Web App Architecture: Components, Layers, and Types
Businesses and organizations of all kinds build apps of different levels of complexity, and it can be overwhelming to understand what technologies will be best suited for your individual case. Choosing the web app architecture design is the most important step in its development
Long gone are the times when web pages were static and their main goal was to provide information. Now apps are highly functional and user-oriented, which means they’re rather heavy and require robust architectures that can sustain constant data flows and execute complex business logic.
Choosing the right architecture is the most challenging step in web app development, as the architecture is the backbone that unites and organizes all web application components.
In this article, you’ll get familiar with basic terms of web app backend architecture like components, models, and types.You’ll also see how developers choose an architecture depending on the complexity and specific functionality of a web application.
First, let’s figure out what web applications and architectures are.
What is a web application architecture?
A web application is a piece of software that works on the internet through a browser. It isn’t much different from a traditional desktop application, but it relies on an internet connection and needs to constantly share and receive data from a server to work.
A web application architecture is essentially a framework that unites all components of the application into one system that exchanges data and allows a user to interact with the product through requests to and responses from a server.
Every good web app architecture should:
- Solve business problems
- Support the brand’s visual aesthetic
- Be maintainable and reliable
- Be secure and robust
- Scale easily
- Automate some business operations
- Log errors for easier quality control
- Enable A/B testing and support analytics
A web app architecture should meet the needs of three groups of people:
- End-users — The app should be user-friendly, responsive, fast, and provide offline functionality.
- Engineers — The architecture should be functional, fast to develop, scalable, maintainable, and allow for automated testing.
- Business owners and stakeholders — The app should cover business needs and bring more profit than the resources it takes. Also, it should be highly secure and easy to support.
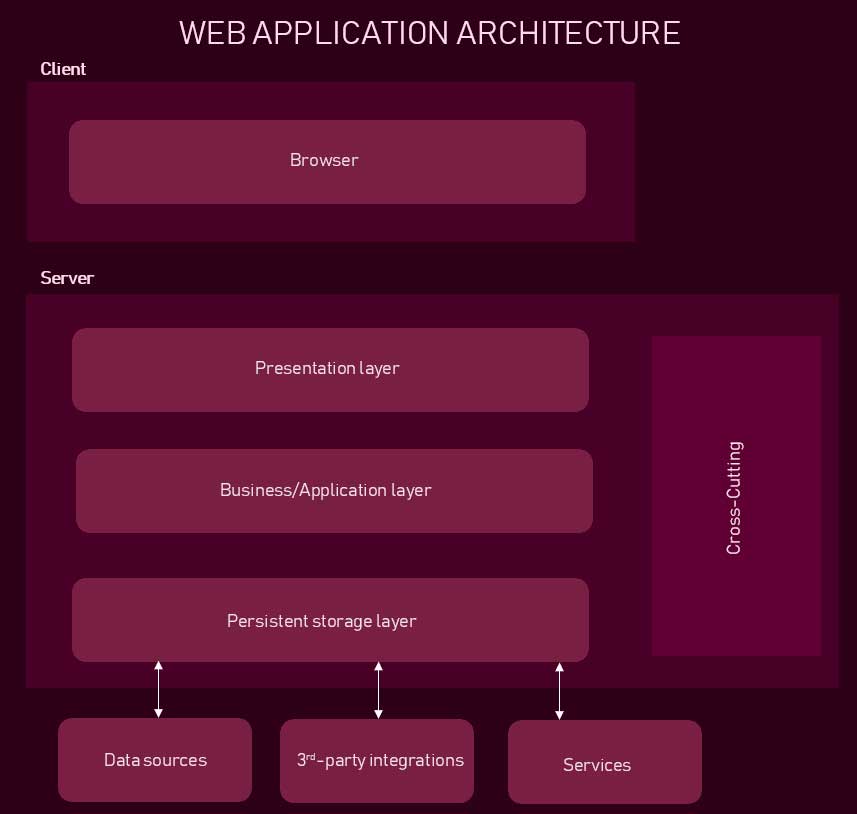
There are two main components of a web app architecture: the server side and the client side. Let’s find out the differences between these components and define their functions.
Web application architecture components
Beyond server-side and client-side, you can divide web app architecture components into two other categories:
- UI/UX components
- Structural components
UI/UX components represent all elements of a web app that are visible to a user. They include layouts, notifications, and dashboards.
Structural components include the server and the web application database architecture. They’re responsible for a website’s data structure and business logic.
