Month: September 2022
26 Hot Web Technologies and Web Design Trends to Watch in 2023
There are currently around 1.75 billion websites on the internet. Only 400 million of them are active, but this is still a large number. These sites belong to businesses, organizations, individuals, and other entities. In this article, you’ll learn about business websites that fight for customers’ attention and need to find ways to stand out in this 400-million-site crowd.
By the time you finish reading this article, thousands of new websites will have appeared on the web. But only a fraction of them will get attention. What influences a website’s success in 2023? Keep reading for the answer.
The success of a website depends on several factors:
- Design
- Technical performance
- User experience
- Technologies
- Security
- Search engine optimization
- Content
These factors mostly fall under two categories:
- Web development design
- User interface and user experience design
In this article, I’ll talk about the latest trends in both of these categories. Let’s start with visual trends in web design, then talk about web development and web technologies in 2023.
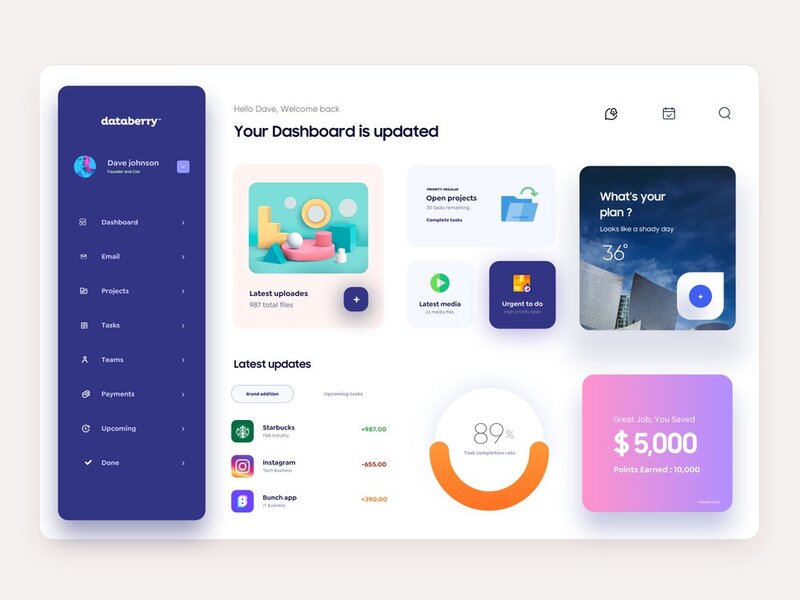
Web design trends
Most people will abandon your website if it has a poor user interface and user experience. A strong web design is crucial for running a successful internet business, and younger generations pay particular attention to how a website looks. A website’s design influences trust in a business and the audience’s desire to interact with it.
In this section, I’ll be talking about visual web design trends 2022 that will also be relevant in 2023 and beyond. If you’re thinking about redesigning your website, pick a couple of these website design trends and get your internet business up to date.
1. Micro interactions

Micro interactions are small animations that occur in response to user actions. They indicate that an action was received by the website. Micro interactions can be visualized by changing colors, highlighting text, or changing shapes. For example, a button can become brighter when the mouse hovers over it.
Micro interactions are a very important part of the user experience, so make sure you add them to all interactive elements on your website, such as buttons and links.
2. Fluid shapes

This recent trend incorporates simple and fluid shapes that take inspiration from nature. Organic shapes that flow one into another make great backgrounds for objects.
The most important feature of this design style is flowy lines and asymmetrical, soft shapes.
3. Flat design 2.0

