Tag: social media app
How to Integrate Social Media into Your Website and Android Mobile app: Facebook and Instagram
Reasons to integrate social media
Social media brings people together and gives them the ability to communicate at any time and from any place. At least, it used to be mainly about this. Now, however, social media is so much more than that. People go shopping on social media, make choices and use different services.
This is why integrating social media in your application is a great way to attract an audience, make onboarding easier, and make your application more recognizable. Let’s talk more about the reasons for you to integrate social media into your mobile app, and then talk about how to integrate social media into your website and mobile app.
More users and downloads
The importance of social media integration is great for businesses that want to achieve social media presence. Acquiring users is one of the biggest challenges you’ll face once you deploy your application. The easier the onboarding is, the more people will finally make it through the onboarding stage and stay with you as your app users.
People generally expect onboarding with social media, as they’re used to logging in with a help of their accounts.
Social trust
Social trust is an important thing that drives sales like nothing else. Build trust with the help of in-app sharing features, and it will inevitably lead to a number of users growing. This, consequently, means more revenue from your application.
Maintaining social trust with social media sharing is useful to any app that sells products or services.
Increased usage
Ask yourself, how much time people generally spend on social media. Lots of it! And the younger the audience is, the more time it spends browsing photos on Instagram and making posts on Facebook. Social media integration in Android or iOS can become a game changer in a process of attracting users and retaining them.
If you want your app to be used constantly, link it to social media and allow it to attract users to your app again and again. The same works with websites: social media website integration can lead more people to your website and also attract new people who saw your website on feed.
So, you can integrate social media into your website or into your app for many reasons. The best way to approach it is to determine where social media integration is the most useful.
The first step of integrating social media into your website is to make a social media login. It’s a common practice and I personally am a bit surprised when I visit a website that doesn’t have it.
The second step is to determine what your target audience uses more often. You can integrate Instagram into website, or Facebook, or even both. For an MVP it’s better to choose one platform and add another one if the need arises.
So, social platforms can be integrated into mobile apps and websites with different goals, from making onboarding more convenient to spread the word about your product across additional marketing channels. Here we’ll explore the social media instruments for your business and the way of integrating Facebook and Instagram into your Android mobile app and your web platform.
77% of users prefer to register and log in via social networks, and 60% gladly use social login on mobile
6 ways to integrate social media into your website
Onboarding and login
It’s more convenient for users to log into accounts with third-party services via their Facebook profiles than to register a new account with each service.
According to Annex Cloud, 77% of users prefer to register and log in via social networks, and 60% gladly use social login on mobile. According to some reports by Loginradius, over 90% of users prefer to sign in with already existing accounts on social platforms.
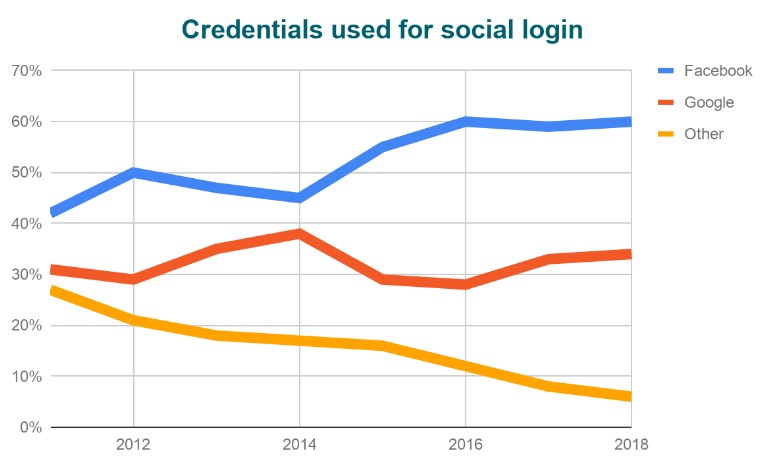
The most popular platform for signing up and logging in is Facebook. Google+ used to be second on the list, but that will change, as Google has announced it will be shutting down Google+.

These are the main reasons why users love social login:
- No need to remember usernames and passwords
- Quick to sign up and log in
- Easy content sharing
- No need to deal with incoming emails
Does your business need this log in through social platforms? Look for yourself:
- Social login increases conversions by 15–20%
- Products get shared on social platforms
- More information on the target audience
Social proof
Did you know that people are 80% more likely to purchase a product they saw their friend shared on their Facebook? More stats for you: 85% of people trust product reviews as much as they trust the opinions of their friends and families!
Add a Like box FB widget to your web platform to show how many people love your products.
With Instagram integration in Android, you can allow users to add photos from Instagram to your web platform. This will instantly make your marketing strategy more effective.
