Month: April 2021
Best Practices of Multilingual Mobile App Development
What is mobile app localization and its benefits
Mobile app localization allows an app to support multiple languages. The default one for most applications is English, and as a rule apps are developed with an English UI.
But while English is an international language, supporting only English can limit you in terms of users and downloads, which will automatically mean fewer sales. Many people from non-English-speaking countries probably won’t even see your app in the app store if it’s only available in English. You should make sure you don’t lose the opportunity to reach more people due to lack of language support.
In fact, according to research by Distomo, apps experience an average 128% growth in downloads shortly after adding localization. So, localization allows you to promote your app successfully on different markets and make it visible in searches.
If you’re interested in designing a multilingual application, this article is for you. We’ll explain how to make a multilingual mobile app for iOS.
App localization tips
In general, there are two good methods of localization:
- Let users select the language in the device’s settings
- Let users select the language in the app itself
You’ll encounter the first option more often. With this option, the app requests the system language at launch and if it’s supported, it is displayed automatically. If the system language isn’t supported, the app displays its default one.
The key here is that changing the language must be done in the device’s settings.
The second option is less common, however it is also widespread. With this option, the system language is either requested from the server or from the system. With the second option, when the app is first installed it still requests the system language from either the server or the device and installs it, if supported. After that, however, the user can change it however they like within the app, and this change won’t affect any other part of the system.
Storyboards
When setting the language from device settings, you can use both storyboards along with pure code.
There are some downsides to using storyboards, however:
- If you use lots of storyboards, you’ll have text all over your project
- There’s no way you can use string attributes or divide the strings into several parts to customize the text
- You won’t be able to avoid translation in code, at least partly
- Each element in the storyboard has a unique identifier that’s addressed by the app during translation
The last point needs some explanation.
When the localization file for storyboards is generated, each element containing text gets its own key that contains the text. If an element is deleted or altered, however, the key will still be there.
This means that after you change something in the text, you need to regenerate the file for each language. Otherwise, the app won’t be able to translate the element with a phrase or label without a key .
So the main problem with using storyboards is that after you regenerate the storyboard localization file, you need to replace the translated text once again because the previous translation will disappear.
There’s a way out, however – you can manually add an ID for each element that contains text.
Setting the language directly in the app involves only code, however, because you can’t change the language inside the app dynamically – you’ll need to either restart or substitute rootViewController.
However, there are also downsides of implementing localization in code only.
When you work with files with Localizable.strings, there’s plenty of chances to make a mistake. Moreover, you won’t be able to notice mistakes until you begin testing. If you lose a single symbol like “=” or “;” (for instance, in “HELLO_WORLD” = “Hello world”;), during compilation your project won’t work. To make things worse, XCode won’t show you the exact place where you slipped up, so you’ll need to find it yourself or search for popular phrases.
It’s up to you to decide how to implement localization, but be sure not to use too many storyboards and be aware of mistakes you can easily make in your code.
Now let’s look at how to implement localization in the two cases we’ve mentioned: when the language is selected in device settings and when it’s selected in the app.
Case 1: Device Settings
Here are the steps to implement localization if the changes take place in the device settings:
-
- Choose the default language for your app

