Top 7 Reasons to Choose Flutter for Your App Development Project
Flutter is a mobile development framework that appeared only a few years ago and has already won over the development market. Its fresh approach that took all the best from cross-platform and native development allows businesses to get functional apps fast, and Flutter application development services are becoming more and more popular.
Why choose cross-platform development?
Cross-platform development used to have a bad reputation: cross-platform apps had lots of issues, rarely had good performance, and often needed lots of maintenance. Also, cross-platform applications lacked native capabilities such as access to a device’s microphone, camera, and geolocation services.
However, many companies and startups still opted for cross-platform development, as it was more cost-effective and made it faster to develop apps — a crucial thing for businesses in a world where time to market may be more important than technical perfection.
These were times when frameworks like Xamarin, PhoneGap, and Ionic were popular. Then React Native pushed cross-platform development to a higher level. React Native has web logic at its core, as it operates on HTML, CSS, and JavaScript.
Then the new framework appeared and took the development community by storm. But is Flutter good for app development? Is it suitable for all kinds of projects? Why hire Flutter developers? How to build an app for both Android and iOS with Flutter? These are the questions I’ll be answering in this article.
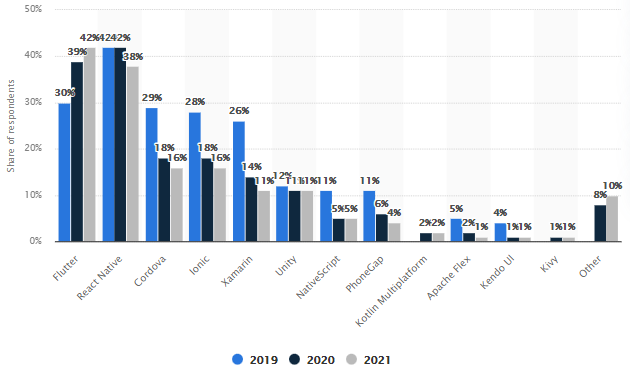
Flutter is the most popular cross-platform mobile platform used by global developers, according to the 2021 developer survey. According to the poll, 42% of software developers have used Flutter. In general, about a third of mobile developers use cross-platform technologies or frameworks; Other mobile developers use their own tools.

Source: Statista
Let’s begin with what it actually is and how it works. Then I’ll talk about benefits of Flutter app development according to each of these aspects:
- Support and community
- Core elements
- Working with native functionality
- Performance
- Adoption in the industry
- Lifecycle management
- Code structure
Origins of Flutter
The framework appeared in 2015 as Sky, which was later renamed to Flutter. It’s based on Dart, a programming language with C and C++ at its core. This gives developers access to platform-specific SDKs for Android and iOS, giving the whole development process and the final product a native feel.
Google announced Flutter’s release at the 2015 Dart Developer Summit and also showed off the hot reload feature, which was very impressive and fresh back then, as it allowed developers to make changes in their code without restarting the whole app each time.

Google has great plans for this new framework. Basically, it’s a successor to Java and Kotlin, a new framework for Google’s next-gen operating system called Fuchsia. This is a big deal, as it means the day will come when Google will stop supporting Android and will focus on their new type of software for all platforms.
In 2018, Flutter was released out of beta and developers had a chance to fully enjoy the experience of developing on a stable version of the framework. The community since then has grown immensely.
Reasons to choose Flutter

1. Flutter community is growing each day
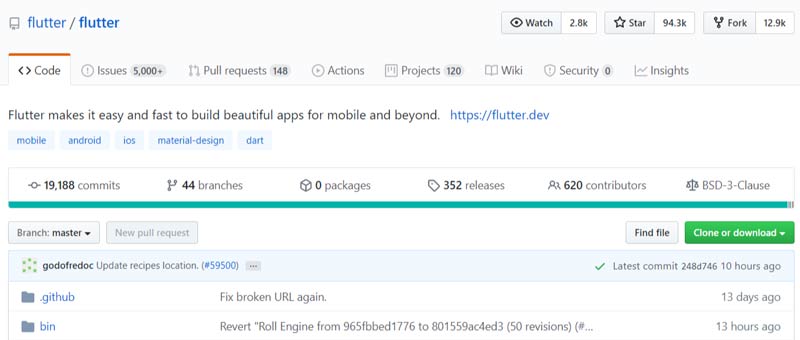
In February 2019 I wrote an article on Flutter, and back then I listed all the numbers regarding the Flutter community. In the year and a half since, the number of GitHub stars has grown from 64,000 to 117,000. This shows the interest in Flutter of the development community.