85% of people trust product reviews as much as they trust the opinions of their friends and families
Redirect people from your website to your Instagram account and use a whole range of social media marketing tactics to attract and retain users.
Social sharing buttons
Sharing buttons are a must for almost every website. Adding them is simple, and can be done either by using special plugins or by adding a few lines of code.

Social sharing buttons allow users to share your products on their social media profiles and also reflect how popular each product is. This tool can spread the word about your website and products.
Now I’ll give you a detailed tutorial on integrating Facebook and Instagram into your mobile application.
Open graph
Add open graph images and texts to all of your pages, so that they look attractive on social media. Open Graph is a protocol that standartazies the appearence of a web page on social media. Open Graph includes tags that all major social media platforms recognize. All marketers use Open Graph on their websites, so that the thumbnail or text is never missing, when a page is shared on social media.
Though Open Graph doesn’t influence SEO directly, it affects the performance of your links on social media, because their quality increases, and it’s more likely people will click on them.
Embedded social media videos
Video is currently the most popular format on social media. People watch them, share them, and gladly use video-based social media platforms like TikTok for example. If you feel that your website is too static, and visual content is only represented by images, think about adding videos to your content. They are shared more often and have more convincing power.
Grab the attention of your website visitors by adding a simple video that can be shared on social media. Think about what content on your website can be turned into an engaging video. Different DIYs or “how-to” tutorials are the best candidates for this.
Social media commenting
If you provide valuable content on your website, you can try making it even more engaging by adding social media comments. This way, you’ll encourage your visitors to discuss the topic and even share their thoughts on social media. Human-to-human interactions are what truly engage people, and they may want to ask you a question or start a discussion in your comment section.
There are lots of social media-based tools for integrating comments on a website. With these plugins, you get an out-of-the-box commenting functionality that allows users to leave comments after they log in through their social media profiles.
How to integrate Facebook into your mobile app
Integrating the Facebook SDK
To get Facebook’s features easily, you want to integrate their SDK. These are components you can choose from:
- Facebook Core SDK (includes Analytics)
- Facebook Login SDK
- Facebook Sharing SDK
- Facebook Places SDK
- Facebook Messenger SDK
- Facebook App Links SDK
To implement and SDK, add one of these implementation statements to your build script:
implementation 'com.facebook.android:facebook-core:[4,5)' implementation 'com.facebook.android:facebook-login:[4,5)' implementation 'com.facebook.android:facebook-share:[4,5)' implementation 'com.facebook.android:facebook-places:[4,5)' implementation 'com.facebook.android:facebook-messenger:[4,5)' implementation 'com.facebook.android:facebook-applinks:[4,5)'
You can also download and integrate the Audience Network SDK for Android to monetize your app with ads using different types of them and the Native Ad API.
Facebook Login SDK
The Login SDK gives an ability for users to log in with their Facebook credentials. When people log in to your app, they can grant permission so you can retrieve information from their Facebook profiles or perform actions on Facebook on their behalf.
1. After adding the implementation statement to the dependencies{} section in your gradle file, you should create strings for your Facebook App ID and for those you need to enable Chrome Custom Tabs:
[APP_ID]
fb[APP_ID]
2. Add the following meta-data element, an activity for Facebook, and an activity and intent filter for Chrome Custom Tabs inside your application element in AndroidManifest.xml:
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
To get your Facebook App ID, you need to register and configure your app in the Facebook Developer Console. You won’t be able to use FB APIs and SDKs without an ID.
3. The next step is to set up and configure the Facebook Developer Console:
- Associate your package name and default class with your app
- Generate development and release key hashes and add them to the console
- Enable single sign-on for your app
Make sure your app configuration is complete. Some mandatory fields are different for the development and release apps – release apps might require some additional information. Also, don’t forget to switch the app to Live in the FB Console.
4. Adding LoginButton is the easiest thing you can do to enable FB login on your website. You can find it in the SDK. The LoginButton is a UI element that contains features for the LoginManager.
When the button is clicked on, login starts to work according to the permissions from LoginManager.
The button follows the login state and displays the correct text based on a user’s authentication state.
You can add a LoginButton via XML or create it in code:
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"/>
This button uses the default UI and already has Facebook’s strings, colors, and so on. If you want to change some parts of the button’s UI, you can always extend the LoginButton or parents and configure it yourself.
5. You can customize LoginBehavior, DefaultAudience, ToolTipPopup.Style, and permissions for the LoginButton:
loginButton = (LoginButton) findViewById(R.id.login_button); loginButton.setReadPermissions(Arrays.asList(EMAIL)); // If you are using in a fragment, call loginButton.setFragment(this);
6. Create a callbackManager to handle login responses by calling CallbackManager.Factory.create.
You can register a callback to the LoginButton in your onCreate method (for activities) or onCreateView method (for fragments). You can also add the LoginManager callback to your activity’s or fragment’s onCreate method.
