Month: September 2022
How to Create an MVP Website: Strategies, Steps, and Successful Examples
What does MVP mean in web development?
Most businesses that plan to create software for either their clients or for internal operations start with an MVP.
A minimum viable product website development means building a website or a web app that’s created quickly and released to the market as soon as possible. The main idea is to get a market response and make sure you’ve targeted the right audience with the right product. This rarely happens on the first try, even if you’ve invested in market and competitor research.
Building a website MVP leaves more space (and budget!) for changing direction and improving the product
Traditional web development is about building a fully fledged product and spending months or even years making it perfect. However, the market changes so often, and new trends emerge so regularly, that not even the best business experts can predict what will be in demand when a large product is finally released.
That’s why the cost to build a website from scratch with all the blows and whistles is too high. Most businesses prefer to build their web products fast, with the minimum functionality needed to solve a problem, and then see how people interact with them. This leaves more space (and budget!) for changing direction and improving the product.
What is the lean methodology?
The practice of building an MVP for a web application comes from the lean startup methodology.
According to lean product development, a business shouldn’t follow a traditional product launch procedure where the product is perfected before the release. Instead, they should test the waters as soon as possible, often before actually developing anything.
The lean methodology offers various approaches including:
- Launching a cold mailing campaign
- Creating a landing page and seeing how people react
- Building a prototype and presenting it through advertising
- Building an MVP website
All these methods have one thing in common: they’re used to get the market’s reaction and some hard data to base a further strategy on.
Out of all these approaches mentioned above, building an MVP is the perfect middle ground. By developing an MVP, you get a product you can show to the audience and develop further as you learn more about your users.
Pros and cons of building a website MVP
Let’s talk about the benefits and downsides of building a minimum viable website website or web application.
- Fast development
- Easy to pivot
- Resource saving
- Easy to get support from investors
- Simpler early testing
- MPV may not be enough to win the market
- Hard to organize the ongoing work on the project
Pros:
- Development is fast. The biggest advantage of creating a web app MVP is that you save lots of time and don’t keep your users waiting. Once you come up with the idea, you can quickly develop a product that can be used to solve particular problems and achieve business goals, then roll it out to check your hypothesis and bring value to your users.
- It’s easier to change direction. The more you invest in a project, the harder it can be to change anything in it. This happens because of both technical and psychological factors. If something in your finished product appears to be useless or even harmful, it can be hard to get rid of it because you’ve already invested so much. Also, it can be hard because it may harm other parts of the application from the technical perspective.
- You can save resources. Instead of making decisions based on only your opinion or the recommendation of stakeholders, you can act based on hard data from actual users. This helps you avoid building something unnecessary, learn the easy way, and make mistakes early before you invest a lot in your product.
- It’s easier to get support. If you plan to pitch your web app to investors, it’s easier to get their attention with an already working product. Having a model that already works can bring you lots of opportunities when it comes to funding.
- MVPs are great for early testing. You may never know what works until you try it. MVP web development allows you to quickly test your idea in a real environment, and the agile mindset that goes along with a lean approach will help you continue experimenting until you get to the best solution for your business.
Are there any cons to MVP development? Yes, and you should pay attention to potential issues when starting development.
Cons:
- First impression. Some businesses think that an MVP is inherently underdeveloped. Based on this assumption, they release a raw product, and instead of receiving valuable feedback they suffer reputational damage. You only have one chance to make a first impression, and if it’s awful, you may hurt your brand. That’s why even an MVP should be of a decent quality.
- Shift in mindset. To build an MVP website, you need to get rid of a waterfall mindset and adopt an agile mindset. It can be hard for some businesses to treat a product that they invest in like a work in progress that may fail or be heavily changed. Also, if you’re trying to pitch an MVP to your boss, it may be hard to persuade them if they’re used to a waterfall development approach.
Best practices for web MVP development
The process of building an MVP website or web app is slightly different from the usual web development process, as it involves more resource optimization and experimentation. Let’s look at the best way to build an MVP website and the best practices of MVP website development.
Plan your development
Spending time on planning will help you in the long run. Some may think planning is a waste of time when you need to launch an MVP as soon as possible, but if you treat your MVP as a test, you need to plan exactly what you’re testing so you can effectively make changes in the future.
The planning stage of MVP web development includes:
- Market research
- Competitor analysis
- Defining business goals and objectives
- Target audience research
- Technical documentation creation
- User story development
Having a consistent plan will help you accelerate your development process and provide you with the documentation you need to keep all team members on the same page.
Use off-the-shelf software
High-quality software is usually custom-made. The reason that businesses with time often lean towards custom development is that off-the-shelf software generally lacks flexibility and the ability to customize it.
However, off-the-shelf software is perfect for MVP development. Instead of spending months and thousands of dollars building your own infrastructure, you can use a ready solution. Initially, you should care more about how much interest your product evokes in your target audience than about your product’s technical qualities.

For web products, developers often use different page builders and content management systems like WordPress that allow them to quickly assemble a website. You’ll likely still need a developer for some extra features and customization and also will have to pay for themes or templates, but this will be much cheaper and faster than building a website from scratch.
For more complex web applications, you can use backend as a service solutions and focus on the front end based on a premade infrastructure.
Prioritize your feature list
Making a product simple is actually hard, but it’s worth investing your time in it. Once you plan out your future product, analyze all the features and focus on what matters most for your clients.
It may be scary to release a product without any bells and whistles, and you may think that the more you impress your future users, the better. However, targeting the right market with the right product that solves real problems is more important for your success than the wow factor.
