What Are the Roles and Responsibilities of a UX Designer in a Web Development Project?
In this article, we discuss the importance of UX designers in a web development project and go into detail about their roles and responsibilities.
What does a UX designer do?
Design is a milestone that defines the direction of the entire project. You will come across at least two types of design: user interface (UI) design and user experience (UX) design. Typically, web development teams are made up of one UI/UX designer who fulfills both of these roles.
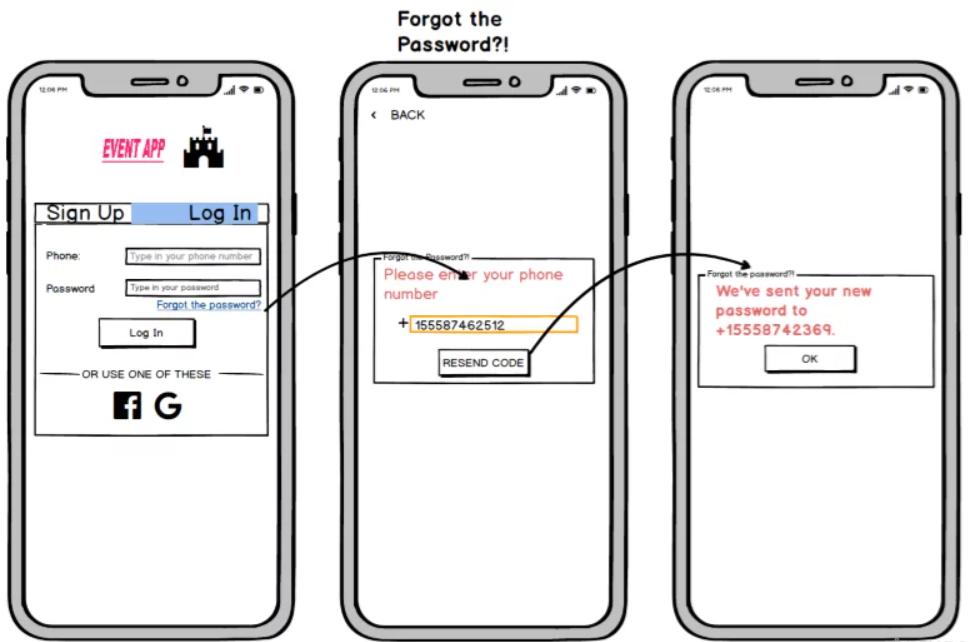
First, the UI/UX designer analyzes the requirements of the project along with its target audience to see the full picture. This approach allows the designer to identify the difficulties faced by users and effectively address them through design. With this in mind, the designer creates a wireframe, which is a schematic layout of website elements.
In some cases, a designer uses user stories to focus on the project’s goals.
Simply put, a user story describes what a user expects to achieve with a particular digital product. These stories are written in the Gherkin language, and you’ll need a lot of them to cover different use cases.
The role of a UX designer is to make a product or service user-friendly, enjoyable, and accessible. Although many companies design user interfaces, the term UI is most often associated with digital design for websites and applications. Although the exact UI design process varies from product to product and from company to company, the overall steps are fairly universal.
The vocabulary of UX design
Before we dive into the UX designer’s role in the web development project, it’s helpful to define a few terms:
A/B testing — A method of comparing two versions of a product or service to determine which is more successful
Accessibility — The ability of people with all skill levels to use a product or service, regardless of their situation
Card sort — A session in which participants organize information into logical groups to help define the information architecture
End user — The person who will use the finished product or service after it is purchased
Human computer interaction — The study of the design of computer technology and the interactions between humans and computers

Information architecture — The way in which information is structured to make it easier to understand
Mockup — A realistic visual model of what the final web page or application will look like
Persona — A fictional image of the ideal customer to help you understand their needs, goals, and behavior
Prototype — A sample or simulation of an end product used for testing and collecting feedback
User flow — A diagram showing each step a user takes when using a product or service
Wireframe — A non-visual web page layout used to prioritize page elements based on the user’s needs
UX designer tasks and responsibilities

The UX designer works on making the user happy with the product. Tasks and responsibilities that UX designers:
1. Be aware of the user and brand. Think about the problem being solved for the user
2. Do user research. Find users’ needs, goals, and pain points. Research tools consist of surveys, face-to-face interviews, focus groups, or A/B testing. In some agencies, this process is led by a UX researcher.