Each web application has two components (the client and the server) that connect with each other through a framework.

The client is essentially the interface a user interacts with. It’s a visual representation of all the functionality of a web application that users see when they enter or follow a URL. The client side of a web application is written with HTML, CSS, and JavaScript and is the frontend part of the web software.
The backend part of a web application, also called the server side, is often written in PHP, Java, Ruby on Rails, Python, or Node.js. The server side usually consists of two parts: a server that contains all the business logic of your software product and a database where you store all the information used by your app, including user data.
These components are parts of the web application layers we’ll discuss now.
Web application architecture layers
There are four common layers of a web application architecture:
- Presentation layer (PL)
- Business logic layer (BLL)
- Data service layer (DSL)
- Data access layer (DAL)
The presentation layer is what a user sees and interacts with. This is essentially the client side of an app. It contains interface components and user process components that facilitate the user’s interaction with the app.
The presentation layer provides all data to the client side. It processes the user’s requests and sends them to the server, and it shows the response in the browser and receives input data.
The business logic layer is responsible for data exchange and the app’s overall functionality. It contains all the logic for business operations, such as rules and conditions.
Architecture is a backbone that holds all the layers and components together and defines their communication patterns
The data service layer transfers data from the server to the presentation layer. It separates business logic from the client side and serves as an intermediary between the server and the presentation layer.
The data access layer provides access to your data, including binary and XML files. This is the layer that performs data management operations such as create, read, update, and delete (CRUD).
Every good architecture needs to be scalable, which means you need to be able to easily add more servers and databases.
The term “web application architecture” can refer to two different things:
- The configuration and number of databases and servers
- The business logic of interactions between the client and server sides of a web app
In this article, I’ll refer to the database and server configuration as the web component model and will refer to the business logic and interactions between components as the web application architecture.
Let’s start with the component models of web applications.
Web app component models
Every application has at least two components: a server and a database. However, to increase security and performance, software architects often choose to add more servers and databases to the ecosystem. Let’s review all possible component models and discuss their pros and cons.
One server and one database
This is the most common and basic web application architecture, but it’s also the riskiest. If your app doesn’t have a backup server, the whole system can go down if the server stops working. This model is suitable only for simple apps that are created to test the waters or that belong to an individual who wants a minimal digital presence.
Two servers and one database
This is a more risk-proof approach to building a web application. In this case, the server doesn’t store any data but rather transfers it to a separate database. Having a backup server reduces the risk of the system crashing, as the second server will automatically take over all tasks if the first crashes, and your app will stay live.
However, you still have only one database, and if it crashes, you risk losing all your data.
2+ servers and 2+ databases
This option is the most reliable. In this case, you’ll have a backup for all vital components of your system and will be able to work with large amounts of data and divide it into streams. You can also use several databases with different properties to achieve different goals.
For example, you can choose a fast database for processing regular requests. This will speed up your loading time and improve search visibility. You can also duplicate data across databases to make sure you always have a backup. Another option is to distribute data between databases.
At Mobindustry, we advise you to choose this web app database architecture to create a complex business application that’s reliable and secure.
Serverless and microservice models
These are two relatively new models that avoid the monolithic nature of the three models I’ve mentioned above. While the previous models have stable structures, serverless and microservice models are more flexible and easier to change.
A serverless model is a scalable web app architecture that allows developers to focus on their code, while the server provider handles all tasks concerning the server, such as provisioning, configuration, and maintenance.
Another option for architecting web applications is a microservice model, according to which a site consists of loosely coupled services that can be modified and replaced separately. This makes the microservice model flexible and maintainable.
However, both these approaches have their downsides, and only a professional will be able to determine which approach is best for your needs.
Now that I’ve discussed the components of a web application and the ways you can arrange them, let’s talk about the types of architectures.
Types of architectures for a web application
Generally, there are four main types of architectures:
- Legacy HTML web app architecture
- Widget web app architecture
- Single-page web app architecture
- Progressive web application architecture
The differences between these types of web application architecture patterns lie in how they process requests and load data.
A legacy HTML web app architecture is the most straightforward approach to loading data upon request, as it returns complete HTML code, meaning it fully reloads the whole page, loading both the business logic and page logic. This approach is suitable only for static pages — not for dynamic apps.
The widget web application architecture is a modern web app architecture that is suitable for dynamic web applications. Instead of pages, it’s constructed of services, where each page is essentially a widget. When services receive an AJAX query, they send chunks of data in HTML or JSON to widgets. This data can then be displayed without having to reload the page.