Flat design has been around for a while, and many designers already consider it outdated. However, designers keep rethinking its use, adding more colors and contrast but still keeping the color palette simple.
Flat design has been criticized for removing vital elements from the interface, but semi-flat design is here to stay: it incorporates vital UI elements but still reduces clutter and makes the interface minimalist yet functional.
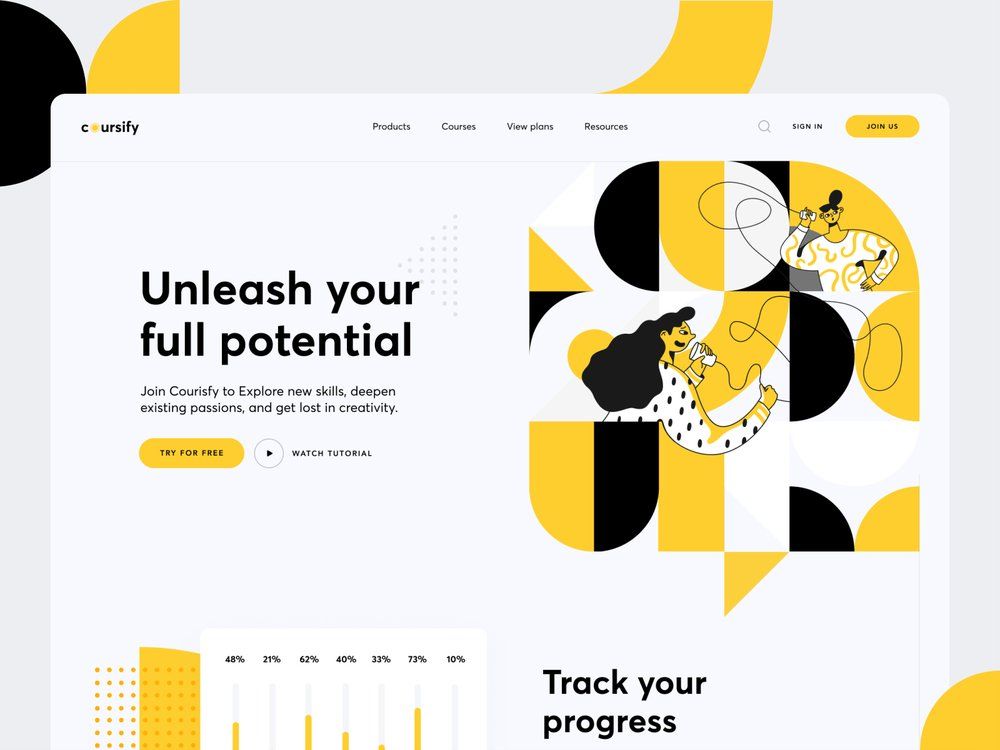
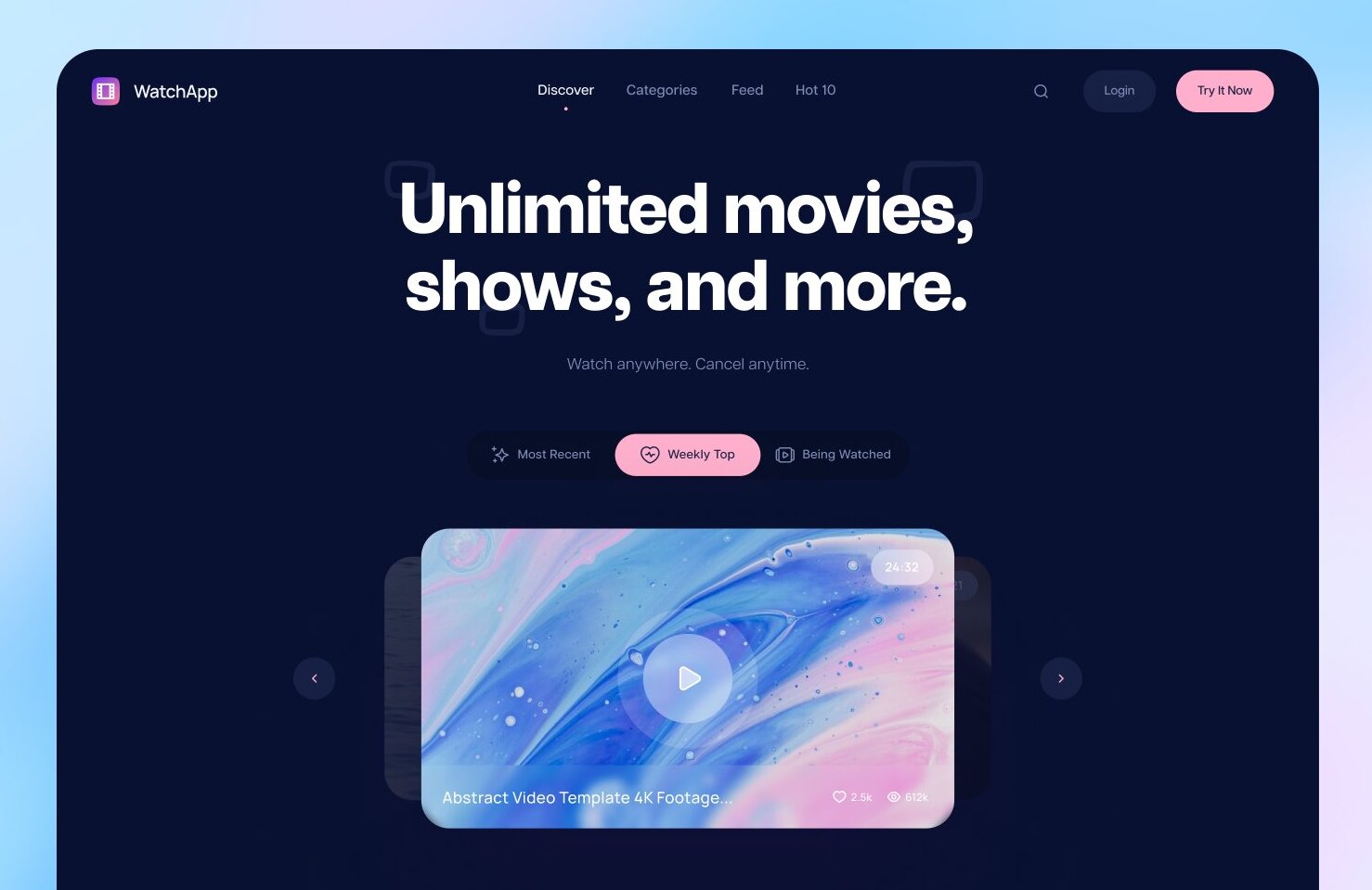
4. Bold colors

As interfaces become simpler, so do the colors. Bold colors are great when paired with colorful minimalist designs. They’re eye-catching and allow you to make even the sparsest interface stand out.
You can use contrasting bold colors or make some elements of your interface really bright while keeping the rest of the design soft and neutral.
5. Video headers

Videos are the most engaging type of media on the internet. Social media uses video to keep users scrolling, and you can do the same. However, embedding a YouTube video into your website isn’t the most modern approach. Instead, many websites have started using a video as their header background.
This header video should have meaning and impact your visitors with the right mood. Make sure to not only demonstrate your product or service but to evoke emotion.
For this, you’ll need a high-quality video that looks great on different resolutions and won’t slow down your website.
6. New material design

Although material design was presented by Google in 2014, it remains a go-to design strategy for thousands of companies. Recently, Google went through a massive redesign, replacing its old icons with new ones.
Material design used to mimic the physical appearance of objects and represent their structure and texture using shadows. The new Google design is all about intersections of layers and bold, bright colors.
Because Google is an industry leader, its changes in design should definitely influence other companies. I expect to see companies come up with many creative ways to use colors in their website designs.
7. Text-only headers