3. Perform analysis. In this step, a UX designer creates user images based on their research to help them come up with the most vital components of a product. They also begin to define the user flow.
4. Create a design. The UX designer creates sitemaps, wireframes, or prototypes to give them and their team a good idea of the final product. At this point, the UI designer adds visual components.
5. Generate ideas using methods such as brainstorming and worst-case ideas to meet users’ needs in a way that benefits the company.
6. Select the most promising ideas based on their feasibility, desirability, and viability, among other criteria.
7. Do user testing. Checking the design by observing how people use the product. Find design problems and solutions.
Essential skills for a UX designer
UX designers use technical and other skills to create a prosperous product for the market. Lots of these skills are required in other areas, so even if you’re new to UX design, you’ve probably already developed some of them.
UX designer skills
- Communication skills can help UX designers interview users efficiently and show their ideas to clients.
- Empathy allows UX designers to take into account the problems and solutions from the user’s perspective.
- Collaboration skills enable UX designers to work well with their team, receive feedback, seek solutions, and leverage experience.
- Critical thinking prompts UX designers to challenge their assumptions and find new ideas.
Technical skills
- Research — including the use of interviews, surveys, and observations — helps UX designers make the best decisions during the design process.
- Information architecture helps UX designers organize and prioritize large, complex sets of information.
- Creating wireframes for websites or applications allows UX designers to effectively explore design solutions.
- Prototyping is necessary to test features and identify mistakes.
While not necessary skills for UX designers, deep visual design and programming skills can help them understand how their design fits into the larger product development process.
What deliverables do UX designers produce?
The most popular UX designer tasks are:
- User research reports
- User
- User journey maps
- Paper prototypes
- Wireframes
- High-fidelity, pixel-perfect mockups
- Usability reports
- Heuristic evaluation reports
- User testing reports
- Design pattern libraries, style guides
7 ways web developers work with UX designers

1. Talking to the team to find out what exactly they’re building
Usually, the first point of contact of a web development team with a UX designer or design team is when a new product feature or even a new product is proposed for implementation. When this feature is proposed, perhaps by the company’s CTO, the web development team gets together with the design team to discuss initial ideas for how the project should be approached.
Despite the name “designer,” the role of a UX designer is not only to create the physical design of the product. From the very beginning of the project, the UX designer should research, test, and support the user-centric team. Although UX is more often associated with “design,” the actual stages of wireframing and prototyping occur later and are no more important than these earlier stages.
By joining forces early in the project, the development and design teams can discuss possible approaches to the project to ensure that it is realistic, technically feasible, and truly meets the needs of the intended users.
UX designers love to engage real users as much as possible in these early stages. The more information they can get from users through surveys, questionnaires, and personal interviews, the better the finished product will meet users’ needs and expectations, which ultimately will improve the user experience.
It’s important for the web development team to understand the approaches the design team is proposing in order to get an early idea of the direction in which the project/product is likely to develop. It also gives the web development team the opportunity to assess the capabilities that will be required to complete the development phase of the project and provide feedback on what they think is technically feasible.
From the outset, communication between designers and developers is a key factor in your project’s success, so be transparent with your team about your fears, concerns, and potential obstacles.
2. Researching users
After initial product ideas have been discussed, user research is conducted to help determine the exact product characteristics. User research enables designers to better understand users’ concerns, needs, motivations, and behavior, which drives the enthusiasm of UX designers. Subsequently, user research helps inform product or feature requirements.
There are many methods UX designers can use to research their users, such as polls, interviews, focus groups, and card sorting. The method chosen will depend on several factors, including the nature of the product being developed, the intended user group, and the budget allocated for the project.
If, for example, your target user group is located in Iceland, sending out a survey will probably be much easier than conducting face-to-face interviews.
UX designers will plan and conduct user research; however, it’s helpful for the web development team to understand the nature of the research that UX designers are planning and to contribute to help answer any open questions they may have. What could your web development team learn from the study?
- How a user behaves when using a specific function
- Users’ expectations of how they will be able to interact with a particular feature
- How a user can navigate the site
By working with UX designers to plan and customize research, the web development team can ensure they get answers to any open questions about user needs that might affect build specifications.
3. Presenting findings
After completing user research, it’s time for the UX team to take stock and present the results of their research to the team. The web development team can gain insights into the needs, goals, and concerns of users in the context of using a new feature or product. These sessions are great for smoothing out any assumptions the team might have about the user.