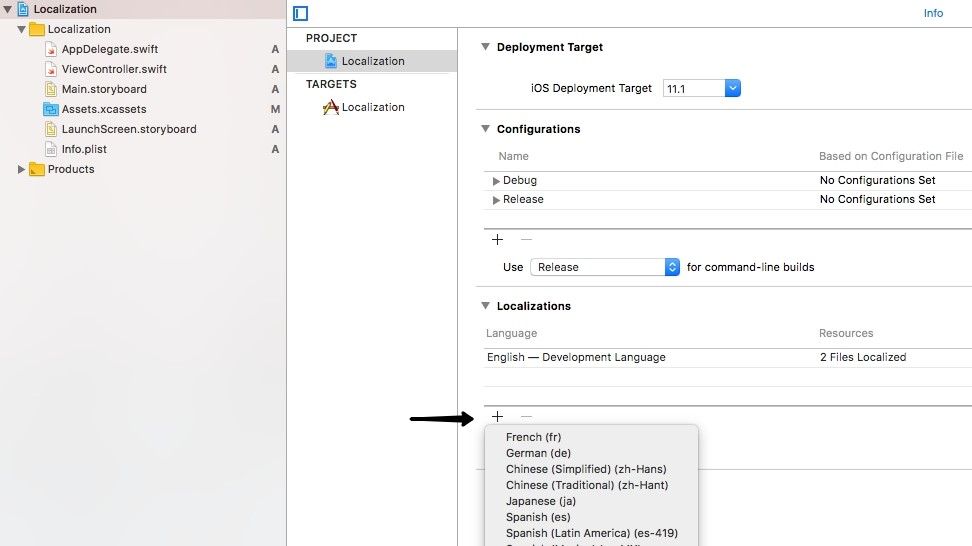
Go to the main project file and choose PROJECT. There you’ll see the main language, which you can change if you need to. Press + to see a list of available languages and choose the one you want.
-
- Update the language

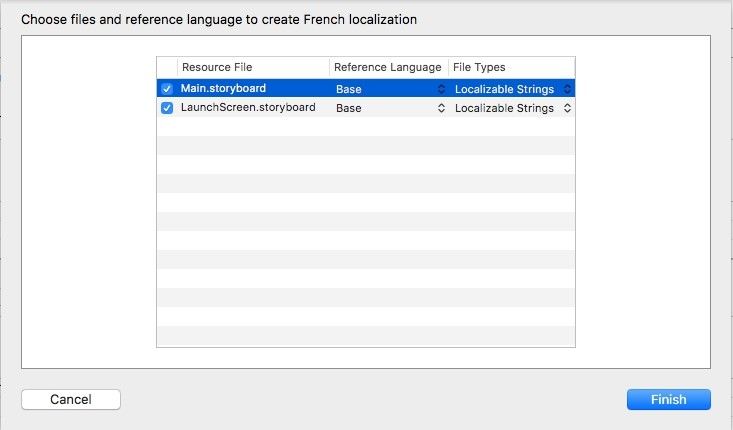
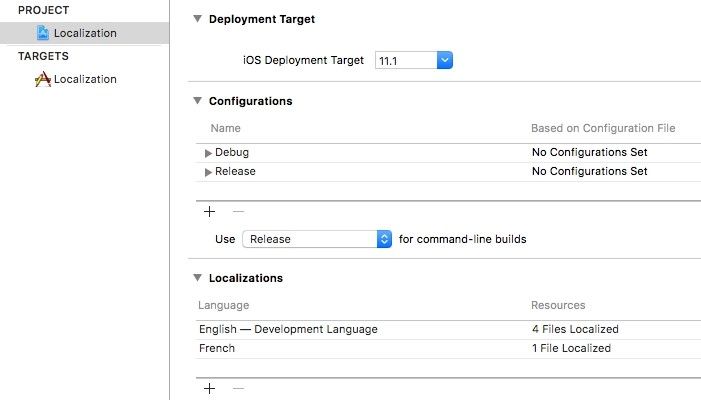
The next screen contains a list of storyboards that are present in your app. Leave all of them as selected and press Next. You’ll see that the language list has been updated and the one you’ve selected appears in the list.
-
- Get the Localization.strings files

Now you’ll be able to find the Localization.strings files that were generated by XCode. You’ll use them to translate your application.
-
- Generate the main language for the localization file