Create meaningful user stories that will clearly show the customer journey of your future users, and pick only those features that help users achieve their goals. This will help you effectively minimize the feature list and bring the release date closer.
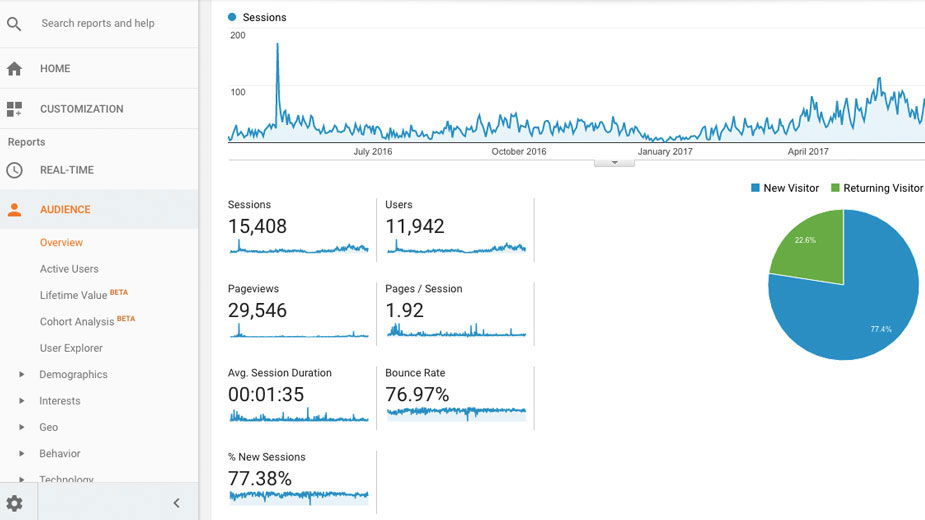
Use powerful tools for data collection
Analytics is the most important part of any MVP. Experimentation is impossible without getting the results of each test, so you should integrate comprehensive analytics tools into your software to track:
- The number of users and growth dynamics
- User behavior and the customer journey
- Most used features and least used features
- Technical performance
- Conversion rate
- Bounce rate
- Average time spent on your website or web app
- Traffic sources

Pick the metrics that are most important for your business and track them. This will provide you with data for further experimentation and improvement. For example, if you see that many users abandon your website at a particular stage of their customer journey, maybe you should change the user experience or make the next step more obvious.
Use A/B testing
Your software development team should run all kinds of testing on your website or web application, such as usability testing, security testing, penetration testing, load testing, and performance testing.
A/B testing, however, isn’t so much about quality assurance. It’s more about achieving business goals and improving the user experience of your website or web application.
You can test anything, from copy to button color to features to see what works best for your customers. The main thing about A/B testing is to carefully document everything you’ve tested and track the changes in metrics from your analytics.
Web MVP vs mobile app MPV: what’s the difference?
In terms of technology, the difference between building an MVP for a mobile app or a web app isn’t that large. Either way, you need to have an agile mindset, experiment a lot, extract the most important features, and track metrics through analytics. The only technical difference is of course the technology stack.
However, for modern businesses, it’s often important to be present on both web and mobile platforms, and your goal as a business is to choose where to put your efforts first. For some businesses, it makes sense to first launch a website, while others should focus on a mobile application and launch a web app later.
If you feel like your business would make more sense as a mobile product, you should consider building a mobile MVP
Because an MVP should be relatively simple and fast to launch, it’s more convenient to explore one platform first in order to keep your focus.
Launching an MVP of a website or web application is often faster than launching an MVP for a mobile application. First, web platforms offer lots of ready solutions you can use to build your product fast.
Second, you don’t need to go through any acceptance procedures and certifications, as mobile apps released to the App Store and Google Play Store are thoroughly checked for security and compliance with each store’s rules and guidelines. Web apps are simpler to launch, and many famous products like Airbnb and Facebook started with web platforms, then expanded to mobile platforms when their products gained traction.
However, this strategy isn’t suitable for all kinds of products: some software can only achieve its business goals if it’s present on mobile devices. For example, Uber’s sole purpose is to help users get a ride from wherever they are, and this would be impossible with a web app because of a lack of mobile capabilities such as location tracking and maps.
If you feel like your business would make more sense as a mobile product, you should consider building a mobile MVP. In most cases, you’d want to be present on both Android and iOS. To optimize development, you can create a cross-platform application that will work on both platforms at once. My recommendation for technologies is either Flutter or React Native.
Final thoughts
The traditional way to build software is almost gone, and in the world of ever-changing trends and rising competition, it’s important for businesses to aim at the right target audience with the right product. Without real-world experimentation, however, it’s almost impossible to guess what will fly.
That’s why more and more businesses prefer to approach new product development according to the lean methodology. Developing an MVP is one of the best practices of this approach, as it allows you to launch a new product fast without wasting time and money on creating a perfect piece of software that may or may not become successful.
Without real-world experimentation, it’s almost impossible to guess what will fly
For web products, an MVP means a web application or website that has only the functionality needed to fulfill the product’s purpose and solve a particular problem. For web MVPs, it’s important to prioritize features and use ready solutions wherever possible. Later, when you see that your product is gaining traction, you’ll be able to shift to custom development in order to improve the product’s quality and expand its possibilities.
If you have any questions about how to create an MVP website, make sure to contact us. We’ll help you plan your development and choose the right functionality for your first launch.