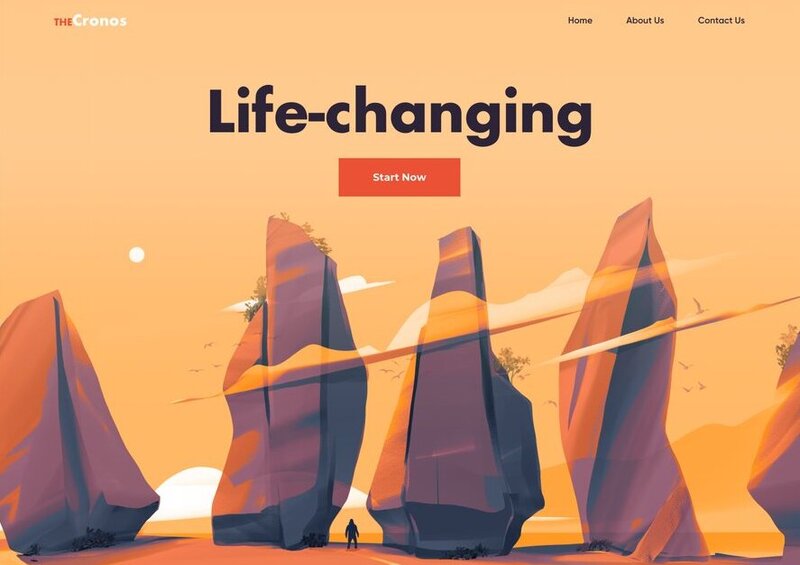
We’re used to seeing eye-catching headers on websites, but sometimes a simple text grabs attention the best. Text-only hero images are poised to be a trend in 2023, as they’re minimalist and fresh. Get rid of your generic and boring hero images made with stock photos and strike visitors with a message in bold, original typography.
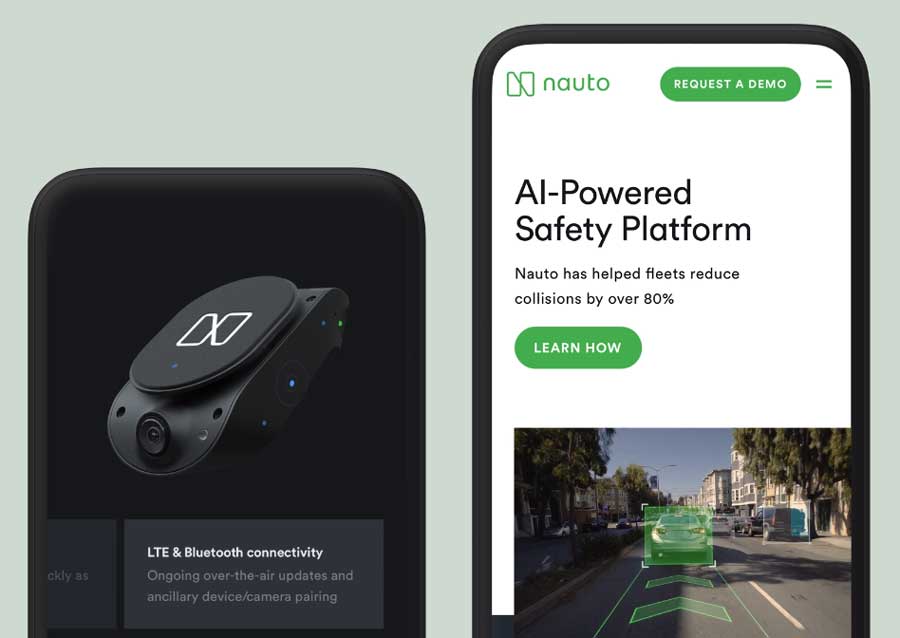
8. Full-screen homepage header image

Let’s talk more about hero images. They’re the first thing your visitors see when entering your website, and they determine whether a user will scroll down or leave the site.
Full-screen homepage hero images take up the entire screen and make your design bold and spacious. However, remember that many users won’t scroll down if you don’t help them, so it’s a good idea to give users a hint at the bottom of your large hero image that will encourage them to scroll down.
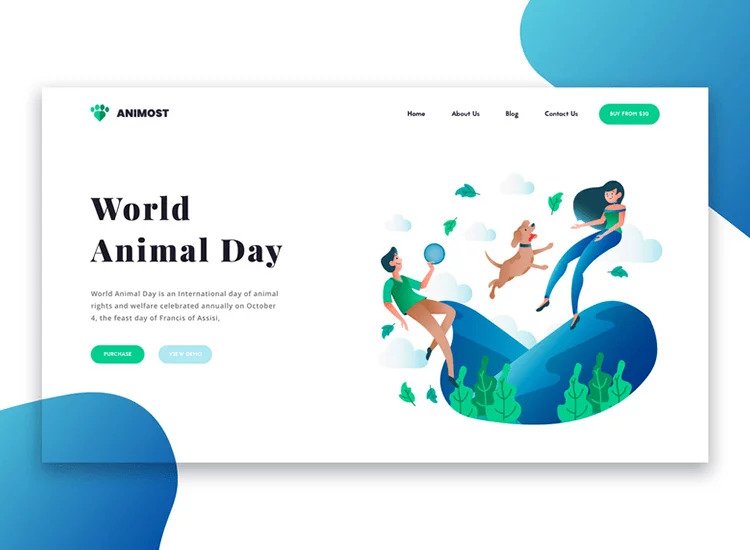
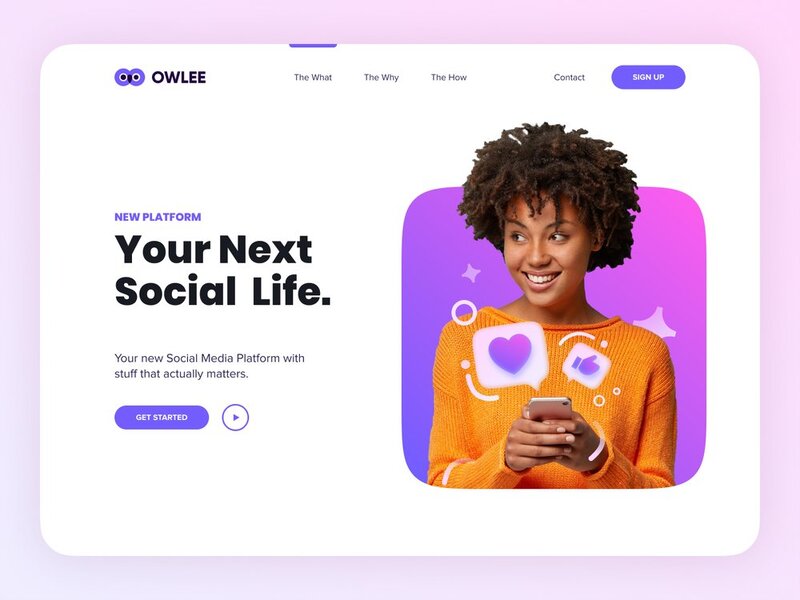
9. Photos and graphics

