly maintained by their creators.
To reuse React Native components across your applications, you can use a combination of React libraries and Bit. You can also synchronize these components across your projects to organize them properly.
1. NativeBase

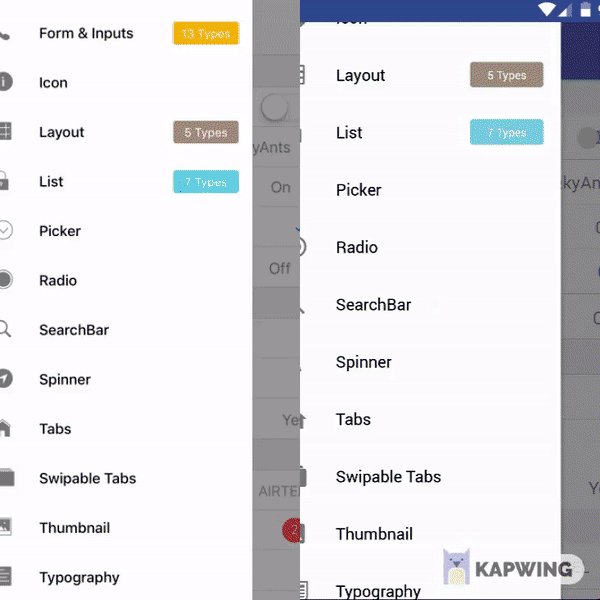
Native Base is one of the most popular libraries for React Native app development; it has almost 12,000 stars on GitHub. That’s no surprise, as it provides developers with dozens of cross-platform components they can use and reuse in their own React Native projects.
Native Base allows developers of any level to create MVPs. The biggest advantage of this library is that you can operate any other third-party libraries with it. This means that you can create a big project with the help of Native Base and any other resources.
Using only Native Base components, a developer can create their own small or medium-sized project. It features convenient starter packs, customizable theme templates, and much more.
2. React Native Elements

