Month: August 2022
How to Develop a Web Application for Your Business in 2023: Frameworks, Technologies, and Cost
Most articles you’ll find on this topic are for beginner web developers who want to create their first web application. This article, however, is meant for entrepreneurs, business owners, enterprise managers, and startup founders who want to create their own web application but don’t know where to start.
These are some questions that may overwhelm you at the beginning:
- Where should I start?
- How much does web app development cost?
- What’s the difference between a web app and a website? Which do I need?
- What goals do I want to achieve with my web app?
- What technologies should I choose? Which are the most cost-effective?
- Where can I find developers for my web app?
- How can I know my developers have chosen the best technology stack?
- How much will I need to invest in third-party services?
- Are there any hidden costs of web development?
As you can see, developing a web app isn’t easy, and you’ll have questions on everything from business planning to technology.
In this article, I’ll try to answer all these questions and give you an understanding of the web application development process, its pitfalls, and things to pay attention to. After reading this guide, you’ll be able to pick the perfect development team for your project, plan your budget, and set relevant milestones.
What’s a web app: web application vs website
There’s sometimes confusion about the difference between a “website” and a “web app.”
The way a user interacts with a web product is the key differentiator between a website and a web application. Websites only show information, and users can only scroll, look at content, and follow links.

A web app, however, is a more complex product that allows for many types of interactions and can use APIs to give users access to third-party services. Through a web application, users can complete tasks such as placing and paying for orders, uploading documents, and accessing analytics. The possibilities of a web application are endless thanks to dynamic content. Websites, on the other hand, offer only static content like articles, news, and FAQs.
Both web apps and websites work in browsers such as Google Chrome, Safari, Mozilla Firefox, and Opera.
There’s also a newer type of web application called a progressive web app. Progressive web applications are more mobile-oriented. They can even be linked to from your smartphone’s home screen and send push notifications like typical mobile apps while still being web products that work inside a browser.
In this article, I’ll be talking about web applications, the process of developing them, technologies used for this purpose, hidden development costs, and things you as a business owner should pay attention to when choosing your web development team.
Best web application examples
Here are some examples of web applications you may already be using in your business.
1. Jira

Jira is one of the best tools for planning and managing projects, coordinating teamwork, and tracking time. At Mobindustry, we use Jira to organize our teams, divide projects into sprints, and make sure we meet deadlines and support effective communication.
Jira works in browsers just like any web application, and it has a seemingly infinite number of tools that can help you organize your workflow. It also offers analytics, reports, and other tools that can help you analyze your team’s performance and predict bottlenecks.
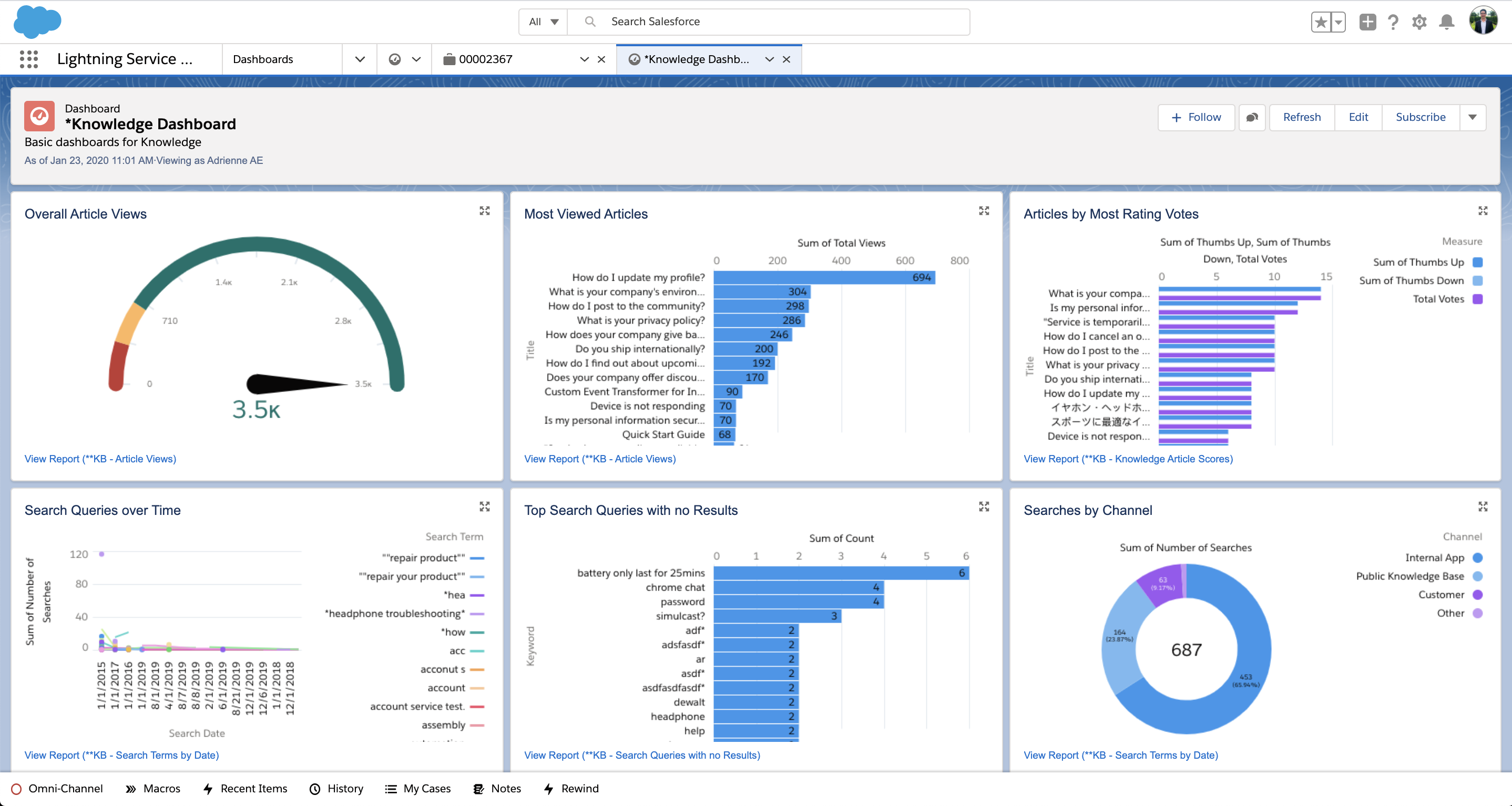
2. Salesforce

Salesforce is a giant SaaS platform that helps you collect data about your customers, make reports, derive valuable insights, and organize your whole process of interacting with customers and partners.
Salesforce helps businesses with sales, marketing, customer service, and much more. You can integrate this web app into your own application to have everything in one place.