Wondering what you can showcase as your hero image? Think about combining a photo with graphical elements. This is one of the hottest trends in visual design right now, and it looks ultra-modern.
You can mix photos with graphics in hundreds of creative ways and include your branding elements into the image to increase brand visibility and awareness.
10. White space

On some websites, you’ll see neither graphics nor photos as hero images: only clear white space. This minimalist approach was first introduced by Apple, which uses a lot of white space in their designs. In 2023, using white space will remain trendy.
However, this doesn’t mean you shouldn’t include any bright and eye-catching elements in your website design. Just make sure they have enough empty space around them.
11. Illustrations

What elements can you include in your design? It depends on your style. Some companies choose to show photos, others opt for illustrations. Illustrations can help your website look truly unique.
Millions of websites use boring stock photos. A simple way to refresh your approach to design is to go for illustrations. Pick one style and stick to it for a consistent illustration design on all your pages.
12. Bold typography

Using bold fonts on websites is a trend that has been around for a couple of years and will stay with us in 2023. The simpler the font, the better. Simple fonts are easy to read, clear, and visually appealing. Heavy fonts allow businesses to quickly present information.
Combine simple fonts with a simple background and you’ll get a perfect and minimalist hero image for your website.
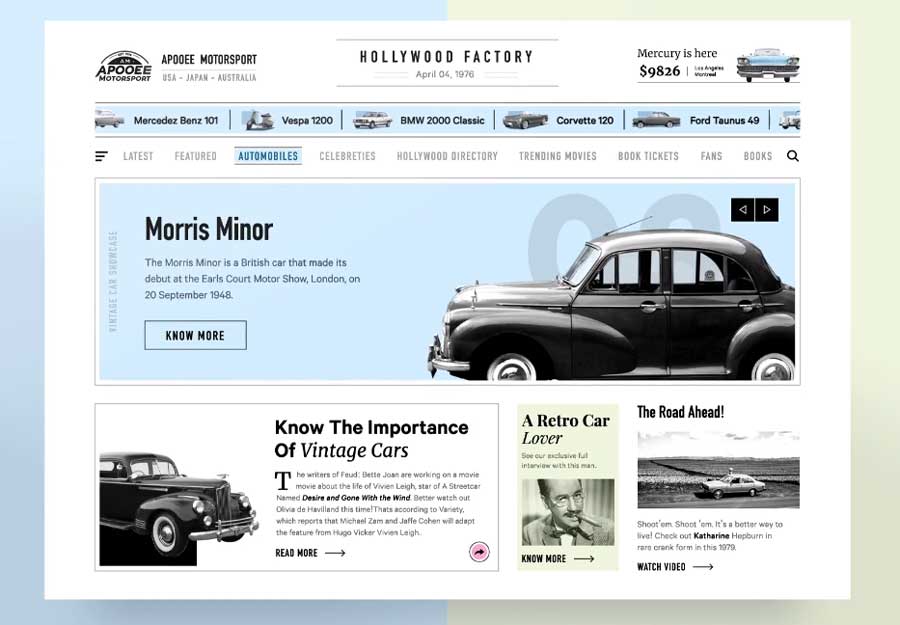
13. Vintage colors and fonts

If being ultra-modern and minimalist isn’t what your business is about, you can evoke nostalgia by using vintage fonts and colors. The 30-year nostalgia now brings us to the 80s and 90s, and mixing an 80s or 90s style with something modern can make your website look unique and fun.
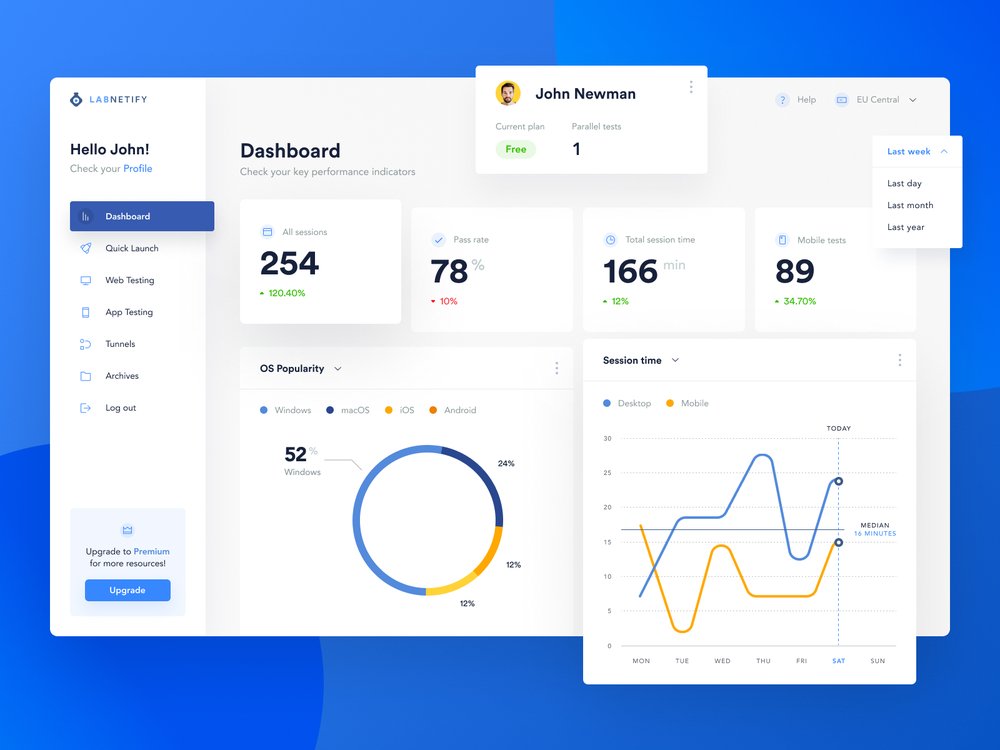
14. Charts and graphs