This is one of the most convenient React Native tools, and it currently has close to 16,000 stars on GitHub. The creators of React Native Elements state that its main purpose is to provide a convenient element structure tool rather than to help developers with UI design.
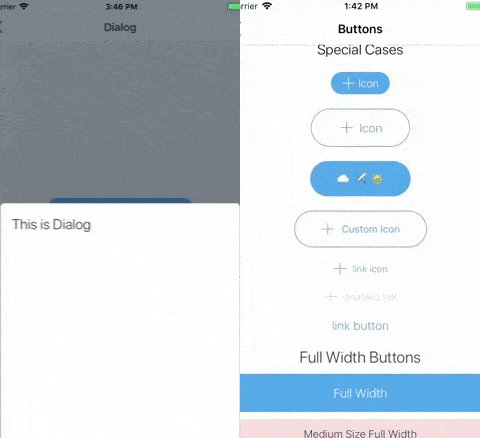
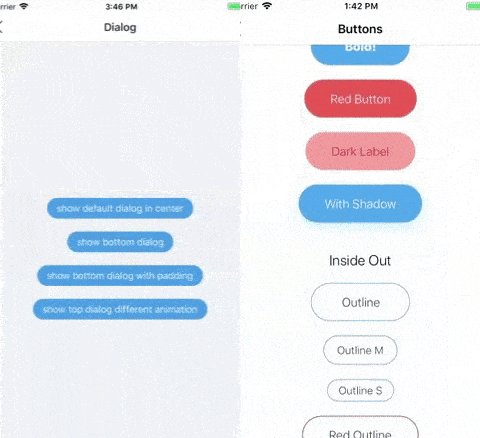
React Native Elements has fewer templates than Native Base, but it provides full control over the displayed data. This makes React Native Elements a great tool for beginners and one that also helps experienced developers to accelerate their work. Here you can find an app that demonstrates all the elements in action.
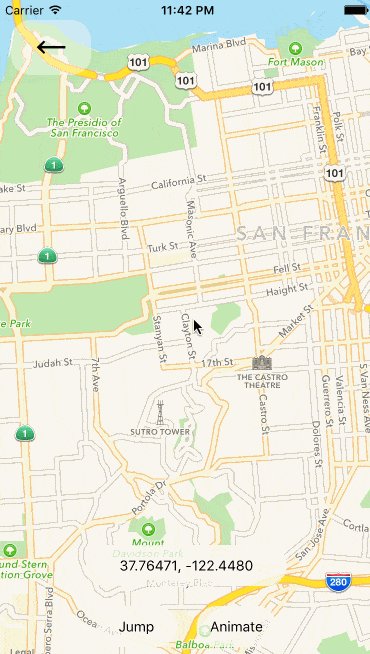
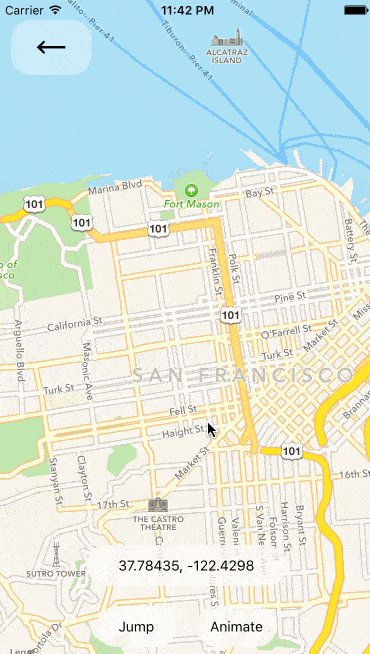
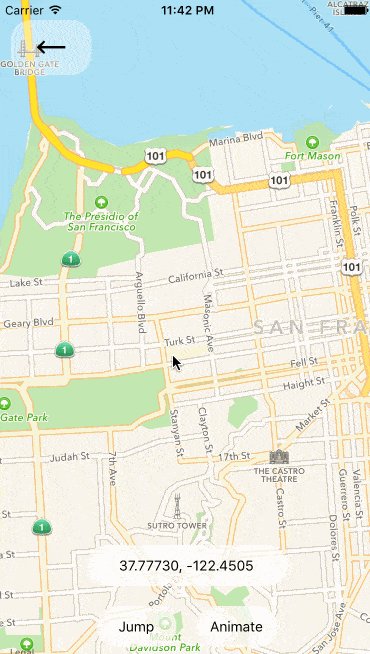
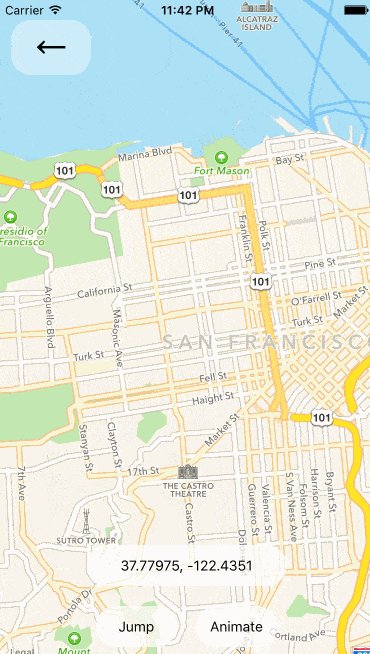
3. React Native Maps

React Native Maps is a toolkit that allows you to integrate maps into both iOS and Android apps. It provides developers with a set of customizable cross-platform components for both platforms and provides full support for markers, polygons, and other map elements.
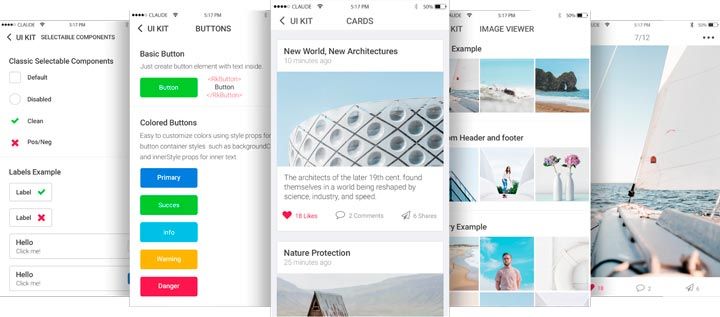
4. UI Kitten