The community has grown a lot since we posted our article, and many developers have been contributing to and improving the framework.

The Flutter 1.17 release has lots of improvements and resolved an unprecedented number of issues: 6,339 since the last stable release, version 1.12. This large number of improvements is the result of collaboration with Nevercode, a great continuous integration and continuous development tool that helps any Flutter app developer to effectively find and resolve issues.
This year, more issues were resolved than opened, and this allowed the Flutter team to end up with only around 5,000 issues left.
In just six months since the last stable 1.12 release, developers from the community have managed to:
- reduce the operative memory consumption (in some cases by 70%!)
- reduce the size of apps
- improve the performance of all iOS apps by almost 50%
As you can see, the community plays a huge role in this framework’s development. The more people support it, the easier it is for newcomers to learn and the easier it is to find Flutter developers for your project.
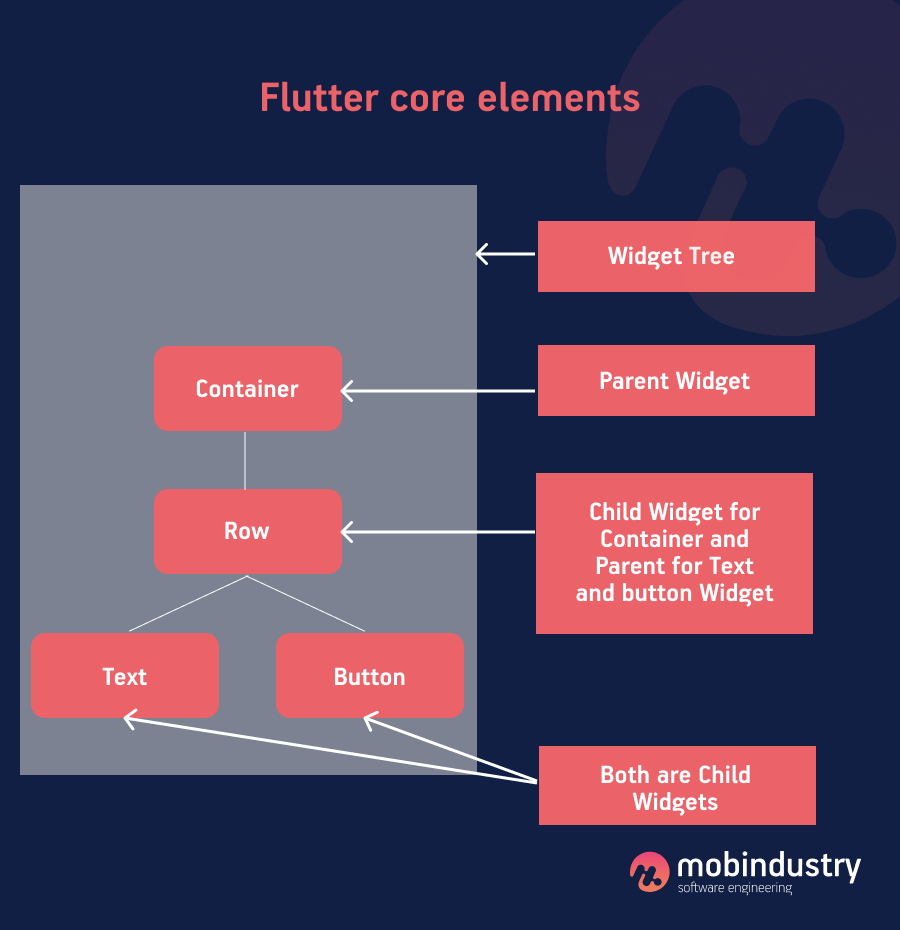
2. Core elements
Like many progressive languages, Flutter uses widgets as its core element. Widgets allow developers to see what they’re doing with their code almost immediately and save lots of time on developing basic UI elements for each screen and resolution.