It’s hard for people to perceive information in hard numbers and spreadsheets. If you want to prove a point, your argument should be clear and straightforward, so we recommend presenting all information in a visually appealing way.
Charts, graphs, and infographics allow businesses to present their processes, prices, products, and services in an engaging way that makes users want to learn more. Use these tools to visualize data on your website.
15. Dark mode

Dark mode used to be an additional feature of some websites and apps. Now it’s becoming common practice for any software. Google and Apple have built dark modes into their operating systems, making it an industry standard that users expect.
Dark mode reduces eye strain and makes any interface look modern. Add dark mode to your website to improve your user experience.
16. Gradients

Visual design was influenced heavily by Instagram the year they added a gradient to their branding. Gradients have been around for years and have conquered web and mobile design. Over time, they have evolved to become more subtle and use luminous colors that attract attention and help to make an object more visually appealing.
Gradients are here to stay in 2023, so don’t hesitate to use them on your website!
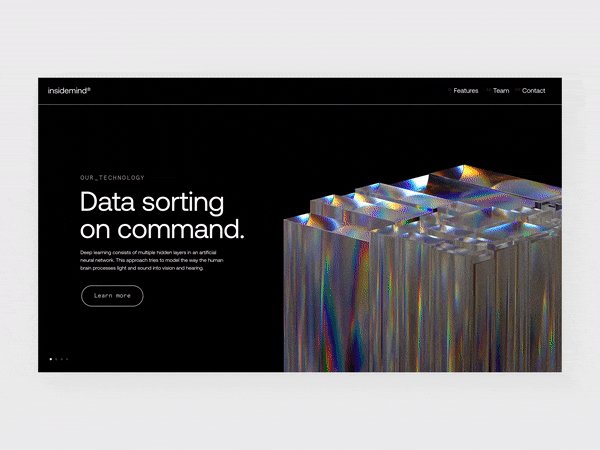
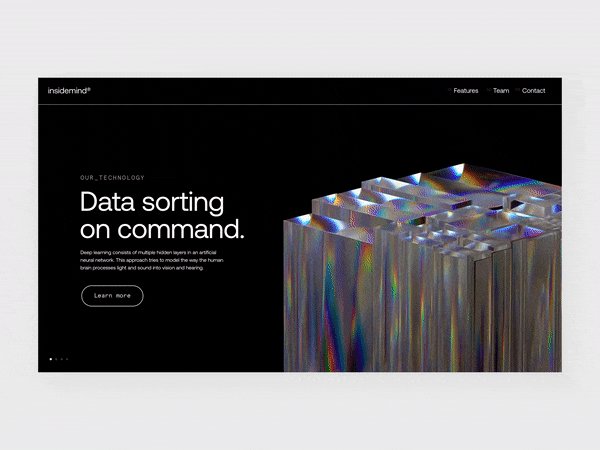
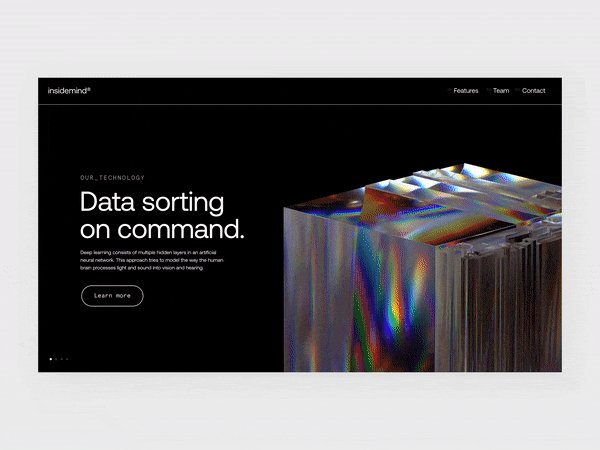
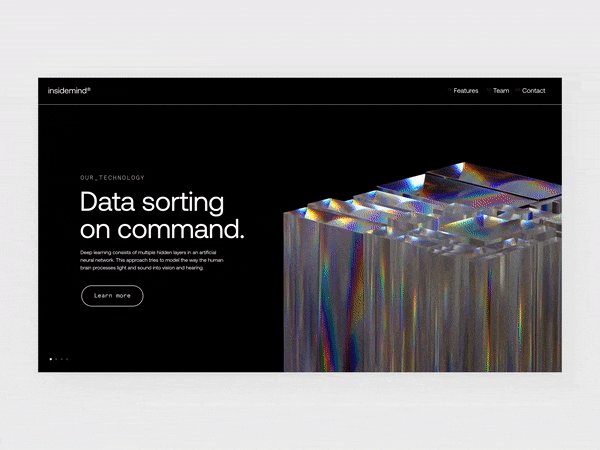
17. 3D in motion

Large and hyper-realistic 3D objects that move subtly on your website? This is a big trend in web design that’s fresher and more original than showing a video. It’s especially great for selling physical products, as you can show them in detail and make them look real, as if they’re right in front of your visitors.
Motion design is the latest technology used in web designing right now as businesses try to capture attention with videos. In 2019 and 2020, businesses invested in motion design for social media. In 2023, motion design will appear more on websites themselves.
Now that we know how to make your website visually appealing and modern, let’s talk about technology. In the next segment, you’ll learn what technical aspects make a website modern, productive, and highly converting.
18. Glassmorphism