3. Google Docs
Google Docs is another feature-rich web application that helps you create, manage, and share documents, allowing for secure collaboration. Its greatest feature is the ability to assign different levels of access to different users.
These are three examples of web applications. As you can see, web apps allow businesses and customers to complete many tasks.
At Mobindustry, we’ve created web applications for lawyers, logistics companies, healthcare startups, and ecommerce companies. Let’s now discuss what the web app development process looks like and what you need to know before starting it.
How to build a web application
Basically, you have two options for building web applications: develop a custom web app or use an off-the-shelf no-code builder. Let’s review these options.
No-code development
There are lots of platforms on the market that allow businesses to create software without web application developers through a drag-and-drop interface. They usually have pre-made themes and modules.
No-code web development platforms are great for small web applications that don’t need any advanced features or significant customization. Usually, businesses pay a monthly or yearly fee to use these platforms, but as a business grows, the platform’s features may no longer be sufficient.
No-code development is great for small businesses and projects that don’t require advanced features and customization abilities
Custom web application development
Developers create custom web applications using programming languages like Java, Python, and PHP. There’s no best language to create web application, because each technology always has its pros and cons.
For custom development, you’ll need a team of professionals that includes developers, quality assurance specialists, and most likely business analysts and project managers who will ensure the project is released according to your business goals and deadlines. To save time and money, you can address a custom web application development company: they already have all the necessary professionals that are used to working as a team.
In this article, I’ll discuss custom web app development, as it’s the best way to create a web application for most businesses that need an advanced, secure, and customizable web app. You’ll learn how to build a web application in the most efficient way possible.
Web application development process
Web applications are usually rather big, as they contain lots of features and are very different from a static website. The process of creating a web application is also more complex because you need to pay more attention to the user experience and the business goals of every feature you add.
What are the main steps of the web app development process?
Step 1. Define your business goals and form your vision
The main thing you need to do before starting on web app development is to figure out what exactly you need from your product. There may be lots of reasons for creating a web application, so you need to find out what you want to achieve:
- Establish an online business
- Improve customer service with an additional digital product
- Increase the productivity of your employees by creating a custom product for internal operations
- Get ahead of the competition
All these goals are different, and they’ll affect your target market and target audience, your budget, the features you develop, and your time to market.
After you decide on the goals you want to achieve, start thinking about your app’s features. If you have no technical experience, you can take inspiration from competitors that have similar web apps.
Your product vision will simply help your development partners determine a feature set and make sure you spend time and money only on what your business truly needs.