Following the completion of a dedicated study, the MVP feature requirements can be further refined with input from all development team members. At this stage, user needs, design specifications, and technical requirements can be considered together.
After completing user research, UX designers can begin creating initial sketches and wireframes.
Wireframes are basic constructs that show the structure, layout, and navigation of content on a website or application.
At this point, it’s likely that UX designers will explore multiple approaches and share them with other members of the design team for analysis and feedback. This step requires the involvement of the web development team, as they can provide the UX design team with information on the technical feasibility of the initial design.
In addition, the web development team can provide design alternatives that still provide usability and ease of development implementation.
4. Tweaking wireframes
This is definitely not the most exciting stage in the project, but refining the wireframes based on technical feedback from developers is important. After the project team has tested the initial set of wireframes and the web developers have provided information on the project’s technical feasibility, the UX designers will finalize the wireframes before moving on to creating more detailed prototypes.
Prototypes are more accurate mockups of the final design and give an idea of what the user interface of the website or application will look like. Prototypes can be turned into clickable interactive constructs using a variety of prototyping tools.
Once the UX design team has created a set of product prototypes, they can be tested with potential users. As with creating initial wireframes, as you refine projects to turn them into prototypes, collaboration between the design and development teams is key to ensuring that those projects align with web development capabilities and project capabilities.
5. Testing design
During design testing, UX designers are once again interacting with real people and seeing their first reactions to their designs. When prototypes are ready, usability testing can be performed.
Usability testing can be done in person or remotely using paper or digital interactive prototypes. It’s designed to measure a product’s ease of use and the overall user experience when interacting with the product. This can be extremely important to the success of your design.
Often, usability testing requires the user to complete a series of tasks as assigned by the researcher, who then observes and records the user’s experience and any difficulties the user encounters in using the product. Usability test results can then be shared with the project team to inform them of changes that need to be made to the product design.
Next comes further customization, refinement, and re-customization of the design in response to user feedback. It’s also important from a developer’s point of view to make sure that the design can still be realistically implemented within the project and MVP.
6. Creating the final design
After completing usability testing with prototypes and making the latest design changes, the user interface designer can start making the final high-quality user interface design for the product.
At the end of this process, the UI designer hands over the design to the web development team for creation and implementation. However, before that happens, further discussion is needed between the UI designer and web developers. First, a UI designer must learn from web developers how to communicate the design to them. For example, consider the following questions:
- If a UI designer works with design software like Sketch or Illustrator, do the developers have access to that software so they can open the corresponding files?
- Is there a standardized style guide detailing the use of fonts, color palettes, button styles, etc. that both the UI designer and the development team can reference, or does the UI designer need to add detailed notes to their projects?
- Do developers prefer to use a collaboration tool when moving from design to development, such as Inspect by InVision or Zeplin?
To make the transfer of design from the UI designer to the web developer as smooth as possible, the web development team needs to clearly articulate their design and implementation requirements. In the meantime, the UI designer must provide the design in a format that suits the web developer’s requirements and (as in the early stages of the design process) contact the development team to evaluate the best technical solutions for specific user interactions.
7. Implementing correctly
As web developers start building a product or feature, there will inevitably be certain design elements that won’t work the way the design team intended. Hence, designers must be willing to work with developers to find alternative solutions that provide an optimal user experience.
After the product or feature is built, a user testing period should be conducted to determine what changes need to be made in the next MVP iteration, along with any immediate bug fixes or major usability issues. At this point, the design and development teams need to come together to take into account the feedback received from initial user testing and prioritize potential changes to the product.
As with earlier stages of the design and assembly process, collaboration between the design and development teams at this stage allows both teams to discuss design proposals and technical feasibility in order to make informed decisions about what changes should be made and how best to implement them.
Final thoughts
Now you not only understand the separate roles of UX designers and web developers but also how they work together and depend on each other in the process of creating a product, as well as how each of them coordinates their activities and prioritizes their tasks. It’s clear how important effective communication between UX designers and web developers is — and also how important it is to ensure the transparency of tasks and deadlines and to create a culture of feedback in the team as a whole.
If you have questions regarding the responsibilities of a UX designer in your web development project, contact Mobindustry for a free consultation. We will help you to hire the right UX designer for your project.
Frequently Asked Questions
- User research reports
- User personas
- User journey maps
- Paper prototypes
- Wireframes
- High-fidelity, pixel-perfect mockups
- Usability reports
- Heuristic evaluation reports
- User testing reports
- Design pattern libraries, style guides, or design systems