Glassmorphism is everywhere – it’s a fact. There’s background blur, translucent objects like maps, watercolors, glass spheres, and more. From the native elements of Mac OS Big Sur and Windows 11 to apps, the glass effect hasn’t gone anywhere.
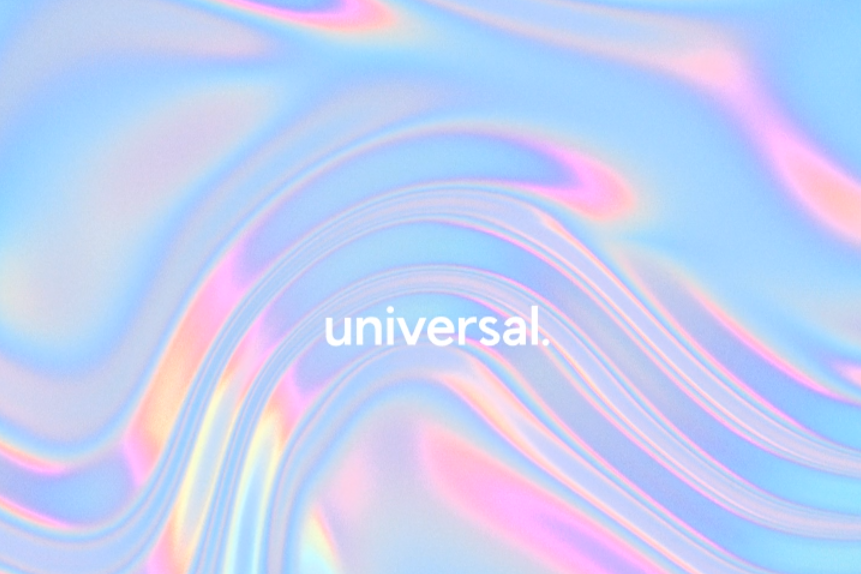
19. Holographic/Neon

This cyber-holo/neon trend seems to fit in well with the era of Metaverse interfaces, VR and holograms. Designers are inspired by all the new opportunities that virtual worlds have to offer. This direction is characterized by bright, shining colors, abstract, rounded shapes, textures resembling holograms.
Web development trends
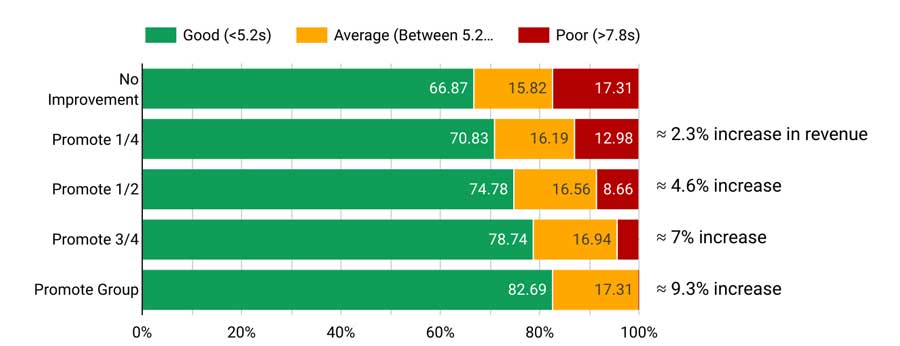
1. Fast loading
Load speed matters a lot for modern internet users: if it takes over three seconds to load a page, over half of visitors will leave it. Slow websites cause billions of dollars in losses each year, so it’s extremely important to make your website fast.

Three seconds or less is what you should aim for. On average, it takes 10.3 seconds to fully load a page on a desktop and 27.3 seconds on mobile. Loading a web page on mobile takes almost 85% longer than on a desktop, so you should thoroughly test your mobile website and optimize your pages for faster loading.
Loading speed also influences your search engine visibility, as Google measures the load speed and puts the fastest websites on the first page of search results. Pinterest increased their sign-ups and traffic 15% by reducing the loading time by 40%.
2. Voice search
The popularity of voice assistants motivates software developers to add voice search to their products
Voice assistants aren’t a new technology in web designing, but they’re definitely gaining popularity each year, because they are easy to use and accessible. People use them to search for products and locations, make phone calls, and so on.
Websites with voice assistant support typically have greater accessibility and conversions, as they provide a more comprehensive user experience. Voice assistant integrations are especially important on mobile websites, as people mostly use them on smartphones.
3. Content personalization
Personalization is key to high conversion rates, as it enables you to offer users exactly what they’re searching for. Artificial intelligence paired with machine learning and big data allows businesses to collect and process data about customers and derive valuable insights that help them offer particular products and services to particular groups of customers.
Ecommerce websites use personalization to show users recently viewed products or ones they’ve saved or liked. They may also highlight the shopping cart if a user enters the website for a second time after abandoning a cart.
Other business websites use personalization as well: banks, directory websites, restaurant delivery websites, and so on. They base their offerings on user preferences along with behavior, location, and other data.
Airbnb is one example of a company that personalizes content. They analyze the user request acceptance decisions of every host and rank requests that are more likely to be accepted higher. In this way, Airbnb increased their conversion rate by almost 4%.
In 2023, content personalization will be expected from businesses rather than being a bonus as it used to be.
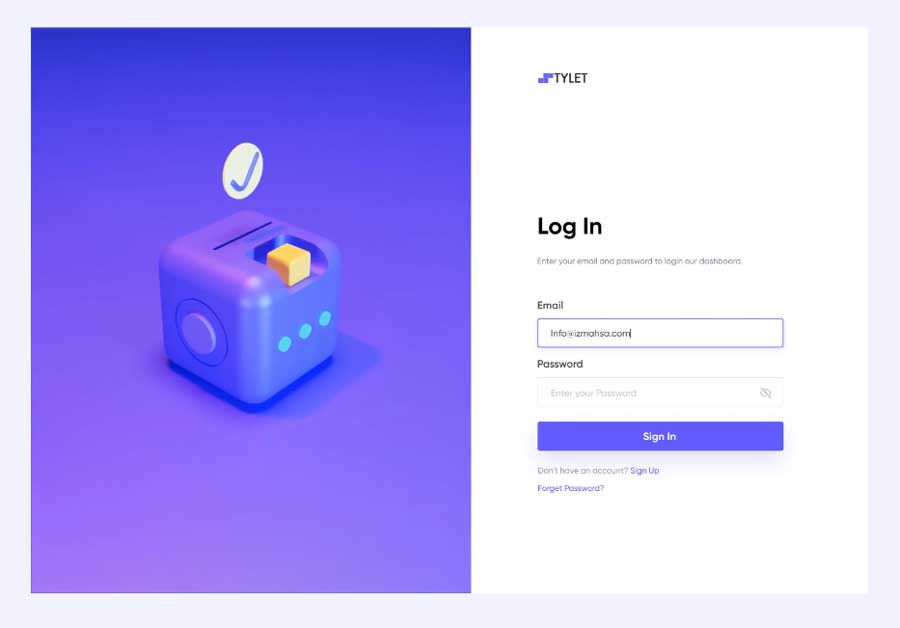
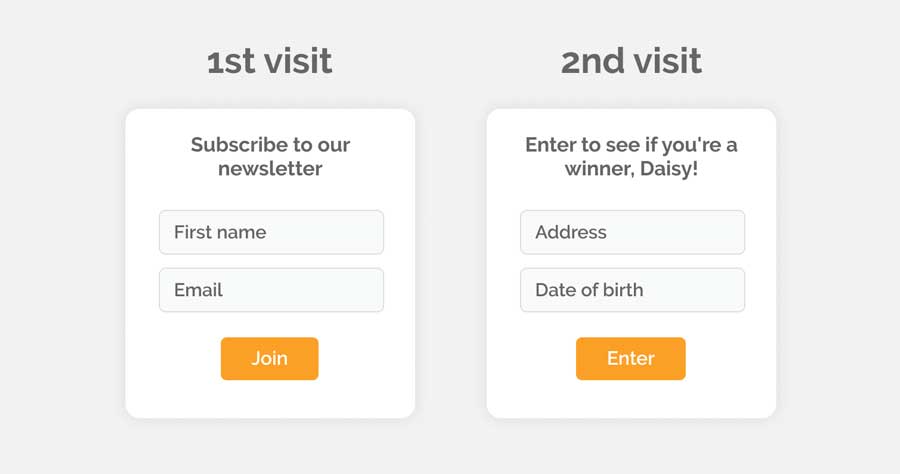
4. Progressive lead forms
A lead form is the main way in which you can connect to your potential customers at the start of your relationship. Encouraging visitors to fill out lead forms is a challenge for many businesses. How can you increase conversions in a lead form?

