Top Frameworks for Mobile App Development: Choosing the Right One for Your Project
A mobile app framework is the backbone of a mobile project, as it defines the tech stack and available platforms. Learn about the top frameworks for mobile development and choose a perfect one for you.
After all, in order for a mobile application to work effectively, it is necessary to use libraries, development environments, and such tools as a mobile app development framework with quite specific capabilities – touch recognition, screen orientation, resolution adaptability, cross-platform and cross-browser operation, capabilities for integration with third-party services, etc.
In this article, we are going to review our company’s list of the top mobile frameworks.
Mobile app frameworks: market overview
Choosing an application development framework is one of the first steps in the mobile app development process. Many factors depend on the framework you choose: from performance and functionality to integrations and available platforms. For example, if you choose a native framework, you’ll only be able to develop an application for one platform. Businesses that choose cross-platform frameworks get access to both platforms at once.
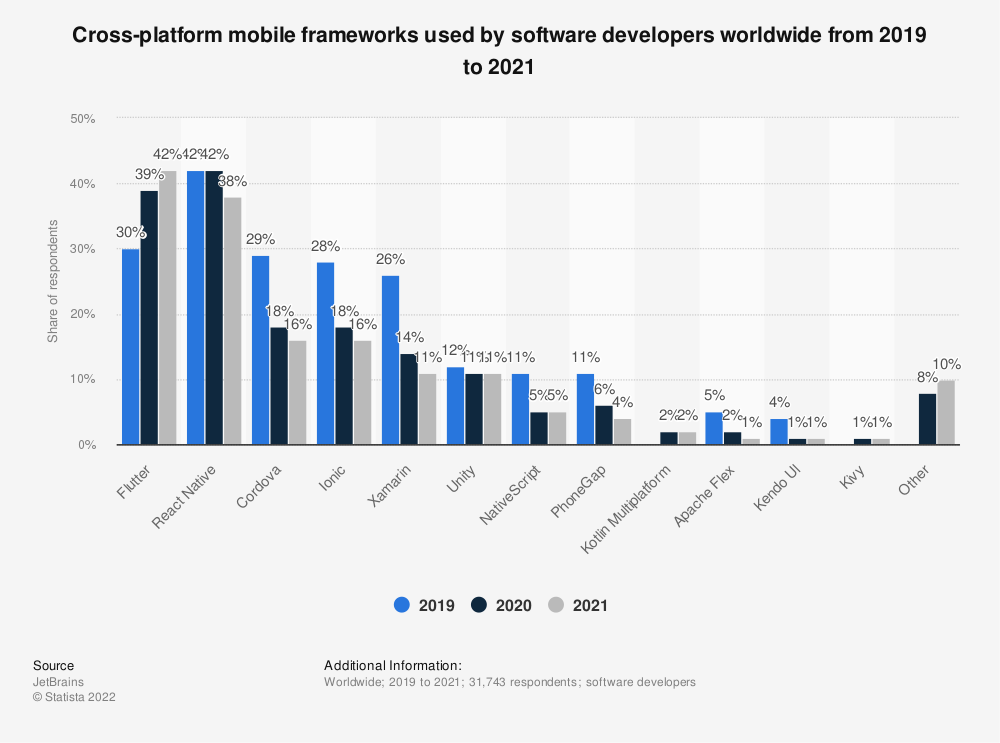
Both approaches have their pros and cons, and in the past, cross-platform development was deemed to be of a low quality, and had lots of inconsistencies and issues. In 2022, however, cross-platform mobile app development frameworks are in high demand. Statista demonstrates this interest growing over three years:

With the rise of React Native and Flutter, cross-platform app development has restored its reputation, and now businesses choose these mobile app development technologies more and more often. Let’s talk more about the difference between native and cross-platform frameworks, and discuss their advantages and pitfalls, so you can choose the best framework for app development of your project.
Top Mobile Application Development Frameworks
Flutter