Step 2. Analyze the market and your competition
Now you need to take a close look at your market and the competition. This will help you find out what already exists and is successful and what you can do better to attract customers.
At this point, you should already be thinking about your marketing strategy. Do you plan to make a web app for your customers or other businesses? Research the market and analyze what features are in the highest demand.
Step 3. Find a good development team
After you have a vision and an understanding of your business needs, it’s time to find a development team. I’ll talk about how to find good web app developers later in this article, so stay tuned.
For now, I’ll just say that a good development team will help you with all the next steps, from planning to deployment.
Step 4. Create a detailed technical specification
After you share your vision with a development team, a business analyst starts drawing up a technical specification. This is a document that describes all the details of your project, from people responsible for processes to all features, the technology stack, your host, firewall, web app architecture, the development plan, wireframes, and third-party services.
At this point, a tech lead joins the project planning and determines the best technology stack for your web application, including the web application framework, databases, web application architecture, and third-party integrations.
Wireframes show how features in your web application will work. They don’t include your web application design, so your web app’s UI and UX are designed separately. Also, a technical specification can include QA documentation that describes all possible use cases and simplifies the testing process.
Step 5. Extract features for the MVP
Now that you know exactly what your project will look like, it’s time to figure out what features are the most important and what you should develop first for your product to go live successfully. Because web applications usually have lots of features, it’s important to release an MVP: this will help you test your app on the market early and decrease risks.
After formulating your MVP, you need to review your plan and set deadlines. At Mobindustry, we advise our clients to work according to technical requirements because it helps with communication and allows you to get exactly what you planned.
Big projects like web applications should definitely be planned out.
Step 6. Start development
After your plan is completely ready, it’s time to start development. The first step is setting up the development environment and architecture; then your team develops the product feature by feature, constantly checking each other’s code and testing it right as it’s being developed.
Step 7. Deploy your product and analyze the market response
After your MVP is finally ready and tested, it’s time to deploy your product and start paying close attention to analytics. See how your first users behave in your app, what features they use most, and what you can improve.
Some businesses prefer to integrate analytics in the later versions of MVP, but we recommend doing it at the very start
It’s very important to integrate advanced analytics into your product at the very start. Some clients ask us to add this later, but we recommend including it in the MVP. In this way, you’ll be able to see the market response and know exactly what you need to improve in your app.
Analytics can show you everything from user demographics and behavior to technical performance and bottlenecks in the user journey.
Step 8. Continue improving your web application, maintain it, and support it
After deployment, the work on your product is only getting started. Now you need to maintain, support, and improve your application according to the market response. Add features that are left in your backlog after the MVP and update all third-party services, libraries, and frameworks for the best performance.
Now that you have an overall understanding of the web app development process, let’s talk in detail about the technology stack and finding your own development team.
Web application technology stack
A web application consists of two main parts: a client side and a server side.
The client side
The client side of a web app is what the end user interacts with. It’s rendered in a web browser and works by exchanging data with the server. Through requests to the server, the client side of the web applications sends input from the user to the server and receives a response according to the software’s business logic. Technologies used to build the client side of a web application are HTML, CSS, and JavaScript.

The server side is responsible for the logic of and data in your application. It consists of a server that’s responsible for your app’s business logic and a database that stores all of your app’s data, from its interface contents to information about users.
The server side
The server side of your app, or the back end, can be built with PHP, Java, Ruby, Python, or Node.js.
All these programming languages are good for different purposes, so your choice of technology should depend on your project’s specific needs, size, and goals.
Along with a language, you’ll need to choose a framework. Often, there are several frameworks available. For example, PHP has Laravel and Symfony, while Python has Django and Flask.
There are also many options for databases, and for many modern web apps the best choice is to combine several databases for web application security and performance purposes. These are the most popular databases:
- MySQL
- MongoDB
- OracleDB
- PostgreSQL
- NoSQL
- Redis
Multiple databases and servers can be successfully combined in one application. This will improve its scalability and security.
Where to find reliable web developers
There are 23 million web developers in the world. Some work as freelancers, others work in-house, and a large number work on projects within outsourcing companies.
If you want to create a custom web application from scratch, you’ll likely need more than one web developer. Other specialists like quality assurance engineers, project managers, designers, and business analysts are also vital for successful web app development.
Where can you find your development team? Let’s investigate your options.
1. Hire an in-house team.
This option is suitable for large established companies and enterprises that can find professional developers, assess, and provide everything from salaries and bonuses to regular reviews, professional growth, and workplaces.
For companies that aren’t tech-first, it may be a challenge to find reliable developers, as there are no in-house tech specialists who can assess candidates. The solution is to find a third-party specialist you trust who can conduct technical interviews.