UI Kitten is a library that contains a set of common user interface components. This library has 3,800 stars on GitHub and helps many developers unify the design of all elements and use these elements on a regular basis.
To put it simply, UI Kitten stores style definitions separately from business logic and styles all UI elements in the same way. This concept is similar to CSS, where style classes are separate from the code.
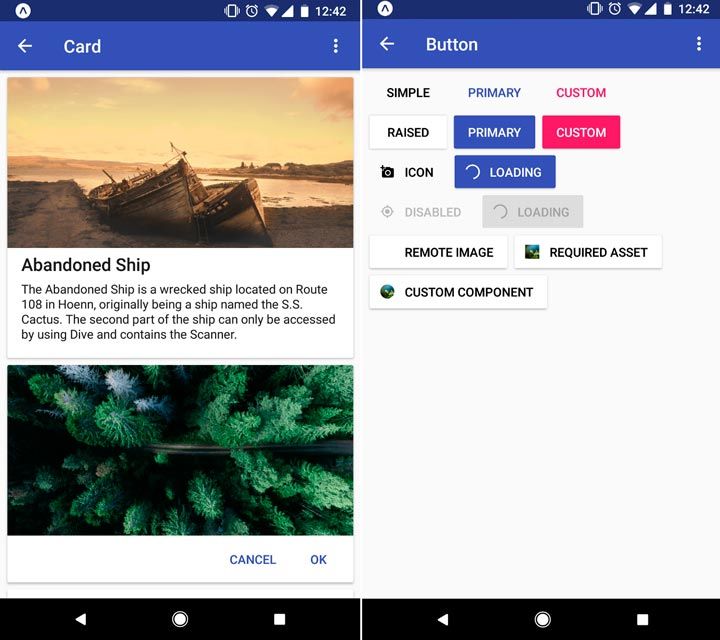
Here’s an example of an app that uses the UI Kitten library to organize and style its elements.
5. React Native Material UI

React Native Material UI, as its name implies, provides developers with a set of UI components that follow Google’s Material Design guidelines. All components are customizable, so you can combine Material Design with your app’s unique style. Currently, React Native Material UI has almost 2,900 stars on GitHub.
Note that React Native Material UI uses the uiTheme JavaScript element. To make it as customizable as possible, uiTheme is transferred through Context.
The uiTheme object is based on lightTheme by default. To see the complete list of elements with visual examples, visit this page.
6. React Native Fabric

We can’t imagine a proper application without analytics, which is why we’re adding this library with 1,200 stars to our top libraries for React Native apps.
React Native Fabric works as a bridge between Fabric analytics and your cross-platform app. It gives access to Fabric, Crashlytics, and Answers.
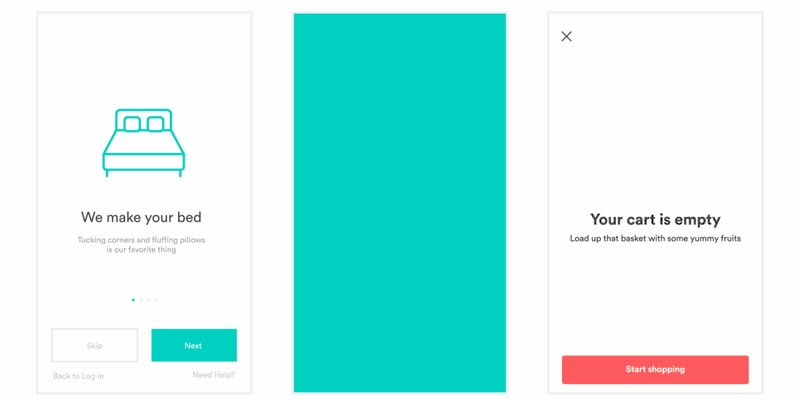
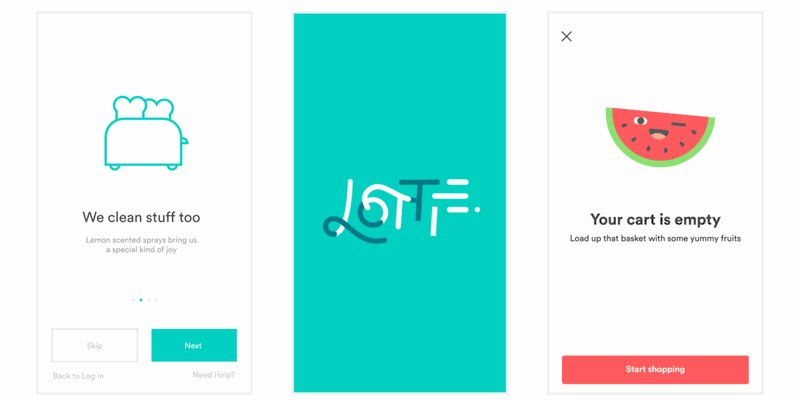
7. Lottie-web

Lottie-web is a library that helps developers work with animations in React Native. It has over 16,500 stars on GitHub. Developers can render After Effects animations on React Native, Android, iOS, and web using Lottie-web.
This library is extremely popular and is constantly supported by its developers. Its thought-out design makes Lottie-web one of the best libraries for React Native.
8. React Native UI Library