The file for the language we selected is now generated, but you’ll notice that it’s absent in the list. XCode excludes it because now it’s a default one. Each time the app is launched, it will take the text from the storyboard and not from the localization file. However, if you want to send files to the translator or manager, you should generate the localization file manually.
To do this, select the storyboard you want and go to Interface Builder –> Identity –> Type. Check English and you’ll notice English in your list of storyboards.
-
- Update the file with a translation
At this point it’s time to send the file with text to the translator. Don’t forget to tell them about the _Localization_in_code key, which they should ignore – it will be translated in code, and for this translation you’ll need a separate document.
After you get the translated document back, update your file.
Now it’s time for testing. If you’re testing on a device, change the language there. If you’re using a simulator, go to Edit Scheme –> Application language and select the language you want to test. After you press Done, the app should launch in it.
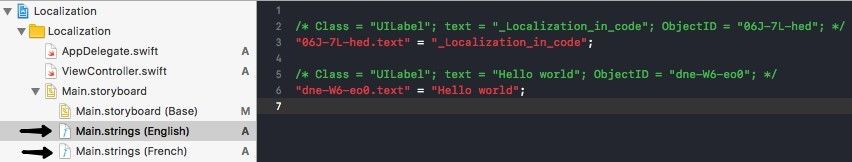
Here’s what you saw before:

And here’s what you should see now:

-
- Translation in code
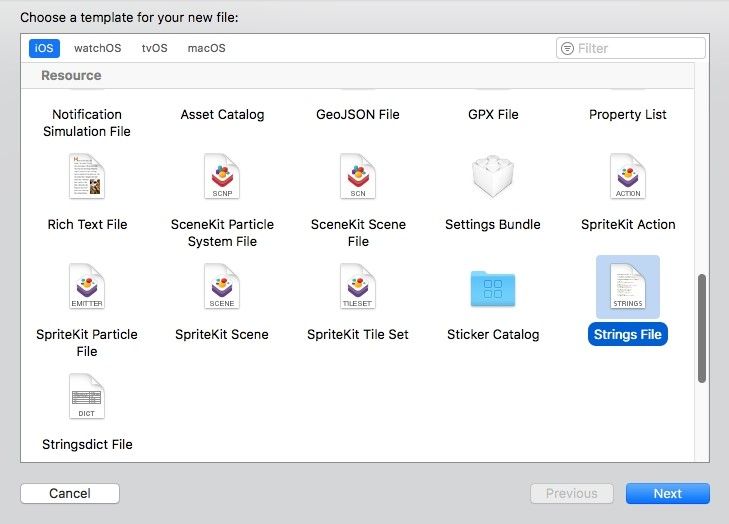
To perform translation in code, XCode doesn’t generate the Localization.string file automatically. You’ll need to do it yourself. Go to File –> New –> File, choose Strings File and press Next.

-
- Create a file
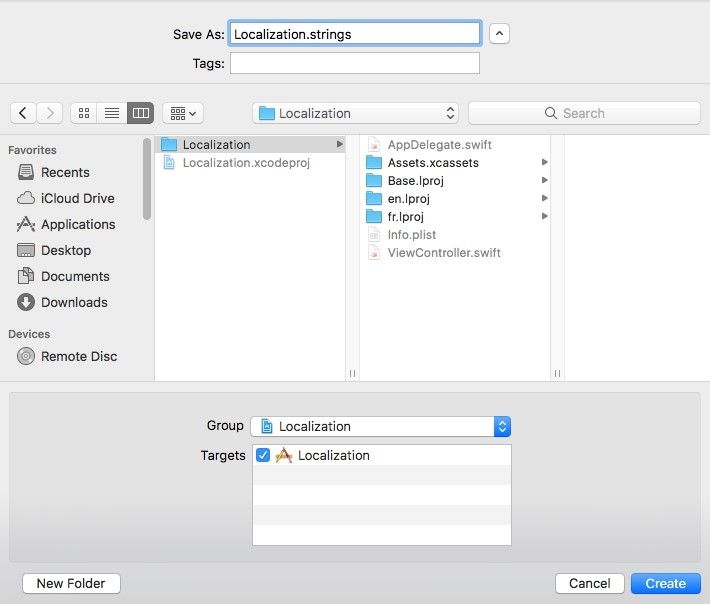
The next step is to assign the name Localizable.strings to the String File and indicate a way to the project. Press Create.