This is what makes Flutter extremely convenient for developers: you just need to create a UI element once and it will automatically adapt for any screen. This also saves time for QA specialists, as they don’t need to test the Flutter mobile app design on all devices with different screen sizes.
Flutter has its own widget toolkit, but all the components are rendered natively. This gives apps a native feel and improves performance.
3. You can work with native functionality
Flutter is basically a wrapper around an app that uses a special communication method called Platform Channels to connect Data to native languages. It’s easy to use and allows developers to access hardware.
Currently, Flutter has libraries that allow it to connect with device hardware like GPS chips, cameras, and microphones. Until recently, this framework had no way to access a device’s AR capabilities, but a library for that has appeared as well.
When you use a library, it’s harder to tweak something, so this may cause restrictions for your project. However, you can accomplish all basic tasks using Flutter libraries.
4. Flutter shows high performance
Flutter is one of the highest-performing frameworks even in comparison to native languages, and it wins by a landslide over other cross-platform technologies. The standard is 60 frames per second (FPS), and this alone is rather high. Flutter uses JavaScript Bridge to smoothly initialize screens, which allows them to appear smoothly.
Special developer tools like Dart Analysis and Flutter Inspector help developers analyze their code and keep up with performance standards. You can also find similar tools in Android Studio that will help you optimize and debug your code. Later in the article I’ll show you a full performance analysis of Flutter.
5. Flutter is becoming more popular in the industry
Developers are adopting Flutter with enthusiasm. There are several reasons for this:
1. Flutter has a crazy number of widgets and out-of-the-box solutions. This makes app development using Flutter easy and saves developers lots of time, which is great for businesses that need their products as soon as possible.
2. The framework currently supports six operating systems. One developer with just one code base and a bit of tweaking can launch their app on six systems:
- Android
- iOS
- macOS
- Windows
- Linux
- Web
3. Flutter supports native code. This means a developer can basically do anything a native language can.
6. Flutter offers convenient lifecycle management
An application’s lifecycle is usually managed by the operating system. This means changing the states of an app. Flutter used to be not that great at lifecycle management, as it didn’t have any tools that would allow developers to track each stage of their app’s lifecycle.
Flutter didn’t use to have any lifecycle management, however now developers can use Stateful widgets for that
Now, developers can see their app’s lifecycle in Stateful widgets. You can also use additional widgets such as OrientationBuilder, which tracks changes in screen orientation.
7. Flutter has clear code structure
The code structure of Flutter is very close to the native Android code structure that inspired it. Google gave the Flutter framework the best features of native Android languages.
Flutter’s main selling point is its ability to separate styles and executed code into different classes. This greatly accelerates development, as you can have one custom view with all the styles that will work for every part of your app. Also, you can use default styles for your widgets and it will work great as well.
8. Flutter is cost-effective and fast to develop on
Thanks to widgets and lots of convenient development tools, Flutter is easy to grasp and fast to develop on. If you choose Flutter, you’ll save money because developers will spend fewer hours on development compared to React Native, for example. Also, you’ll get two apps instead of one app. This makes Flutter extremely cost-effective, so if you’re looking for a technology that will save you both time and money, Flutter is one of the best options available on the market right now.