To respond to a login result, you need to register a callback with either LoginManager or LoginButton. If you register the callback with LoginButton, you don’t need to register the callback with LoginManager.
callbackManager = CallbackManager.Factory.create();
LoginManager.getInstance().registerCallback(callbackManager,
new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
// App code
}
@Override
public void onCancel() {
// App code
}
@Override
public void onError(FacebookException exception) {
// App code
}
});
If login is successful, the LoginResult parameter will have the new AccessToken and the most recently granted or declined permissions.
7. Finally, in your onActivityResult method, call callbackManager.onActivityResult to pass the login results to the LoginManager via callbackManager. Every activity and fragment that you integrate with the Facebook Login or Facebook Share SDK should forward onActivityResult to callbackManager.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
8. You don’t need a registerCallback for login to succeed. You can choose to follow current access token changes with the AccessTokenTracker class. This class can be extended to receive notifications of access token changes.
The AccessTokenTracker.startTracking method, automatically called in the constructor, and the AccessTokenTracker.stopTracking method should be called in the onDestroy method of the receiving activity or fragment.
The AccessTokenTracker.onCurrentAccessTokenChanged(AccessToken, AccessToken) method that will be called with the access token changes.
Sharing
In your project, you should add the following compile statement to the dependencies{} section in the build.gradle file to compile the latest version of the SDK:
compile ‘com.facebook.android:facebook-share:[4,5)’
You also need to set up a ContentProvider in your AndroidManifest.xml where {APP_ID} is your app ID:
<provider android:authorities="com.facebook.app.FacebookContentProvider{APP_ID}"
android:name="com.facebook.FacebookContentProvider"
android:exported="true"/>
Photos & videos
Share Dialog is an instrument that allows users to share media content like photos and videos. To make it possible, a user needs a native FB app and 7.0 version.
For photos:
Bitmap image = ...
SharePhoto photo = new SharePhoto.Builder()
.setBitmap(image)
.build();
SharePhotoContent content = new SharePhotoContent.Builder()
.addPhoto(photo)
.build();
For videos:
Uri videoFileUri = ...
ShareVideo = new ShareVideo.Builder()
.setLocalUrl(videoUrl)
.build();
ShareVideoContent content = new ShareVideoContent.Builder()
.setVideo(video)
.build();
Multimedia
Users can share a combination of photos and videos from your app to Facebook with the Share Dialog. They must have version 7.1 or higher of the native Facebook for Android app installed to share a maximum of six photos and videos at a time.
SharePhoto sharePhoto1 = new SharePhoto.Builder()
.setBitmap(...)
.build();
SharePhoto sharePhoto2 = new SharePhoto.Builder()
.setBitmap(...)
.build();
ShareVideo shareVideo1 = new ShareVideo.Builder()
.setLocalUrl(...)
.build();
ShareVideo shareVideo2 = new ShareVideo.Builder()
.setLocalUrl(...)
.build();
ShareContent shareContent = new ShareMediaContent.Builder()
.addMedium(sharePhoto1)
.addMedium(sharePhoto2)
.addMedium(shareVideo1)
.addMedium(shareVideo2)
.build();
ShareDialog shareDialog = new ShareDialog(...);
shareDialog.show(shareContent, Mode.AUTOMATIC);
How to integrate Instagram into your Android mobile app
To integrate Instagram into your app, your first step is to register it in the Instagram developer console.
You’ll receive an OAuth client_id and client_secret assigned to your app.
Authentication
OAuth 2.0 protocol is necessary for using Instagram API. Note that you need to make the API requests using HTTPS and not HTTP. Remember to store access_tokens securely, as they are unique for each user and they are necessary for authentication requests from users.
To receive an access_token, do the following:
- If a user is entering the website, use Instagram authorization URL. In case they aren’t logged in, they’ll be asked to submit their credentials through Instagram. They’ll also be asked for a permission to use their Instagram data.
- Then there are two ways in which a user will be redirected:
Server-side flow (recommended): Redirect the user to a URI of your choice. Take the provided code parameter and exchange it for an access_token by POSTing the code to the access_token URL.
First step: Direct your user to the Instagram authorization URL.
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=code
A user will see a login screen of Instagram and another screen for confirming that they give you access to their Instagram data.
Second step: Receive the redirect from Instagram.
After your app is granted the permission to use Instagram data, use this code parameter to issue a redirect to a redirect_uri:
http://your-redirect-uri?code=CODE
Make sure your redirect ULI host and path components correspond to a registered redirect_uri. If you need dynamic behavior variability, you can add other query parameters into redirect_uri.