React Native UI library is developed by the Wix team. It offers an advanced toolset for user interface elements and provides developers with React Native components that support react-native-animatable and react-native-blur.
The library features style presets – including colors, fonts, shades, and frame borders – that transform into modifiers.
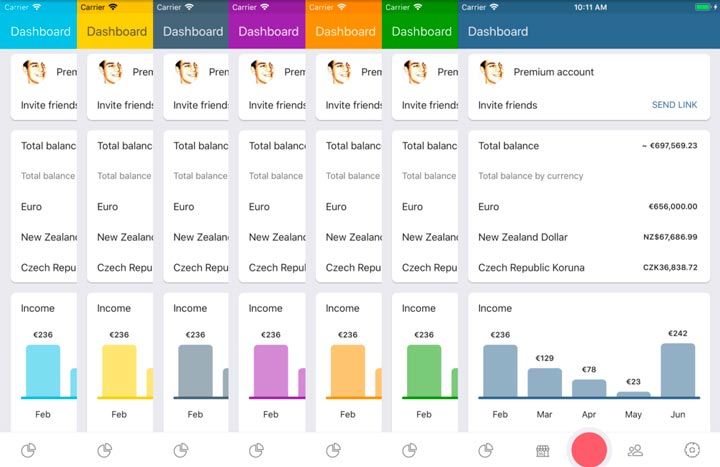
9. React Native Paper

React Native Paper is a cross-platform library for user interface components. It follows the standards of flat design and supports an additional plugin called Babel, which is responsible for reducing the size of your app. Here’s an example of an app that uses the React Native Paper library.
React Native Paper currently has over 3,400 stars on GitHub, making it one of the most popular React Native libraries.
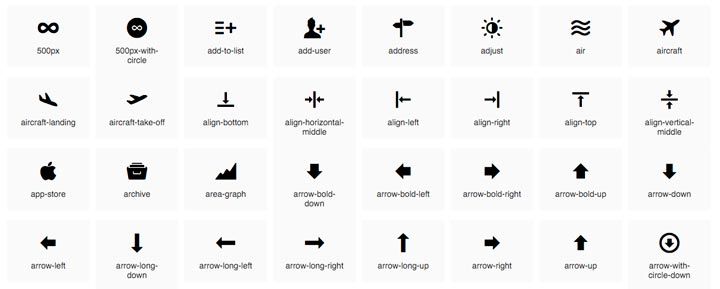
10. React Native Vector Icons

React Native Vector Icons is an extremely useful library for simple and customizable icons. These icons support NavBar/TabBar/ToolbarAndroid. Thousands of apps use icons, and React Native Vector Icons is popular not only among them but among other libraries for user interface components. For example, React Native Paper uses this library for its standard icons.
The React Native Vector Icons library offers sets of standard icons as well as modified versions of them. It has over 11,000 stars on GitHub.
11. Ignite CLI
Ignite CLI for React Native is one of the best React Native frameworks that allow developers to initiate and run their React Native projects. It has lots of boilerplates, plugins, and generators. This is a great alternative to Expo and leaves you with a pure React Native, allowing you to be more flexible with development.
Because it’s not actually a library, but a developer tool, you won’t have any issues with runtime.
Ignite CLI works with Mac, Windows, and Linux, so you don’t have to worry about a platform. According to Ignite CLI creators, this component saves you two weeks of development due to lots of off-the-shelf solutions.
Currently, Ignite CLI has over 11k stars on GitHub, so it’s rather popular among developers.
12. Shoutem

Shoutem is a platform for building React Native apps that have a native feel to them. It powers developers with off-the-shelf backend and over 40 extensions that support push notifications, analytics, and other features. Shoutem allows enough customization to make your app unique, but it’s still fast due to themes you can choose from depending on your app type. To save even more time for development, Shoutem offers automated publishing and updates.
If you need a unique solution Shoutem doesn’t have on its list, you can create your own extension: clear documentation and developer tools will help you with that.
Conclusion
React Native has so many libraries and ready solutions that it’s ahead of its cross-platform competitors. These React Native app development tools make the development process much faster and more convenient.
Though we’ve focused more on user interface libraries in this article, you can find solutions for everything, from testing and networking to navigation and in-app purchases. If you don’t know how to build a React Native app from scratch, you can hire React Native app developers or a React Native app development company and get a solution for your business in the shortest terms.
If you’d like to integrate a library into your existing React Native project or if you plan to create a cross-platform app from scratch, be sure to contact us.

