How to Optimize Your Website For Better Performance: Best Strategies
In this article, we talk about ways to optimize your website using tools that test your site’s loading speed and improve your site’s performance.
Websites can serve as online stores, business cards, media portals, and more. But all web development projects share one common challenge — optimizing the performance and loading speed. No matter what a site offers, if a page loads for too long, users will likely close it without seeing the content. Additionally, a website’s loading speed greatly affects the site’s ranking in search engines. Let’s talk about website optimization best practices.
Google shows sites that load faster on the first page of search results, and for businesses, search engine ranking is very important. That’s why you need to optimize your site’s loading speed. Modern sites take this problem very seriously and try to optimize performance to attract a large number of people.
But for existing internet resources, you can also get good results from optimization.
Let’s find out how to optimize your website for better performance.
Ways to check website performance
There are many services that allow you to evaluate the overall speed at which a page loads and determine elements that take too long to load. Based on the results of this evaluation, you can take steps to speed up a website. Here are the main methods that I use.
PageSpeed Insights
First I would like to highlight Google’s PageSpeed Insights. Lots of people use it to optimize their sites or simply to check the loading speed of internet resources. But I want to warn you: don’t chase very high loading speeds, especially for sites that have been around for a long time.
Let’s assume you have a site that’s been running on the WordPress content management system (CMS) for a long time. By default, the jQuery library is loaded at the top of the page, as it’s needed for various functions on the page. If you move the connection of this library to the basement, then various plugins / JS scripts, etc. may stop working.

To use Google PageSpeed Insights, enter a website address on the main page and click Analyze. After a short delay, you’ll see information on desktop and mobile performance. Based on this information, you can decide what affects your website’s loading speed.
GTmetrix
GTmetrix is a good service for testing a website’s loading speed.
It’s quite easy to use. All you need to do is enter a URL and click Test your site. After the long analysis process, GTmetrix will show you information with recommendations for optimizing your site.
Internal system testing capabilities
Various CMSs and frameworks have modules for testing page loading speed that will also show problem areas in executed code that affect page loading. Internal testing is commonly used for sites based on frameworks such as Symfony and Laravel.
These frameworks include special debuggers that display complete information on connected scripts, database requests, information displayed on the page, etc.
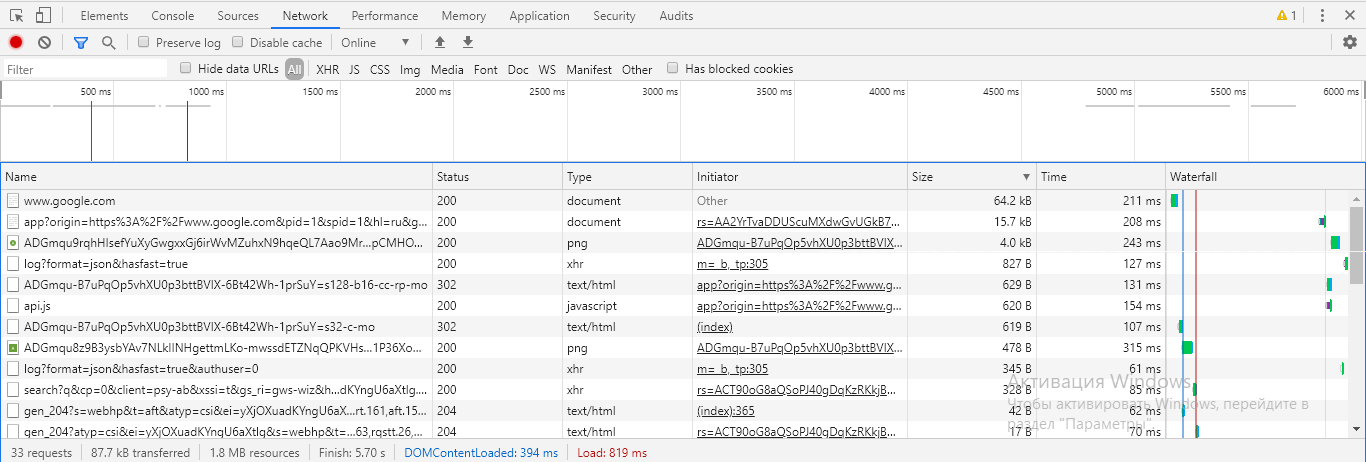
Developer dashboard in a browser
Another good method of searching for problem areas on a site is using the developer panel in a browser.

For example, in the developer panel in Google Chrome there’s a Network tab that displays absolutely all scripts and images on the current page. The main parameters you can use for analysis are load time, weight, and file type.
There are also Performance and Audits tabs in Chrome that give you information about the performance and loading speed of the current page.
How to increase page loading speed
Certain components of a webpage directly or indirectly affect its loading speed. To speed up your site, you need to take the steps described below. After all, even a single image that weighs 0.5 MB significantly reduces the speed at which a page loads.
Optimize executable code
One common cause of long page loading times is unoptimized executable code. This also applies to methods responsible for working with databases. It’s recommended to query a database only when necessary.
Any operator used in code takes time to execute.
And if there are a lot of extra operators — for example, an additional cycle that goes through a large number of iterations — the download speed will drop noticeably.
If code has a lot of repetitions, then more server resources are required and the execution speed is reduced. It’s necessary to bring everything that is possible in the function.