One way to do it is to make your lead form very short. However, if you need information that can’t be fit in two lines, progressive lead forms are great: just place questions one after the other to encourage users to keep filling in the blanks.
Also, each subsequent block of questions should depend on what data your lead already gave you. For example, if you already have the name and email address of your lead in your CRM, ask them for their company, phone number, or other data you don’t know.
5. Chatbots
Chatbots are here to stay in 2023 and beyond, as they offer users a convenient way to interact with businesses. Each year, AI and machine learning becomes more advanced, allowing chatbots to offer more personalized and convenient service to customers.
Chatbots help to increase conversion rates, as they initiate the conversation on a website and personalize communication.
Businesses benefit from chatbots not only in terms of conversions and better service: chatbots also cut operational costs by 30% on average by saving time on human work and providing 24/7 support for customers.
6. Accessibility
Accessibility and inclusivity arenth new concepts in web development, but they’re becoming more important each year. They aren’t so much a trend as a set of must-have features that make a website convenient for people with disabilities. Making your website accessible shows you care about your users and increases your reach.
Accessibility is an important trend in web development that allows businesses to reach to a more diverse audience
Here are some things you can do to make your website accessible:
- Integrate a voice assistant
- Place your text against a contrasting background for better visibility
- Highlight navigation elements — for example, change the color of a border around a button when it’s focused on
- Use alt tags for all images on your website
7. Interactive elements
Making your website interactive decreases the bounce rate and makes your website more attractive for search engines. You need to go beyond adding buttons on your website to make it interactive, and there are many trending UI technologies that can help engage visitors.
Here are some examples:
- Quizzes
- Calculators
- Polls and surveys
- Gamification elements
When adding an interactive element, make sure it’s related to your services. For example, after a visitor completes a quiz, you might offer a bonus or a discount to push further interaction and encourage the visitor to use your services.
8. Mobile-friendly layout
Over 50% of website traffic comes from mobile devices. This means that being mobile-first is vital for any website. Being mobile-friendly is important for your user experience and user satisfaction, but it also helps with visibility. Google praises mobile websites, and if your website loads fast on mobile and has a convenient mobile experience, Google will rank it high in the search results.
A mobile-friendly layout is one of the most important website development trends. It takes users’ behavior on mobile devices into consideration and conveniently positions interactive elements. Most people use their thumbs when interacting with mobile devices, so your mobile layout should be thumb-friendly: this means placing buttons, navigation bars, and menus where it’s easier for users to reach them on a mobile screen.
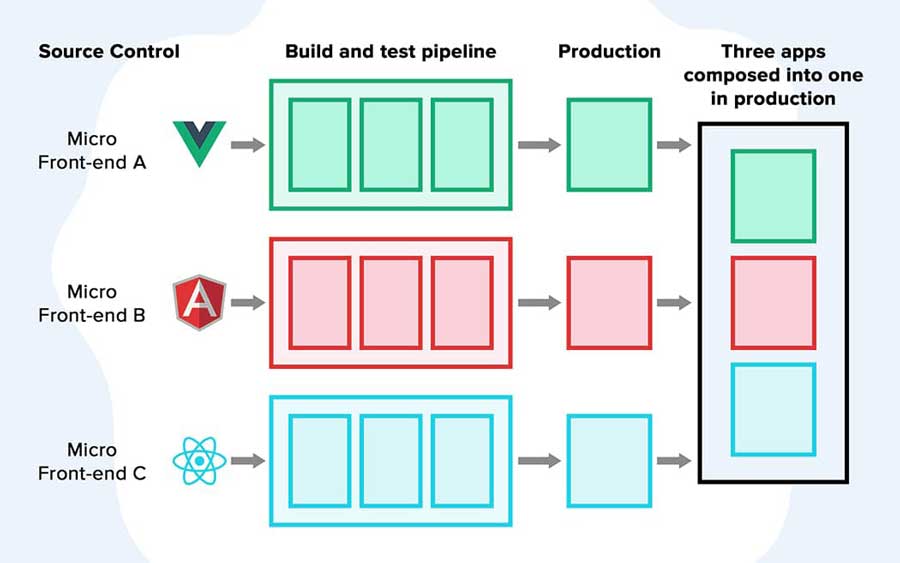
9. Micro frontends
The world of web development becomes more dynamic each year, and businesses need to frequently make changes to their websites. When a website’s front end is monolithic, it can be hard to make changes to the interface because one change can influence other parts of the code.
That’s why modern companies that provide website development services are adopting a micro frontend development approach. This is one of the most recent trends in web development, that entail dividing a monolithic front end into small parts that are tested and deployed separately.