-
- Add languages
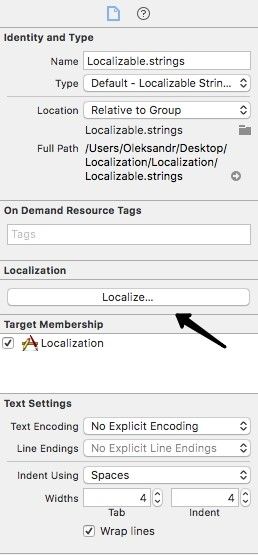
After you’ve created the Localization.string file, you need to add the languages you added to your storyboards into the Localization.string file. Go to the Interface Builder in a storyboard that needs translation and tap Localize. Select your languages just as you already did for storyboards.

-
- Create unique keys
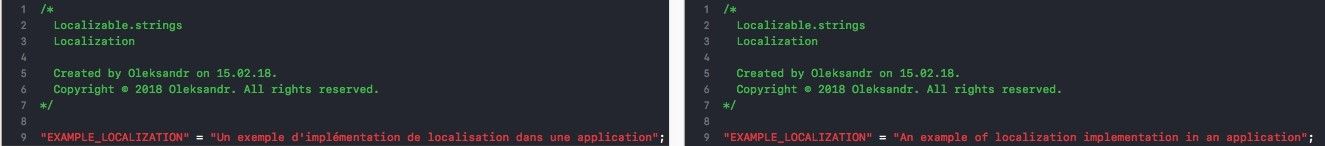
Open the file with the English translation and write “key” = “value” in the Localization.string file;
As an example, we’ll translate the phrase “An example of localization implementation in an application.” This will be the value. Now we’ll need to create a unique key, for example EXAMPLE_LOCALIZATION.

We add this key to our English file. The same key that contains the translated phrase will go in the file of the target language. Don’t forget about the semicolon!
-
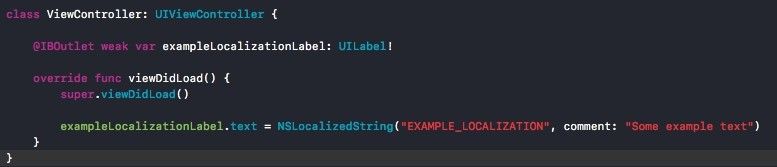
- Create an IBOutlet and add comments
Create an IBOutlet for our Label from storyboards and assign the following function to the IBOutlet text: “NSLocalizedString(“EXAMPLE_LOCALIZATION”, comment: “Some example text”)”. The first parameter here is a key, the second is a comment. This will make it easier for other team members to find and understand the phrase.

Now it’s time to check if everything works. Launch your application.
Before the translation, you should see this:

After the translation, you should see this:
Case 2: Application settings
Now it’s time to look at how to implement localization when the change takes place in the app’s settings. The steps are mostly the same as in the first case, however there are some differences:
-
- This time, there’s no need to use storyboard translation files, as all translation will be implemented in code.
- In the second step, you’ll need to untick storyboards when you add a new language and create a Localization.strings file once more.
- You’ll need to add phrases that require translation in the files in this manner: “key” = “value”. You’ll also need to add @IBOutlet for the phrase “Hello world” in the code and in the localization files with the key.
- In this example, we’ll store the current language in UserDefault. To make things simpler, we’ll create an extension called Localization that will return the necessary translation with the help of a key.
- We’ll need to write a function to get the language from UserDefault. After that, we’ll be able to address the folder and file containing the translation we need using the bundle.
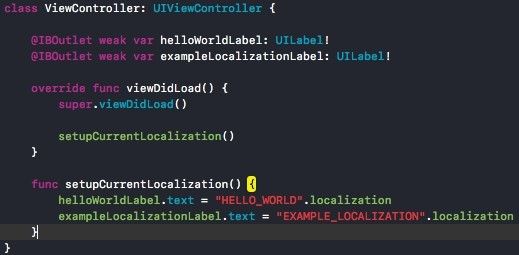
- After that, we’ll replace the “NSLocalizedString” construction with a key plus localization attribute and create a separate function, setupCurrentLocalization(), and add it to viewDidLoad.