Optimize CSS and JavaScript
Optimizing CSS and JavaScript files strongly affects a website’s loading speed and is necessary to improve site performance.
Close scripts
Ensure the connection of scripts at the end of the page (before the closing tag). Close your CSS scripts first, then JavaScript.
After doing so, nothing will prevent content from loading and your page will respond faster to user interactions.
Avoid repetitions
A common problem in CSS and JavaScript is the repetition of code, which greatly increases the weight of a webpage. You should also delete large pieces of code in the comments.
Unify and minify
CSS and JavaScript files should be combined to reduce the number of files to be loaded to two (one for CSS and one for JavaScript). Minification is the process of reducing the weight of CSS and JavaScript files by removing line breaks and spaces. In a modern framework or CMS, this can be done automatically using plugins or modules.
Images
Modern images are high-quality but heavy, which is unacceptable for a website. Images should be appropriately sized for their purpose. For example, if a block is 200×200, then the image in it should be 200×200. Loading speed is the priority, but right after that comes quality. Improve image loading speed to save space, make sure to compress images or prepare images with a reduced quality.
In addition, there are ready-made CMS plugins and frameworks that allow you to automatically compress images during loading.
Another good way to reduce the effect of images on page loading speed is with lazy loading. Using lazy loading, images don’t load when the page loads but rather at the moment they become visible on the user’s screen.
Caching
Caching is one of the most effective ways to increase the loading speed of a website. Caching saves rendered pages so that when a user opens a page the server can send an already generated file. This reduces the server response time compared to a scenario in which the server needs to generate HTML code in response to the user’s request. There are multiple types of caching:
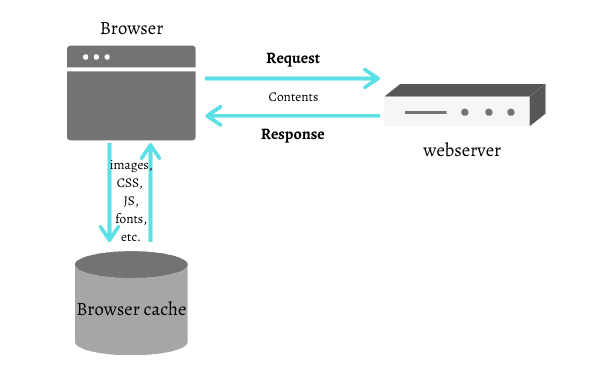
Browser caching
The first type of caching I want to talk about is browser caching. A browser’s cache saves a website’s resources (JavaScript, CSS, media files) locally on the user’s device. When the user loads the cached website in the future, those cached files can be loaded directly from the browser’s cache without needing to be downloaded from a server, significantly speeding up loading.
To correctly configure browser caching, you need to specify certain rules in the .htaccess file:
ExpiresActive On #cache flash and images for one week ExpiresByType image/x-icon "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType application/x-shockwave-flash "access plus 7 days" #cache css, javascript and text files for one week ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" #cache html and htm files for one day ExpiresByType text/html "access plus 1 day" #cache xml files for ten minutes ExpiresByType application/xhtml+xml "access plus 10 minutes"
Caching the system the site is on
The next caching option is to create a cache directly using the system on which the site is located. The most popular CMS systems offer many plugins and modules for this. When using a plugin or module in a CMS, it’s generally enough to adjust the settings on a page for caching to work to the fullest.
The same goes for frameworks. In their arsenal, you can find different options for caching files inside the system.
Server caching (Nginx)
Another type of caching is caching directly on the server (such as with Nginx). The essence of server caching is the same as local caching. Usually, the configuration file for a site is located at /etc/nginx/sites-available/.
Example of settings for caching in Nginx with a minimum set of file extensions:
location ~* ^.+.(jpg|jpeg|gif|png|ico|tiff|css|js)$ {
#Cache for 6 months
expires 6M;
#Cache everywhere (both on proxies and on clients)
add_header Cache-Control public;
}
Use a CDN
A CDN or a content delivery network is a geographically distributed network of proxy servers and their data centers. CDNs can significantly decrease load times by distributing your traffic depending on where the request to your server comes from.
For example, if you have only one server, each user that tries to reach it makes a request to this server. When your traffic is high, a server can’t handle so many requests and it takes forever to load your website. Even when the traffic isn’t so high, those who are physically far from your server can also experience long loading.
A CDN allows you to cache your website on numerous servers across the world, so users can access it from anywhere through a server that’s closer to them. These servers are called edge servers. A CDN allows a 20-50% decrease in load time.
The best options for CDN are MaxCDN and Cloudflare.
Implement Gzip Compression
Gzip Compression allows you to reduce the file size and thus reduce the website’s response time. It minimizes the HTTP requests by compressing files, but once they reach the browser, they unzip and a user views them as usual. Gzip works with any files, so you can use it all across your website by simply adding a few lines of code to your website or using a gzip utility.
Conclusion
Page loading speed is a very important indicator of a website’s performance and affects the perception of visitors. The better optimized and faster a site is, the more time users will spend on the site and the fewer users will close it before viewing anything.
To sum up, here are the main ways to minimize the loading speed of a website:
- Optimize executable code
- Optimize CSS and JavaScript files
- Compress images
- Use caching