This also makes teamwork easier, as different team members can work on separate frontend components. Supporting micro frontend websites is also relatively simple: updating and refactoring code is simpler when you take a look at each separate element without worrying about its impact on other parts of your website.
If you have an in-house development team and you want to expand it quickly, you can involve an outsourcing company and have two teams working on a single website simultaneously without risking the overall UI.
10. Progressive Web Apps
While progressive web apps (PWAs) are not a new trend in 2023, in their latest iteration they will replace web apps forever. PWAs help websites load as quickly as possible and can also work offline in apps like Google Maps. Companies such as Starbucks, Uber, Pinterest, and Twitter are already using PWAs to improve user experience.
At the beginning of 2021, mobile devices accounted for 54% of global Internet traffic. With the growing use of smartphones and tablets to perform various online tasks, it is important to convert web applications to PWAs. In addition to providing an unrivaled user experience, PWAs offer other benefits including reduced development costs and seamless service for the provider.
Now that we’ve talked about emerging trends in web development that you can use for your website in 2023 and beyond, let’s review the best technologies for website development.
11. API first development
With the API-first development approach to every development project, your APIs are treated as “first-class citizens”. That everything in the project revolves around the idea that the end product will be consumed by mobile devices and the API by client applications.
An API-centric approach involves developing APIs that are consistent and reusable, which can be achieved by using an API description language to establish a contract for how the API should behave. The conclusion of the contract requires more time to think about the design of the API. It also often requires additional planning and collaboration with stakeholders who provide feedback on the API design before any code is written.
Best tech stack for web development in 2023
There are hundreds of languages, frameworks, and platforms for web development. Which of them are on top? Let’s find out all about the cutting edge web development technologies.
Angular

Angular is one of the top technologies for web development that allows you to create maintainable, structured websites with an MVC (Model–View–Controller) architecture. AngularJS was first introduced in 2010, and in 2016, a massive rewrite called Angular 2 created a revolution in the web development world. The latest stable version of Angular is Angular 8.
What’s so great about Angular? For one thing, it has two-way data binding that allows developers to immediately see any changes they implement. This significantly accelerates development.
If you’re wondering what you can pair Angular with, consider the most popular tech stack out there, called MEAN:
- Mongo DB — A fast and reliable database
- Express.js — A web development framework
- Angular — A frontend framework
- Node.js — A JavaScript environment for backend development
MEAN unites the latest trends in web technologies that use JavaScript, making it easy to find or create a team of developers for your project.
React

In the MEAN stack, Angular is often replaced with React — a rising star in web development. React has a virtual DOM, which makes it able to implement changes faster than Angular.
However, React isn’t a framework but rather a library. This means it doesn’t have as much functionality, and this has to be compensated for with the help of third-party services.
Flutter

Flutter used to be thought of as a mobile framework, but it has lots of potential for the web. Flutter is great for any screens and devices — this is its primary advantage over other technologies. Flutter apps work on Android and iOS as mobile apps and on Linux, Windows, and Mac as web apps.
Flutter became available for the web in 2019, becoming the next generation web development framework. Now you can create software once and just tweak it for different platforms, devices, and screens.
Vue.js

Vue.js is a young JavaScript framework that’s used for simple projects. If you need a lightweight solution and don’t want to overwhelm your product with the heavy code that comes with Angular, Vue.js is a great solution.
You can use Vue.js along with the components I already mentioned, which will make a MEVN stack. Vue.js offers out-of-the-box functionality that’s completely sufficient for simple projects.
Now let’s have a glimpse at the backend technologies that will be popular in 2023.
Laravel
PHP has been around for many years, and it’s still a popular programming language. There are lots of PHP frameworks to choose from, but Laravel is probably the most popular. You can pair it with Vue.js, Angular, or React and develop a great website of any complexity.
Node.js
Node.js is a go-to runtime environment for any frontend JavaScript framework. It’s praised for its high performance, scalability, and fast development. Node.js is very fast, and startups often pick it because of its performance in real-time and multi-user situations.
Django
Django is a web framework that’s suitable for any frontend development needs. It’s based on Python and is particularly popular among beginner developers due to its simplicity, great documentation, scalability, customizability.
Django is also considered one of the most secure backend frameworks, as it hides the source code and has multi-layered protection from all kinds of attacks.
Final thoughts
In this article, I’ve told you about developing a website for your business in 2023 both in terms of technology and design. You’ve learned about the hot web technologies and the latest website design trends.
To make your website appealing to both search engines and your customers, pay attention to its performance, loading time, and visual design, all in context of current trends in website development.
To increase conversions, add micro interactions, chatbots, and progressive lead forms. This will show customers that you provide the best service and value their time.
To rank high in search, you should make your website mobile-friendly and fast. Remember, that mobile layout is a must in modern technology website design. To achieve this, you need to carefully pick your tech stack according to your project size and goals, as different technologies have their pros and cons for particular types of projects.
Contact us if you are looking for a good website designer, need assistance with web development, or would simply like to know what is new in web development, and what design and tech stack is best for your web project.