Widget web applications are popular for mobile web application architectures because of their dynamic properties. However, this type of architecture has security flaws, as the app is partly exposed on the client side. Also, this is the most time-consuming architecture to set up and develop.
A single-page application is based on HTML and JavaScript requests that the user sends to load a page once. Because these requests aren’t translated to JSON, they’re lightweight and responsive. The client side has a JavaScript layer that communicates freely with web services. This significantly reduces the amount of data that’s transferred from the server to the client.
Progressive web apps are aimed at mobile devices, as their main features are increased speed, offline functionality, home screen installation, and push notifications. The main advantage of a progressive web app architecture is fast loading. PWAs use caching and storage APIs to precache parts of an application and then load it instantly the second time a user opens the app. The PWA architecture is built specifically for minimizing data traffic and saving user-generated data for offline functionality.
Web server architecture
A server is the backbone of the whole web application, so it’s vital to choose the correct server technology stack for your app. The best server architecture depends on the programming language and framework you choose for your product. This choice should depend on your individual needs as well as your server’s performance, processing power, speed, storage type, and ability to connect to other apps, operating systems, and networks.
These are the most popular web server architectures:
- PHP
- Laravel
- Python
- AngularJS
- Azure
- Java
- .NET
- Node.js
- Cloud-based
A PHP-based web server architecture is one of the most popular and simplest options for development. Because the PHP language is so widespread, it’s easy to find a team of developers who can rapidly build a secure and maintainable server for your web app.
Laravel is a PHP-based framework that implements an MVC architecture. Many developers choose Laravel because of its wide functionality that includes modular packaging, caching, sessions, and better routing and authentication. Laravel is an efficient framework that helps developers deliver projects fast.
A Python-based architecture is perfect for creating prototypes because of Python’s dynamic properties. There are several great Python frameworks you can use in your project simultaneously while also pairing them with other languages in the same app. Python is beginner-friendly, so you’ll have no problem finding a developer or training your current development team.
AngularJS is a platform and framework for TypeScript and HTML. This architecture is based on NgModule blocks. Lazy loading is one of the biggest benefits of AngularJS, as it improves the user experience and helps reduce code size.
The Azure architecture is a perfect solution if you want to combine the web application cloud architecture with traditional tools. Microsoft Azure allows you to create a web application using the best practices of web architecture development.
Java is the most widely used language for web development, and it’s only natural that it has the most options when it comes to architectures. With Java, you can create both highly complex and very simple pages and be sure they’ll be maintainable in the long-term perspective.
A Java-based server architecture is also extremely versatile, as Java offers a large number of tools that allow you to create highly functional solutions.
The .NET architecture is notorious for its cross-platform support and microservices. Its framework is called Data Access Layer, and it allows you to use data without a specific database code. The .NET architecture currently uses ASP.NET Core and .NET Core, making it easy to optimize and support your web app.
If you choose Node.js for your server, you can build your architecture according to one of the three most popular web development patterns:
- MVC (Model–View–Controller)
- MVVM (Model–View–ViewModel)
- MVP (Model–View–Presenter)
Node.js allows you to identify code elements to configure and route them properly. This architecture is great for data systematization, as it breaks logic into modules, and analyzes logs to make sure your web app works properly. With Node.js, you can build highly scalable and maintainable apps.
Cloud-based web app architectures are a big trend, as cloud servers allow for instant scalability and flexibility and provide easy full-system backups. To make your app architecture more robust, you can store data on both your local server and a cloud server. Cloud-based architectures are also secure if you develop them right, using identity management technologies to protect access.
Wrapping up
Deciding on your app’s architecture is the first step in web application development. There’s no best option when it comes to an architecture, as each programming language and framework has its own pros and cons.
Whichever architectural pattern you choose, it should ensure your product:
- Is stable and doesn’t crash frequently
- Can scale up and down
- Is easy to maintain and support
- Logs errors
- Has robust security
- Supports automated testing
- Responds fast
Your app architecture should also correspond to your business goals, which is why it’s best to choose the technology stack with your development team after you’ve explained the vision for your web application.
If you need to develop a secure and reliable web app that will help your business grow, contact us. We’re a business-oriented company, and we’ll make sure your web app’s architecture performs well in the years ahead.
Mobindustry creates web applications of any complexity and scale, from MVPs for startups to large enterprise solutions.