2. Hire freelancers.
This is a cheaper option than hiring an in-house team, as you don’t have to worry about taxes, workspaces, equipment, and other matters. However, it’s hard to manage independent contractors, especially if you need more than one team member. Also, it can be a challenge to find freelancers with experience in your field.
3. Partner with a web application development company.
This offers the perfect balance: On the one hand, you get a reliable team of professionals that are already used to working together, and on the other hand, you don’t need to spend money on taxes, workplaces, benefits, and other things associated with an in-house team.
An outsourcing company develops software every day, so usually they’re at the cutting edge of technologies and know what’s perfect for each business. They also often have industry expertise, so you can check their portfolios to see whether they have experience working with businesses like yours.
Partnering with a software development company offers a perfect balance of professionalism and cost-effectiveness
Another benefit of outsourcing web app development is the ability to expand your team instantly without having to find candidates to hire or freelancers who will work nicely with your existing team.
Even if you already have your own in-house development team, an outsourcing company can provide you with a developer through the outstaffing model, which allows you to hire one or several developers to join your existing team under your own management.
How much does it cost to create a web application?
The cost of web application development depends on many factors:
- Technology stack
- Features and their complexity
- Architecture and number of servers and databases
- Costs of third-party software
- Design complexity
- Animation complexity
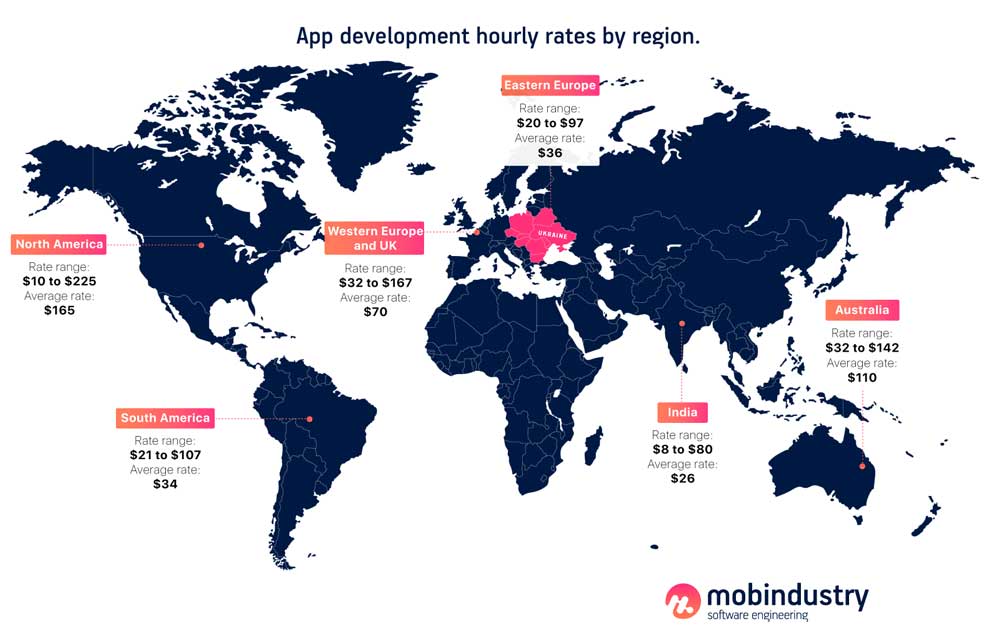
- Hourly rate of your developers
The hourly rate of your development team influences the project cost the most. And the most significant factor that dictates the hourly rate is location. The cost of living in different countries influences this cost massively. For example, while in the US the average hourly rate of a web developer is between $60 and $120, in Ukraine a developer with the same skills can charge $25 to $40 an hour.

As you can see, you can save a large part of your budget on marketing or product maintenance just by hiring a development company from another country without sacrificing quality.
Final thoughts
Now you know how to create a web application. The first step is to get a vision for your product. Even if you don’t yet have a clear understanding of what your product should look like, a good software development company can consult you on the latest trends in technology and possibly your industry and also help you conduct competitor research and market analysis.
Then, it’s important to create a detailed plan for your project. With a technical specification, you’ll be sure your product is ready on time and within your budget. It’s also important to create an MVP, especially if your product is large.
At Mobindustry, we have experience creating web applications for:
- Retail and ecommerce companies
- Law firms
- Healthcare startups
- Logistics companies
- Fitness centers
- Video streaming services
- Food delivery services
If you have a business idea that involves a web application, contact us. We provide full-cycle web application development services, from market research and planning to maintenance and support after your product is released.