Flutter is the top cross-platform framework of 2022 and beyond. It was developed by Google, and offers a native feel to software that works on both Android and iOS devices. Moreover, with Flutter app development you can build apps for web platforms as well, like MacOS, Windows and Linux.
Flutter uses the Dart language and boasts impeccable performance that can compete with native frameworks. Flutter is a growing technology with a large community that’s growing every day, as more and more developers become interested in learning this technology. Flutter is universally beloved and easy to learn, especially for developers who already code natively. This is important for businesses, as they can be sure that there’ll be no shortage of Flutter developers.
In my opinion, Flutter is the best app development framework currently available. Let’s talk about its pros and cons in more detail.
Pros:
– Widgets and reusability. Flutter is based on widgets that developers use to build an interface. Widgets are easy to customize and reuse in different parts of an application, which accelerates the development process;
– Easy testing and maintenance. Due to the code structure, Flutter is very easy to test and maintain. One of its best features is hot reload, that allows to see changes in the app immediately after editing the code.
– A growing developer community. Flutter’s community is growing rapidly, and this allows the framework to grow as well. Each months new modules, libraries and integrations make the development easier for the whole community. You can also be sure you’ll always find Flutter developers for your project, or it will be easy for your existing team to learn it.
– Backed by Google. Google knows how to build software, and it shows. Flutter is now the most modern framework that offers more possibilities than ever. Also, the Flutter’s documentation is great.
– Clear code structure. The Dart language is one of the Flutter’s biggest advantages, as it offers clarity and structure, as it allows developers to separate styles and executed code into different classes. This makes the development process easier and faster.
Cons:
– Not all possibilities are available. Flutter isn’t a native framework, so it’s natural that not all the possibilities are open to this framework. It’s not really suitable for large and complex projects yet, but this framework is developing each month, and Google has great plans for it.
– Flutter is still young. Technologies for mobile app development that have been around for a longer time are more stable, and Flutter is still rather young, so it may have some issues that haven’t been resolved yet. The community, however, actively works on every issue that arises during the development.
React Native
Though I’m a big fan of Flutter, and it’s at the top of my list, React Native is currently the most popular cross-platform mobile application development framework in the world. It’s used to build apps for both Android and iOS, and was created by Facebook.
It has been around for a longer time than Flutter, and has a large community that continues to expand its capabilities. React Native uses JavaScript, JSX and CSS-like polyfills to build intuitive interfaces. React Native allows developers to build some parts of their applications using Java, Swift or Objective-C.
Pros:
– Beautiful UI. React Native allows developers to create highly responsive interfaces, as UI is something React Native is very focused on;
– Huge community. React Native is an open source framework, and its large community is always working on improving the mobile app development technology and provides great support to developers.
– Backed by Facebook. Thanks to Facebook, React Native has amazing documentation and support.
– High compatibility. React Native has been around for a while, and it has many capabilities for integrations and access to device’s hardware.
Cons:
– Low performance. Compared to Flutter or native technologies, React Native’s performance isn’t that great, and it takes longer time to load and process the requests.
– Limited design abilities. If you want a complicated design or advanced interactions, native development will be better for you.
– Updating issues. The process of updating an application in React Native is rather long and complicated with the last React Native version.
React Native is still one of the best frameworks for app development.
Xamarin
Xamarin has been one of the most advanced and popular tools for cross-platform development for Android, iOS and Windows platforms for 6 years to the day. This mobile development framework connects applications to platform APIs, as well as supports full interaction with complex mobile device sensors (cameras, GPS, gyroscopes etc.)

Pros:
– Support for the complete development process. Just like Appcelerator Titanium, Xamarin allows developers to create every level of the business logic and user interface, as well as provide communication with a server without sacrificing application performance (their efficiency is comparable to native Java on Android and Objective-C/Swift on iOS).
– Platform-independent API. The Xamarin Forms API, provides optimal conditions for the creation of colorful user interfaces, regardless of the intended platform.
– Strong corporate support. Xamarin includes its own IDE, Xamarin Studio, and a set of tools including Hockeyapp, Xamarin Insights and the test cloud, which minimizes the need to use third-party solutions. Moreover, as Xamarin is a Microsoft subsidiary, the number of Microsoft programs and services that are easily integrated into Xamarin rises every day.
Cons:
– Difficult to master. To develop under Xamarin, you need advanced knowledge of the object-oriented C# language and the .NET open source software platform.
– Large applications. The major disadvantage of this framework for mobile app development is the relatively large size of applications that it creates, which can complicate the process of uploading them to online stores.
Ionic
As an open-source, HTML5 framework for mobile apps, Ionic is designed for developing hybrid applications based on popular web technologies, such as CSS, HTML5, and SASS.