Flutter vs native technologies: Performance test
Performance is even better with the latest update. To check it out, I set up an experiment and tested an app’s performance in two different ways using these devices:
- iPhone XR for iOS tests
- Xiaomi A1 for Android tests
To check performance, I executed 100 iterations of mathematical calculations of the number Pi in native and cross-platform languages. As there are different types of performance, I checked it according to two CPU-intensive algorithms:
- Gauss–Legendre algorithm
- Borwein’s algorithm
For testing performance on iOS, I chose these languages for comparison:
- Flutter
- Objective-C
- Swift
- React Native
For Android, I chose:
- Flutter
- Java
- Kotlin
- React Native
Here are the results of my tests:
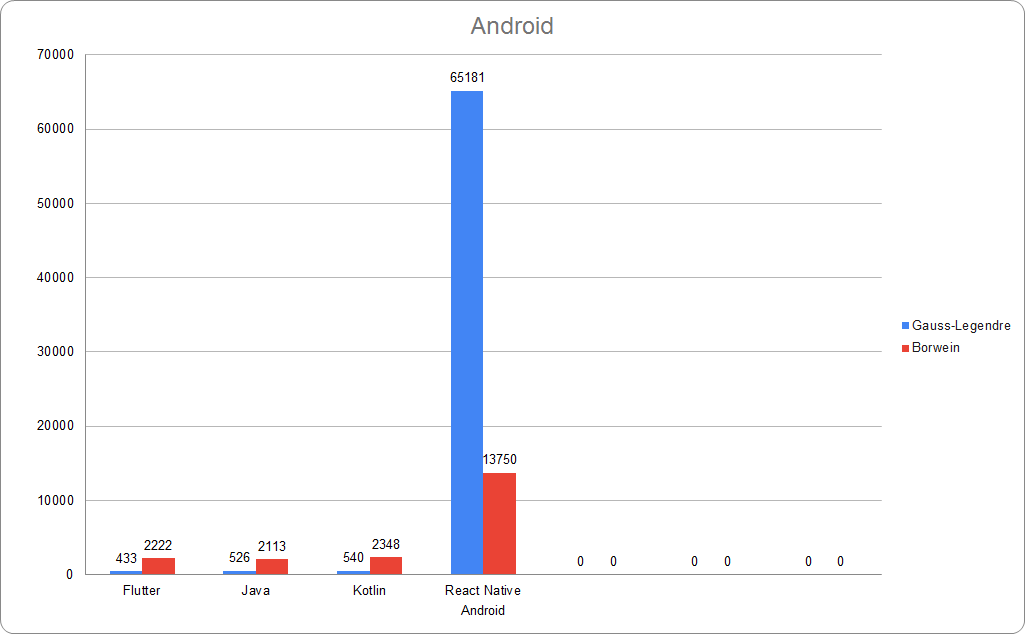
Android
| Gauss–Legendre (ms) | Borwein (ms) | |
| Flutter | 433 | 2222 |
| Java | 526 | 2113 |
| Kotlin | 540 | 2348 |
| React Native | 65181 | 13750 |

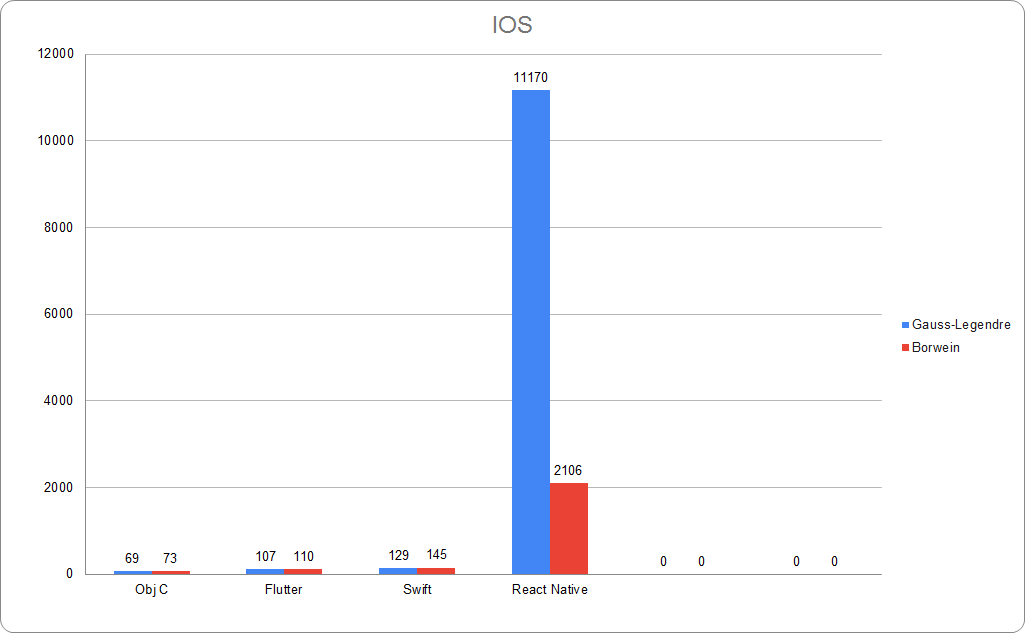
iOS
| Gauss–Legendre (ms) | Borwein (ms) | |
| Objective-C | 69 | 73 |
| Flutter | 107 | 110 |
| Swift | 129 | 145 |
| React Native | 11170 | 2106 |

As you can see, Flutter is even more productive than some native languages, and React Native is the weakest technology of all from the performance standpoint.
Is Flutter for everyone?
Currently, Flutter is one of the best cross-platform app development technologies you can find. It’s easy for both a native and cross platform mobile app developer to learn because it’s close to native languages, it has great performance, and there are lots of off-the-shelf solutions. But is this technology suitable for everyone?
My answer is this: It’s great for almost any app. If I were to choose a framework for my next project right now, I’d pick Flutter. It still has its downsides, and it’s not as stable as other technologies that have been around longer. However, Flutter is great in terms of performance, the number of ready solutions, and its support, community, and documentation.
If I were to choose a framework for my next project right now, I’d pick Flutter
Flutter is still evolving, so I wouldn’t necessarily advise it for large digital products such as complex enterprise applications. For such big products, native technologies is always a better choice.