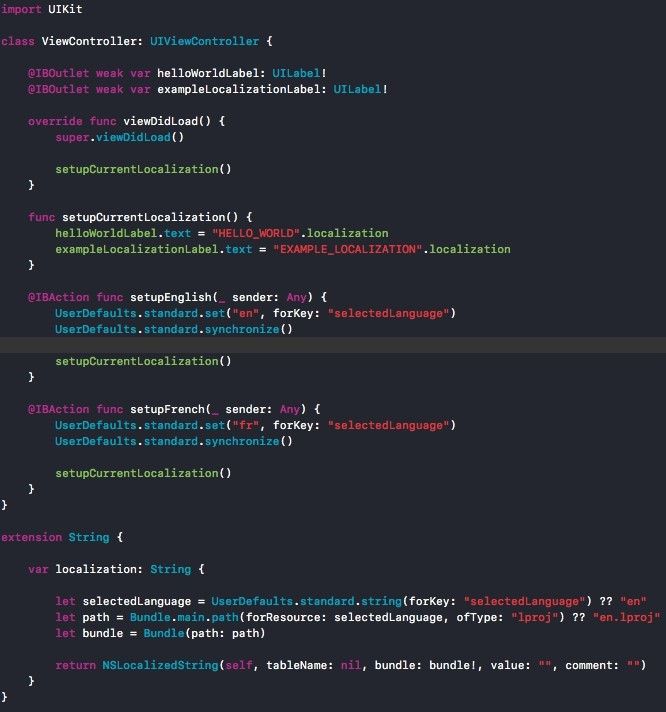
- Now, we’ll create two buttons that will change the language in our app dynamically. To do this, we need to add the buttons to our storyboards (French and English) and add IBAction in code for each. After that, we’ll add the language that corresponds to the button in UserDefault and place a call for the function to the IBAction. The result will look like this:

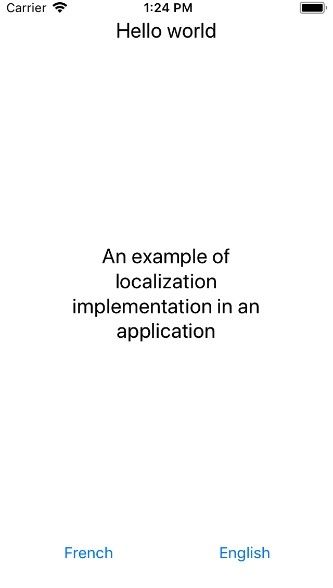
It’s time for testing. Let’s launch our app and see what we get.
You should see this after pressing English:

And you should see this after pressing French:

General recommendations
- Ideally, you should implement localization at the end of your multilingual mobile app development process. This needs to be one of the last steps after all UI elements are installed.
- Mark the places that will get the translation from the code and not from the storyboards, for example _Localization_in_code. This will make the translation easier for a new person in your project – they’ll be able to understand, which phrases are translated in storyboards, and which – in code. Moreover, it will help you find bugs.
- You can use any unique value as a key. However, in iOS a key usually consists of capital letters and an underscore between words – for example, EXAMPLE_LOCALIZATION.
Final Thoughts
Localization isn’t an overly difficult task, and implementing it is rather easy. However, there are some nuances that can cause problems and bugs if you don’t pay attention to them.
The examples in this article are pretty basic, and there are also other methods and libraries we haven’t mentioned that can make localization easier for you.
If you have any questions about how to launch a multilingual mobile app, don’t hesitate to contact Mobindustry for more information.
Article written by:
Alexander Hryhorchuk