Pros:
– Easy to learn. The main advantage of Ionic is its “friendliness” to beginners. Thanks to the use of well-known languages, such as HTML, CSS, and JavaScript, the basics of Ionic can be mastered in a relatively short time period.
– Convenient toolkit. This framework is characterized by a large number of really convenient and well-designed templates, which allow the creation of intuitive UIs with zero knowledge of programming languages quickly.
– Wide selection of plugins. Ionic Market offers a huge choice of plugins, themes, and UI creation starters at budget costs (their prices vary from $10-20).
Cons:
– Relatively low performance for intensive applications. Compared to native development, applications created with Ionic suffer from reduced performance.
– Lack of advanced tools for complex apps and games. It should be noted that many developers do not consider Ionic to be the best environment for developing mobile gaming applications with intense graphics (in particular, 3D) or complex software solutions.
AngularJS
Open source, mobile app development framework AngularJS is used by large-scale IT organizations more often than other similar environments. This is thanks to well-written, detailed documentation, and the precisely predefined syntax of a strongly typed TypeScript language. AngularJS is characterized by its unsurpassed stability and is therefore ideal for working with teams since it makes it easier to read the code and reduces the likelihood of careless errors.

Pros:
– Simplification of development tasks. The two-way data binding inherent to AngularJS does not require direct developer intervention to the description of DOM updates.
– Highly efficient apps. Application caching in AngularJS reduces server loads, thereby minimizing server response times.
– Compact code. AngularJS is characterized by the compactness of the created structures: literally, a couple of lines can contain a fairly complex functional logic.
Cons:
– Difficult to study. The major disadvantage of this framework, as noted already, are difficulties for beginners, in particular, using the problematic directives.
– “Inefficient” compilation. Syntax errors in AngularJS are detected only after the full project is compiled, which can waste a lot of timebe very time-consuming.
JQuery Mobile
The minimalistic philosophy of the jQuery Mobile framework for building cross-platform mobile apps includes an extensive set of plugins for UI creation and thorough technical support from GitHub. This framework is indispensable for developers who want to create HTML5-based multiplatform software for iOS and Android.

Pros:
– Simple UI creation. With ThemeRoller, jQuery Mobile users can create new UI themes with zero knowledge of programming languages.
– Good documentation. Thanks to detailed documentation, jQuery Mobile allows developers to make the most of their JavaScript, CSS, and HTML knowledge.
– Rapid deployment of updates to AppStore apps. One of the essential benefits of this framework is the special application architecture that allows deploying updates, bypassing the standard AppStore procedure, which can take several days or even weeks.
Cons:
– Low app performance. Applications created with jQuery Mobile are notably slower than native ones. Thus, this development environment is not very suitable for resource-intensive software solutions.
– Problematic UI customization. If you want to create a special UI, that is completely different from any other, JQuery Mobile would not be the best choice.
– Relatively outdated.
Native vs cross-platform
The main difference between native and cross-platform development is of course the number of available platforms. Native development only allows you to build an app for a particular platform, while a cross-platform app development gives you access to multiple platforms from a single code base with minor changes.
Both approaches have their pros and cons. Native development is more expensive, especially if you want your product to be available on all platforms. Cross-platform development is more cost-effective, but it doesn’t allow for complex functionality and often has restrictions when it comes to the device’s capabilities.
Cross-platform development used to be best for simple applications that “inherit” website features – news feeds, weather forecasts, and so on. They have a moderate set of functions and a few different pages. If the application requires sophisticated business logic and advanced interface elements, native development would have its advantages.
A native application can guarantee fewer elusive and difficult-to-correct problems in the code, as well as qualitatively better results. We also have to mention the difference in performance. Native applications have clearly proven themselves in terms of efficiency and have a more “native” appearance.
At least that was true until Flutter was released, as it got rid of issues with code quality and performance.
Final thoughts
The choice of a framework depends on many factors: your business goals, functionality, complexity, and budget. If you want to build a complex application that requires advanced business logic and functionality like augmented reality, access to Big data and Machine learning, I’d suggest native technologies.
If you want to build a simpler application, cross-platform app development frameworks will allow you to save money and get a single app for both Android and iOS. For cross-platform development I’d strongly recommend either Flutter or React Native. All other frameworks are pretty outdated and don’t show neither great performance nor any special capabilities. They work only if you want to turn your website into an application and want to do this with minimal investments.
At Mobindustry we create native and cross-platform apps of any level of complexity, so if you want to build a mobile product for your business, we’ll be happy to support you at any stage of your journey: just contact us, and we’ll make sure to build the most cost-effective solution for you.