But if you need something as close to a native solution as possible and at the same time fast to build, use Flutter application development services. It will run on lots of platforms with minimal need for adjustments.
Companies’ experience with Flutter
There are already hundreds of apps developed with Flutter. Among them are:
- Google Ads (marketing)
- Xianyu (ecommerce)
- Reflectly (personal management)
- Watermaniac (healthcare and wellness)
- PostMuse (social media)
As you can see, these apps are from completely different domains and are of different sizes. Hundreds of businesses are already adopting Flutter for their main projects.

From my experience as a Mobindustry engineer, I can say that currently over half of our new clients are choosing Flutter app development as their go-to strategy because it’s more cost-effective and it’s becoming easier to find developers that know it. The flutter app development cost is lower than native development, and this is also a significant advantage of this technology.
If you have an in-house development team and you don’t plan to hire Flutter app developers, for example, your native developers won’t need much time to learn this new framework, though they’ll still need time to get experience in it. This means you don’t have to worry about finding Flutter mobile development specialists if you decide to scale your team.
Final thoughts
Cross-platform development is booming thanks to hundreds of developers who are contributing to open-source technologies. Flutter framework is one of the fastest-growing of those technologies, and it’s backed by Google, which means great documentation and constant evolution.
As an Android developer with over six years of experience, I’ve found Flutter rather easy to learn and convenient to use. It currently has everything for a small to medium-sized product, and in the future I’m sure it will be suitable for large enterprise projects.
In this article, I told you about seven advantages of Flutter that make it a perfect framework for fast development. Flutter has great performance, a strong community, lots of out-of-the-box solutions, and a great code structure that makes it easy to maintain your project and make changes to it.
Frequently Asked Questions
- Flutter community is growing each day
- You can work with native functionality
- Flutter shows high performance
- Flutter is becoming more popular in the industry
- Flutter has clear code structure