If you registered the next redirect URI as http://yourcallback.com/?this=that, the http://yourcallback.com/ URI will not be valid, since for the redirected URI http://yourcallback.com/?this=that&another=true is valid in this case.
Third step: Request the access_token.
At this stage you have to replace the received code with an access token. To do this, POST this code with some identification parameters of the app to the access_token endpoint. These are the parameters you’ll need:
- client_id
- client_secret
- grant_type — authorization_code is currently the only supported value
- redirect_uri — the redirect_uri you used in the authorization request.
- code — the exact code you received during the authorization step
Use this code (with the retrofit Android library) to get the access token from https://api.instagram.com/:
@FormURLEncoded
@POST("oauth/access_token")
Call getAccessToken(
@Field("client_id") String client_id,
@Field("client_secret") String client_secret,
@Field("grant_type") String grant_type,
@Field("redirect_uri") String redirect_uri,
@Field("code") String code);
If successful, you’ll get an OAuth Token you can use for authenticated calls to the API. You should retrieve the access_token String and basic information about “user”.
Implicit flow: Instead of handling code, we can include the access_token as a fragment (#) in the URL. This method is less secure, so we won’t consider client-side (implicit) authentication. However, this method does allow applications without any server component to receive an access_token.
Login permissions (scopes)
The OAuth 2.0 specification allows you to specify the scope of access you’re requesting from the user. All approved apps have basic access by default, but if you plan on asking for extended access such as to read public content, like, comment, or manage friendships, you’ll need to specify these scopes in your authorization request. Note that in order to use these extended permissions, you must first submit your app for review.
You should only request the scope you need at the time of authorization. If in the future you require an additional scope, you may direct the user to the authorization URL to grant that additional scope. If you attempt to perform a request with an access token that isn’t authorized for that scope, you’ll receive an OAuthPermissionsException API error message.
To request multiple scopes at once, simply separate the scopes by a space. In the URL, this equates to an escaped space (“+”). So if you’re requesting the likes and comments permissions, the parameter will look like this:
scope=likes+comments
Sharing
An Android app can push videos and photos only via the Instagram app and Android Intents. When a user wants to share photos or videos using Instagram, you should use Android Intents to open media in Instagram’s sharing flow.
The Intent will then prompt the user to select the application they wish to send the media to. When triggered, Instagram will immediately present the user with the crop screen.
private void createInstagramIntent(String type, String mediaPath){
// Create the new Intent using the 'Send' action.
Intent share = new Intent(Intent.ACTION_SEND);
// Set the MIME type
share.setType(type);
// Create the URI from the media
File media = new File(mediaPath);
Uri uri = Uri.fromFile(media);
// Add the URI to the Intent.
share.putExtra(Intent.EXTRA_STREAM, uri);
// Broadcast the Intent.
startActivity(Intent.createChooser(share, "Share to"));
}
For sharing photos, pass MIME type = “image/*” to the setType method of the Intent; for videos, use MIME type = “video/*”.
The filename and mediaPath variables should contain the correct path to the shared file. For example:
String filename = “/myVideo.mp4”;
String mediaPath = Environment.getExternalStorageDirectory() + filename;
You can also create an Intent for the Instagram app target:
Intent intent = getPackageManager().getLaunchIntentForPackage(“com.instagram.android“);
If this Intent is null, it means that the Instagram app isn’t installed on the device and you can navigate the user to the Instagram page on the Google Play Store to install it.
Make sure that your shared file has read permission. You can get the file URI via FileProvider and add the Intent.FLAG_GRANT_READ_URI_PERMISSION flag to your Intent.
intent.addFlags(Intent.FLAG_GRANT_READ_URI_PERMISSION); Uri contentUri = FileProvider.getUriForFile(this, BuildConfig.APPLICATION_ID + ".FileProvider", f); intent.putExtra(Intent.EXTRA_STREAM, contentUri);
You can also pass your media description to the Instagram app via the Intent.EXTRA_TEXT extra in the Intent object. This text will be predefined in the Instagram app on the share screen, and the user can edit this message. Example:
intent.putExtra(Intent.EXTRA_TEXT, tags);
In this article we talked about why social media integration is important, and how to connect social media to your website or mobile app. Now you know how to integrate both Facebook and Instagram into your Android mobile application. Contact us for more information on integrating these and other social media services into your website or Android app. We’ll make sure that your social media integration doesn’t just provide the same features everyone else has but is something that brings you loyal clients.
If you’re currently shortlisting development companies that provide social media integration services, and want to increase your online presence, we’ll be glad if you add Mobindustry to your list. To find out more about our company and how we work with clients, visit this article.